1차 시도
맥북 내 서버 ip 주소 : ipconfig getifaddr en0
npm install 로 패키지 모두 다 다운 가능하니,

ctrl+c 후 node app.js로 서버 연결
[Express 초기 환경세팅] 2. database 서버 연결- dbConnection 설정
-Westagram Backend Project - TypeORM 설치 및 적용 dbConnection 정상 작동 확인 아래 링크에서 진행했던 TypeORM 설치에서 이어져서, [Express 초기 환경세팅/ TypeORM 설치] **(주황색) -Westagram Backend Project - 1. Express
pm-developer-justdoit.tistory.com
프론트측에서 회원가입을 하면,
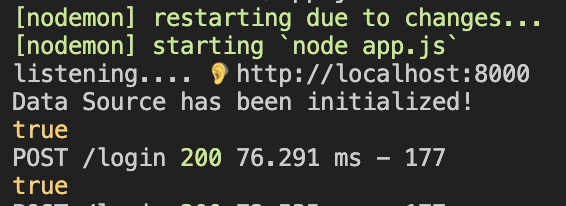
바로 나에게 이렇게 통신 결과가 터미널에 나온다.

그 후 mysql 접속해서 확인하면,
저장된 유저 정보가 보인다.
와이파이가 같아야 함
- 때문에, 10자리 이상이어야 함.

2차 시도
<회원가입>

, 쉼표 pr 해야 함(signup)
마케팅 수신 동의 (signup)
--> 프론트의 진행 상황 하에,
db에는 선택상황이지만, 안 하기로 했음
--> 코드에서 다 뺌


signup에서 수정 후 pr 올리고 - merge 다시 하면 됨
(이미 merge 했으니)
<회원가입 성공화면>

console.log 로 req.body 로 찍어냈기에, terminal에 data 가 나오는 것

<로그인>
1. datasource 선언이 안 돼 있었다. (아무래도 branch를 여러 개 하다보니)
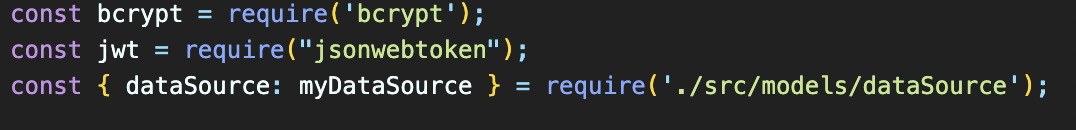
2. bcrypt, jwt 선언이 안 돼 있었다.

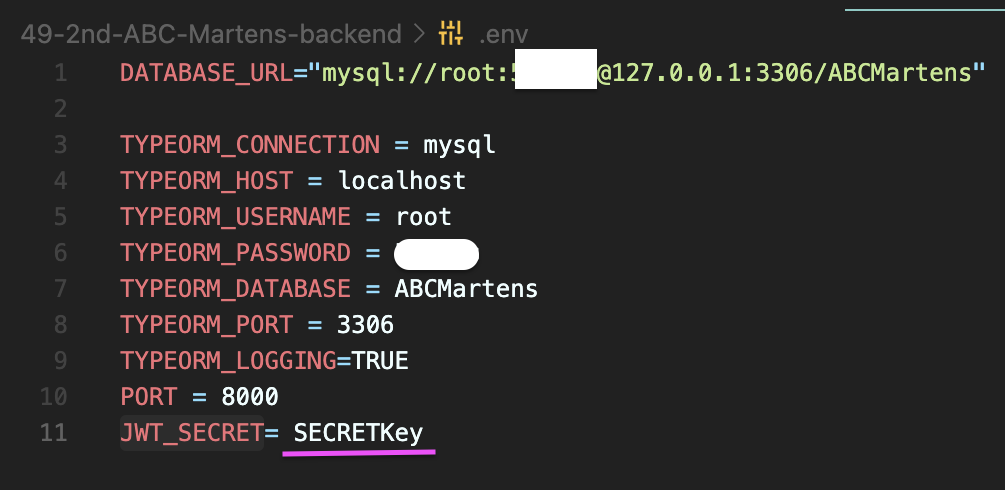
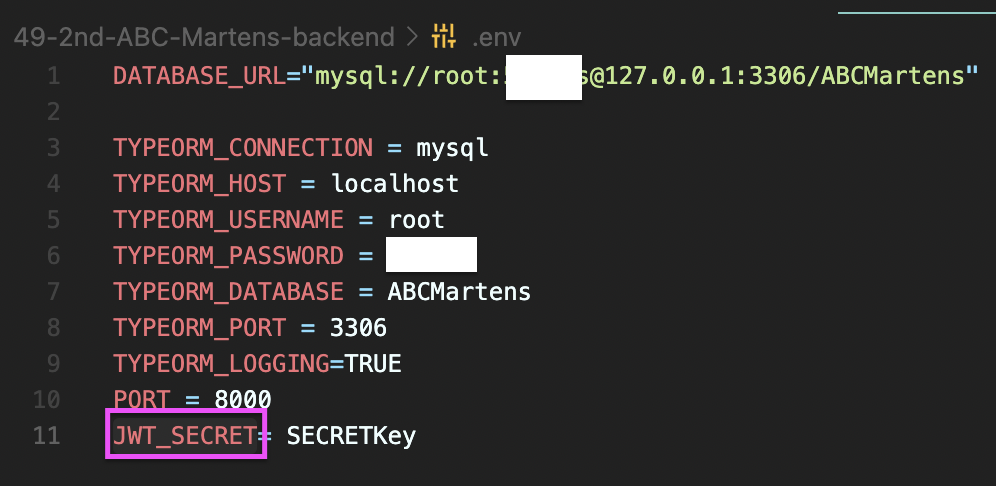
3. jwt token value 값을 .env 파일에 기입하지 않음

