개발자 종류 많은데, 우리는 웹개발자.
기획 (우리 이런 사이트 만들자)
돈 보내고 확인하게 하자=> 토스,
동네에서 중고거래하게 하자=> 당근
사이트 요소 (html 코드)
웹이 HTML 로 만들어져 있기에 프론트, 백엔드 모두 중요
HTML환경 세팅
웹브라우저: 크롬 (사파리 등)
웹 에디터: vscode (프로그래밍 언어 문법 맞게 코드 작성, 편집하는 프로그램)
오른쪽에 사람이 코딩을 쓰면 왼쪽 웹브라우저에 결과가 나옴
(Javascript, typescript 다운 후 -> setting > prettier quote > javascript quote style : single, type quote: single)
웹사이트 (div 태크 말고, section 태그 이용해서 나눌 것)

Section 안에도 나뉘어


반복되는, 재사용 가능한 애들 = article

Head : (box) 태그들은 사용자에게 안 보여짐
Item 태그: 사용자에게 보여짐 (<h1>태그도)

자리가 있음에도 불구하고 한줄 아래 띄어서 나오는 block level element
자리 있으면 한 줄에 오는 inline level tag/element

태그 안에가 content,
태그 하나가 element
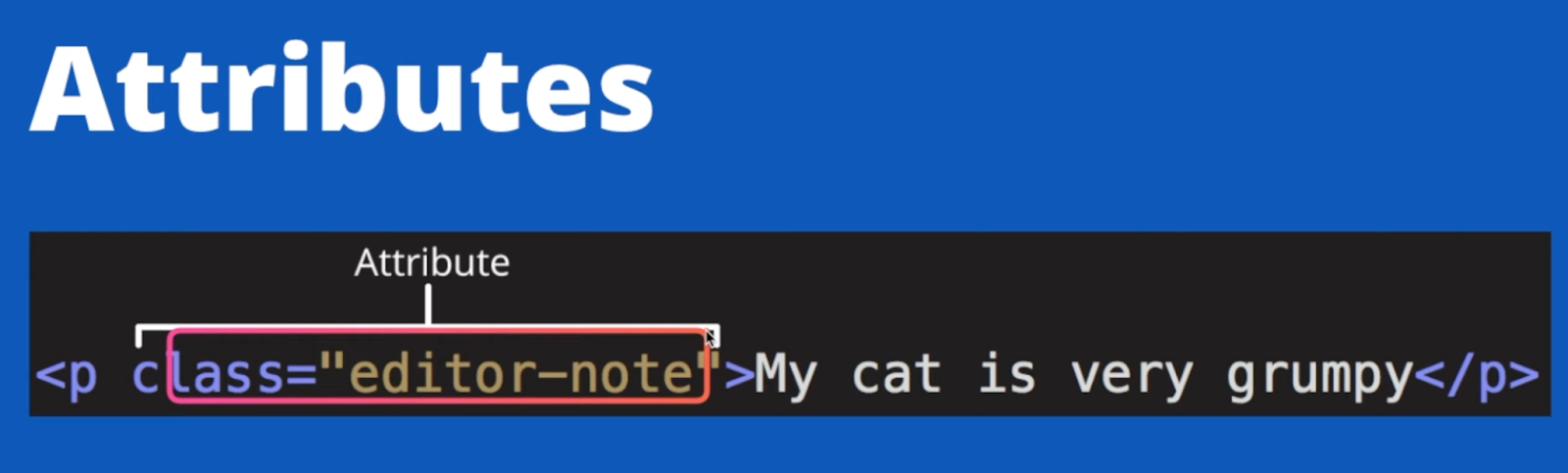
속성

Cf. 개발자끼리 코멘트 다는 태그 < ! - - a - - >
'Wecode- Pre-course (부트캠프)' 카테고리의 다른 글
| 프리코스 (6) - Javascript : 2.데이터 타입, 3.String 문자열 (0) | 2023.09.26 |
|---|---|
| 프리코스 (5) 8/18 - JS pre 강의 : 1. Console (0) | 2023.09.26 |
| 프리코스(4) - 8/17 CSS Position,컴퓨팅사고, JS (0) | 2023.09.26 |
| 프리코스(3) - 8/16 CSS (0) | 2023.09.26 |
| 프리코스(1) - 8/14 HTML (0) | 2023.09.26 |