- Server 생성
const http = require(http)
- http라는 변수
- 다른 파일 곳곳에 있는 걸 가져올 거에ㅐ = require (밖에 있는 거 갖다 쓸 때)
app.get( → 하나의 기능 ex.마이페이지, 이름수정 등)
- 만약 기능이 6개면 app.get이 6개
작성하는 함수의 이름은 아래에 기준해서 만들어줌 (백엔드는 CRUD만 함)
Create
Read
Update
Delete
(함수 이름은 동사로 써야 함)
[기본 원리]
데이터를 return하는 함수가 있고, 프론트엔드가 화면에 보이고
이걸 계속 호출하기 어려우니, "/users"라는 걸 이용

url로 접근하면 백엔드에 있는 함수 호출
- app.get (인자1, 인자2): 함수 (첫번째 인자 '/users', 두번째 인자 끝까지)
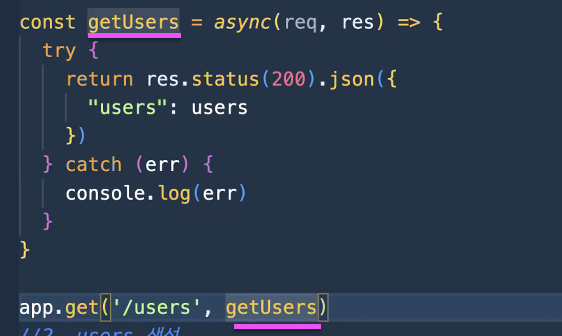
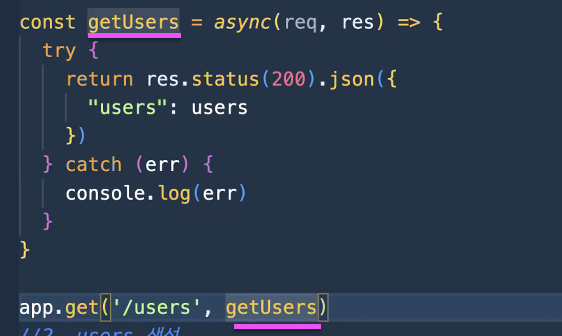
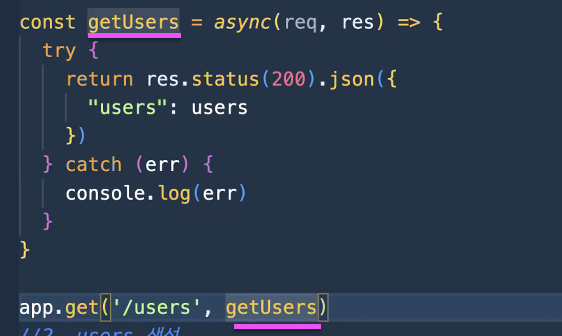
2번째 인자의 함수
=> 화살표 함수
함수 안에 인자로 또 함수 있는 것 (call back 콜백 함수)

두번째 인자의 콜백함수를 따로 밖으로 빼서
변수로 전환 (const getUsers)
ur은 이렇게 빠져있는 경우가 많다.
콜백함수가 너무 기니까.
콜백함수는 실행시키면 안 됨 ( 괄호 붙이는 거 안함)
알아서 실행시킬 것. 함수 이름만 붙여놓는다

이 함수 안에서 하는 모든 것들은 req,res (request, respond에 관한 것)
req 에 대한 응답을 보여주기 위해
res에 대한 응답을 보내주기 위해
status (200)
200으로 함수가 호출될 때 정상적으로 보낸다는 뜻
정상적으로 보낸다는거와 함께, 데이터와 함께 200을 보냄
return res.status(200)
status (201)
만들고 나서는 201로 바꿔줌
return res.status(201)
데이터를 담아 보내는 함수 j.son
j.son 안에는 자바스크립트 객체가 들어감
json ( { 프론트에게 보내 메세지} )
- 안에 들어가는 값을 호출하는 건 함수
- 안에 들어가는 값 함수를 return하는게 j.son
j.son을 붙여주는 이유
백엔드가 자바스크립트, 파이썬 등 많은 언어를 쓰니까 모든 데이터를 j.son 타입으로 통신하자
편하게 '통신을 j.son에서만 왔다갔다 하자'
- app.use(express.json()) : '내가 만드는 모든 app은 express framework 안에 만들어놓은 j.son으로 하겠다'
response를 보내고 나면 백엔드 역할은 끝
예외적으로, 요청 res응답을 보내고 나서, log (누가 몇시에 했다)을 남겨야 할 때, res 보내고 나서도 함수를 끝내면 안되는 경우도 있음
try { } : 자바스크립트 문법

try 안의 { } : 실제로 실행하고 싶은 코드
catch(err)
catch(error) 에러 잡는 함수
언제나 정상동작하지 않을 수도 (그대로 에러가 프론트에게 return 돼서, 고객이 볼수도 있고/ 프론트에서 뻥 나서 백엔드가 해결 못할 숟도)
에러 났을 떄 어떻게 할지를 catch 뒤에 쓰는 것
if error, console.log
if error, alert (로그인 시 비밀번호 틀렸다 라는 경고창을 띄운다) --> 프론트는 경고창 띄움. unless, 프론트는 비번 틀렸는데도 로그인 시킴.
error 보는 방법
에러가 나면, 프론트는 바로 할 수 있는게 없음.
just wait
그러면 고객이 보는 화면은 흰 빈 창

'at' 있는 부분 찾는다
--> app2.js 파일의 34번 줄에 오류가 있다.
'Wecode - Foundation 1 (부트캠프) > Express (코드 Framework)' 카테고리의 다른 글
| [Express]Express, TypeORM. (0) | 2023.09.04 |
|---|---|
| [Node.js] Express, postman 활용 - 유저 생성, 추가 (회원가입) (0) | 2023.09.01 |
| [Node.js] Express 정의 (0) | 2023.09.01 |
| [Node.js] Express 서버 다운로드 (1) | 2023.08.30 |