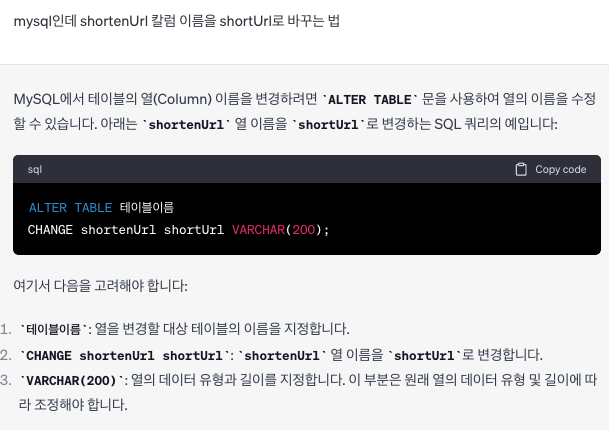
url.service orm 쓰는 방법 찾은 URL 엔터티의 deletedAt 속성을 현재 날짜 및 시간으로 설정합니다. 이것은 소프트 삭제(soft delete)의 일종으로, 실제로 데이터를 삭제하는 대신 삭제 시각을 기록하여 데이터를 보존하는 방식 위에서, 혹시 deletedAt에 해당되는 칼럼을 만들어주지 않은 상태라면 entity 를 통해 만들 수 있다. (나는 mysql로 처음부터 만들었다,, 근데, 아래와 같이 name 을 추가할 수 있길래 name으로 칼럼명을 바꿔서 코드를 쳐보니, sync가 되어 있어서인지 데이터베이스에 연결되어 반영되었다) createQuery Builder로도 가능하다 query builder던 urlEntity 에서 findOne으로 가져온다는건, select한다는거..