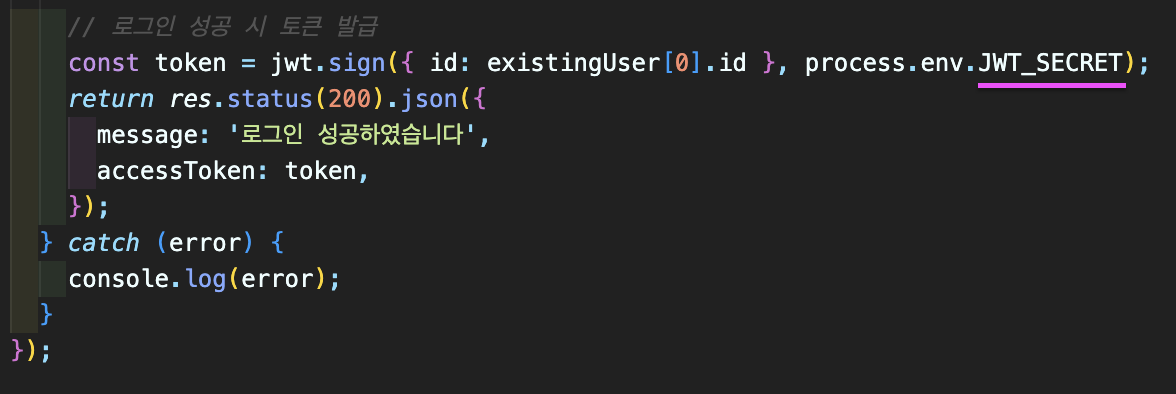
4. jwt경로를 키 값 틀림

.env 파일과 일치 시켜야 함

<로그인 성공 화면>

