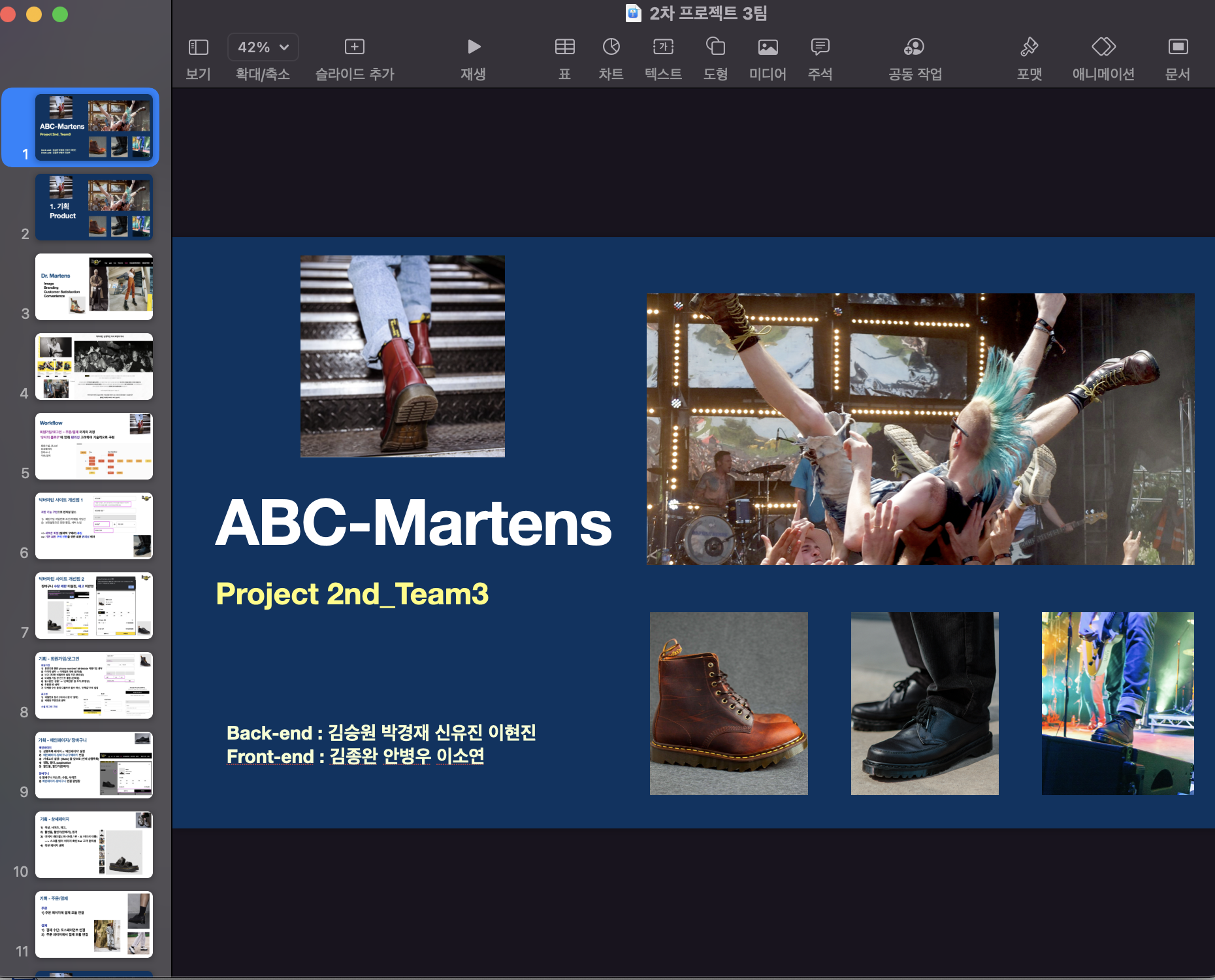
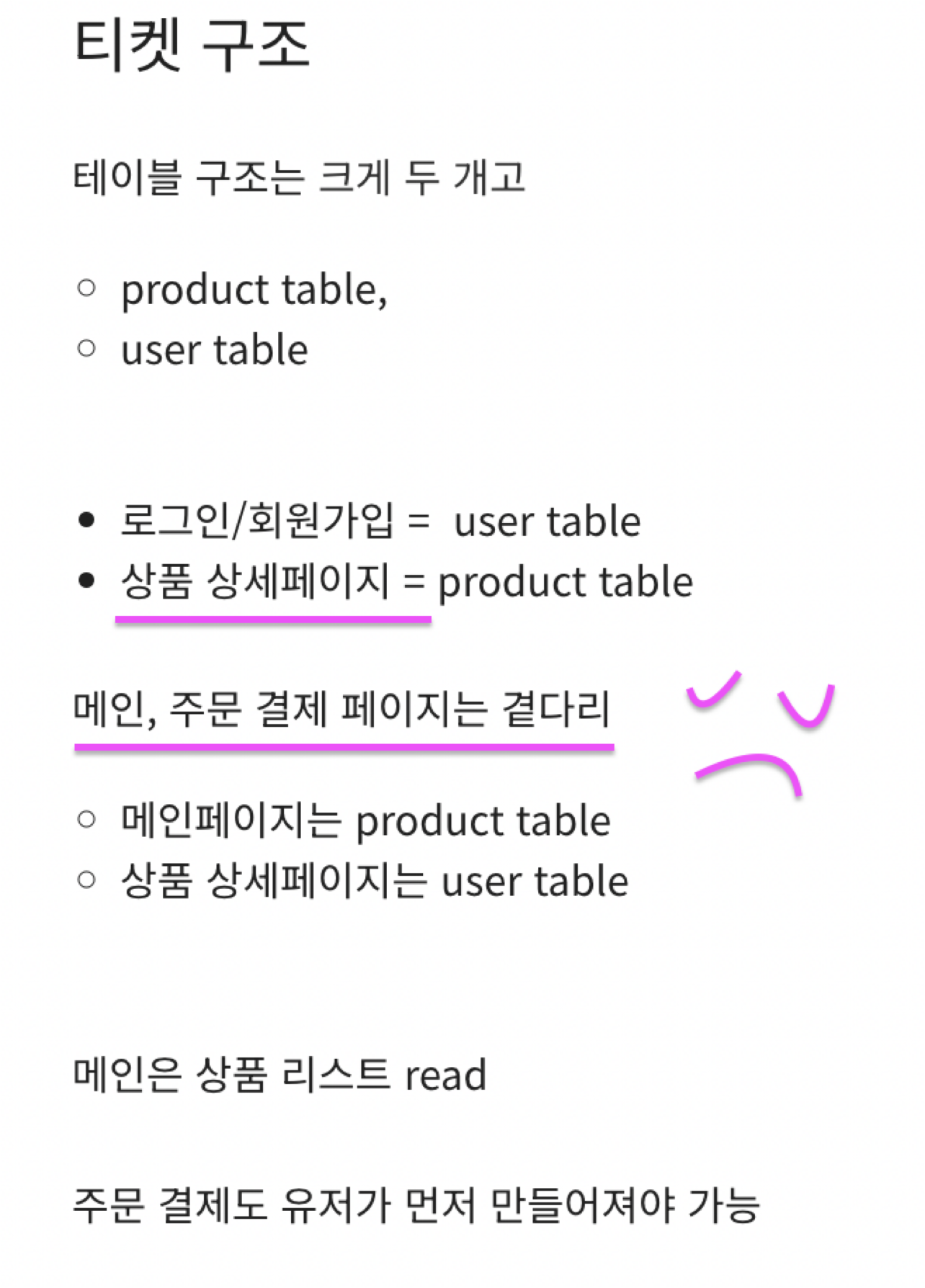
주말은 밀린 포스팅 올리는 날! 어제 성공적으로 마무리한 데모데이 발표 자료! 난 삼성 바이브가 좋아서 폴바셋에서 2시간 만에 뚝딱 만든 자료 자랑하고 싶어서! 딱 10장이네~ (이미지 컨설팅 짬바가 있는데~ 일을 위한 일을 만들지 않기 위해, 자료 없이 말로 하려했는데 내 발표 편하기 위해 구조화 흐름 정리하다보니 우리 팀이 기능 구현한 것 하나도 빠짐없이 설명하려다 보니) 추석 연휴에 내 사업제안서 vc에게 보여드리고 피드백 받을 자리가 있어서 급하게 만들고 신청했는데, 개발 공부하느라 지쳐서 참석 못한 한을 여기서 푸네! “과정은 어떻든 결승선에선 똑같아지네요?” “그건 유진님이 열심히 하셔서 그런 거에요” 라는 그 두 줄이 계속 머릿속에 맴돈다. ☺️ 개발은 겸손해야 한다. 늘 새롭고 ..