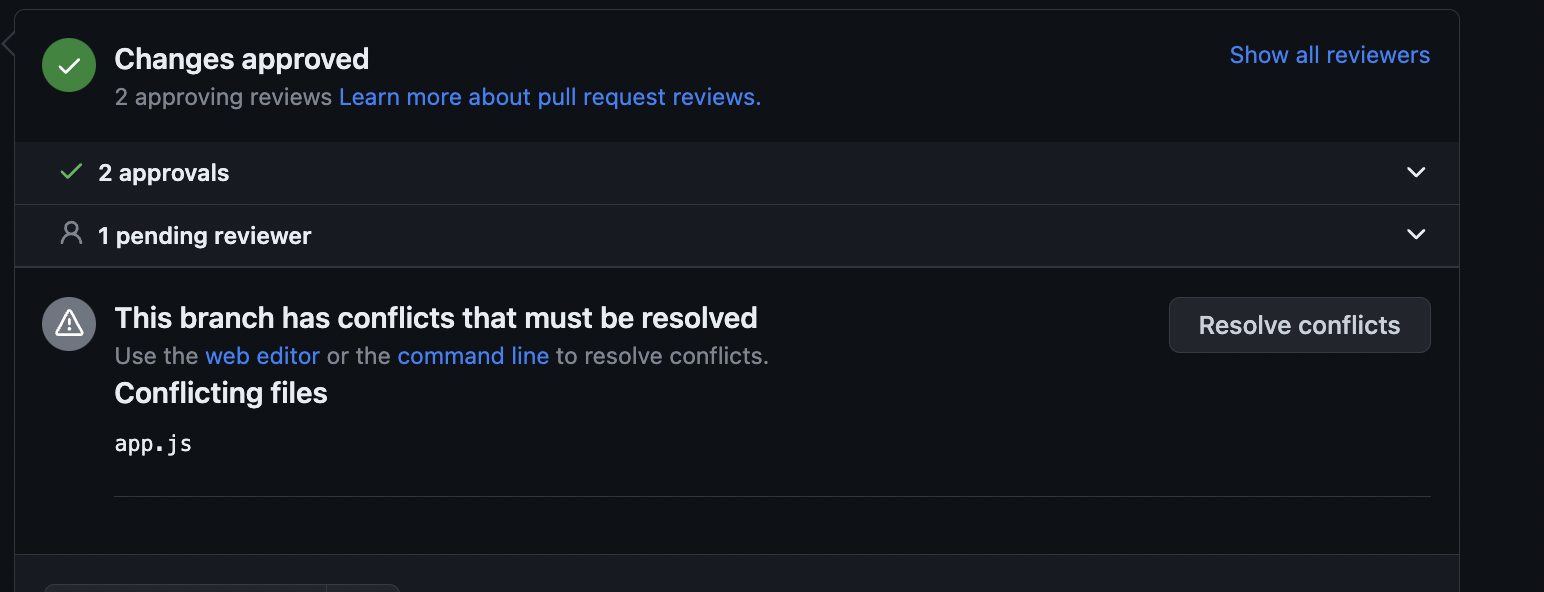
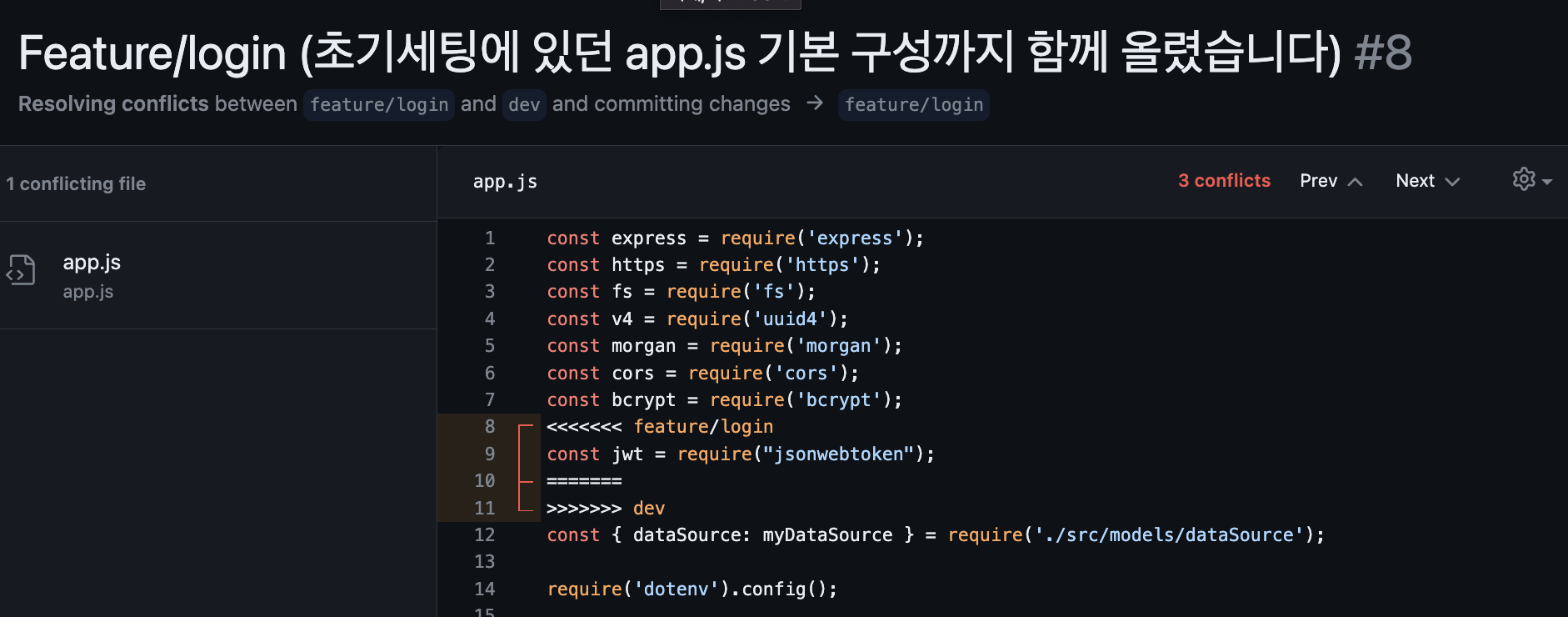
<confilct 해결>

resolve conflicts로 가서,
명령줄을 사용하여 병합 충돌 해결 - GitHub Docs
명령줄 및 텍스트 편집기를 사용하여 병합 충돌을 해결할 수 있습니다.
docs.github.com
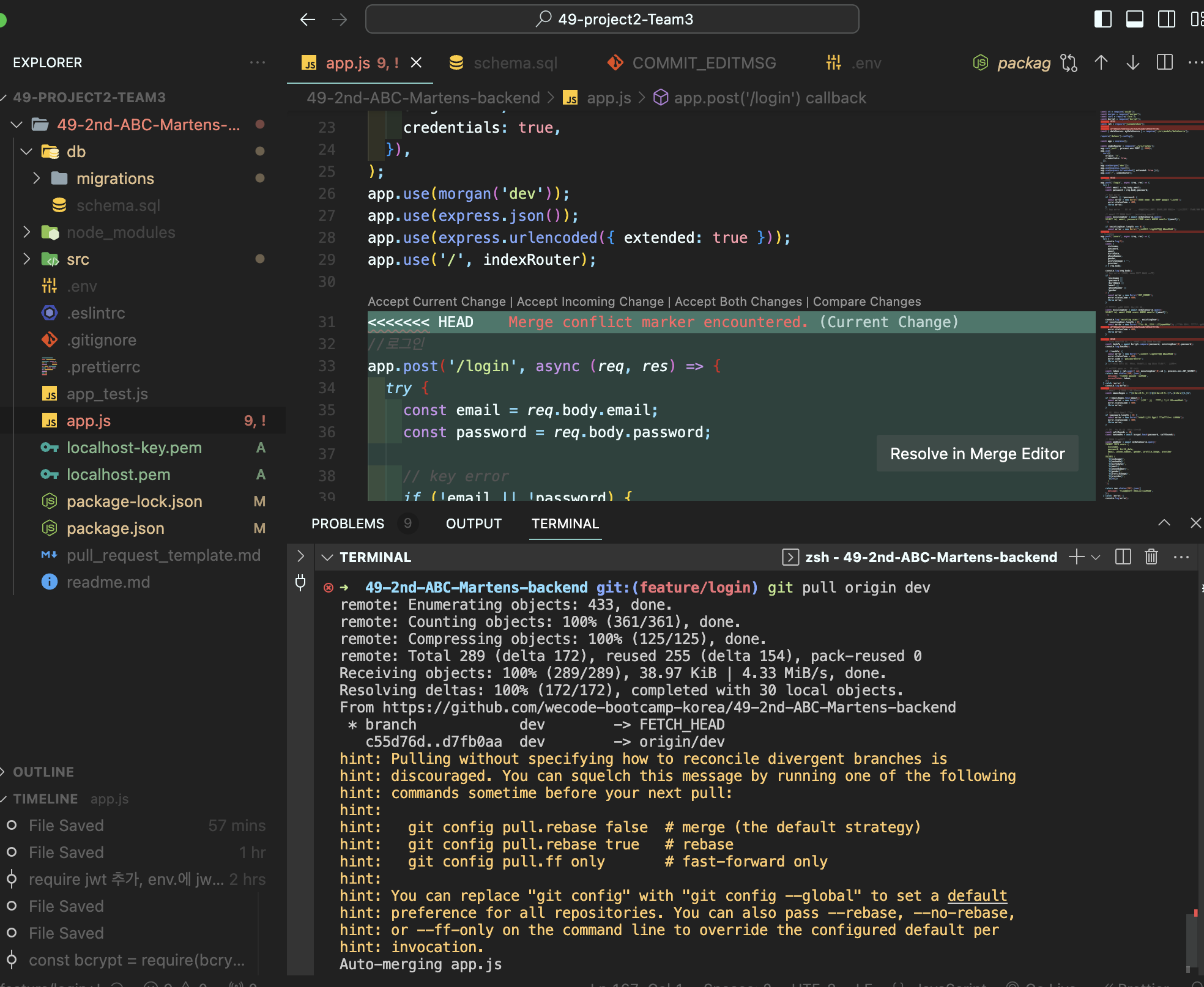
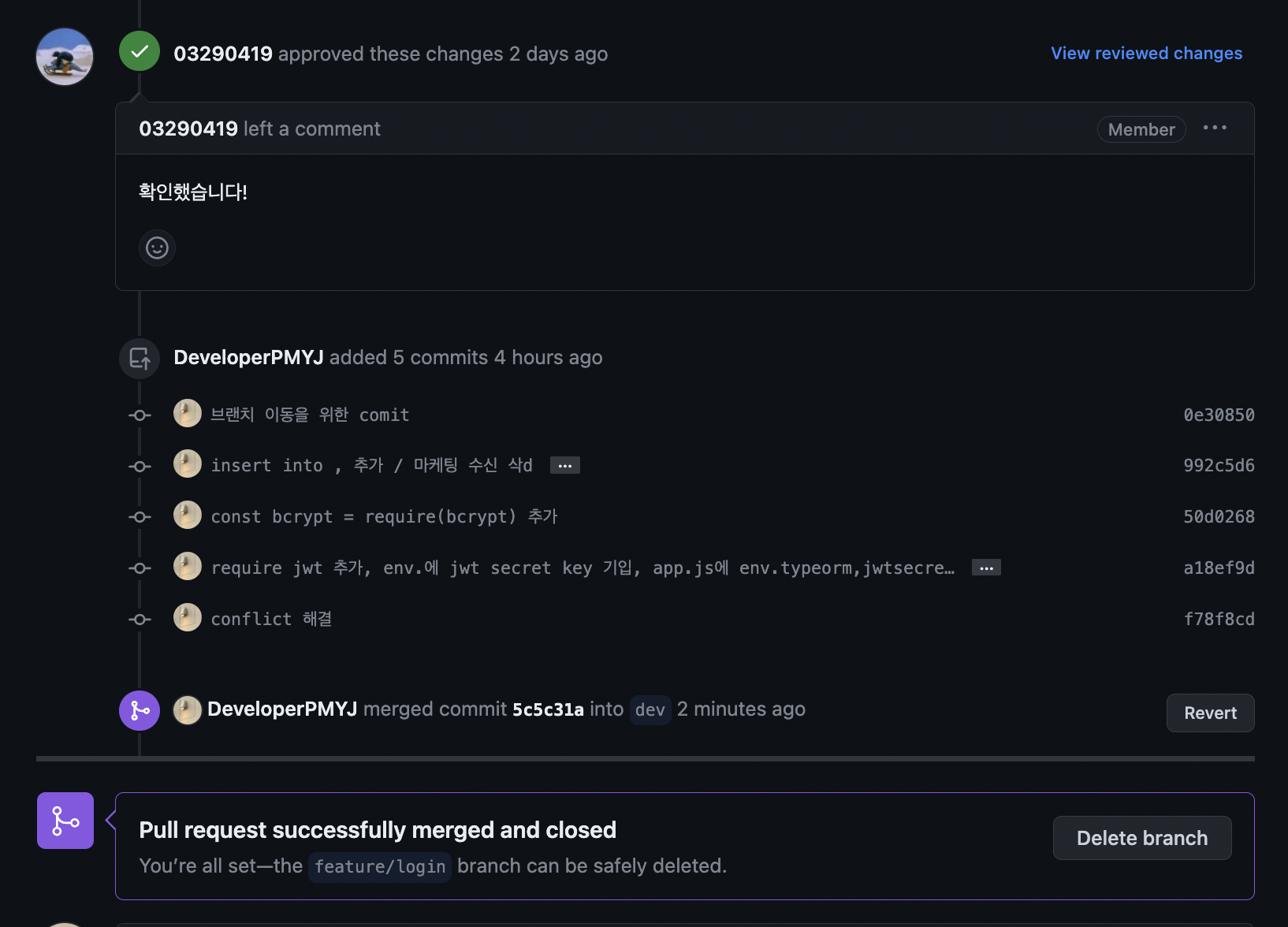
이미 dev에 merge 됐기에,내가 pr로 새로 올린 branch의 수정 사항이
같은 코드 줄에 달라서
수정을 하면, conflict는 날 수 밖에 없음.
원래는 깃허브에서, 코드 지워서 수정하면 안되고,
1. pr 한 뒤에 github에서 conflict 나면, 그 conflict 난 것을 다시 로컬에 pull 받아야 함

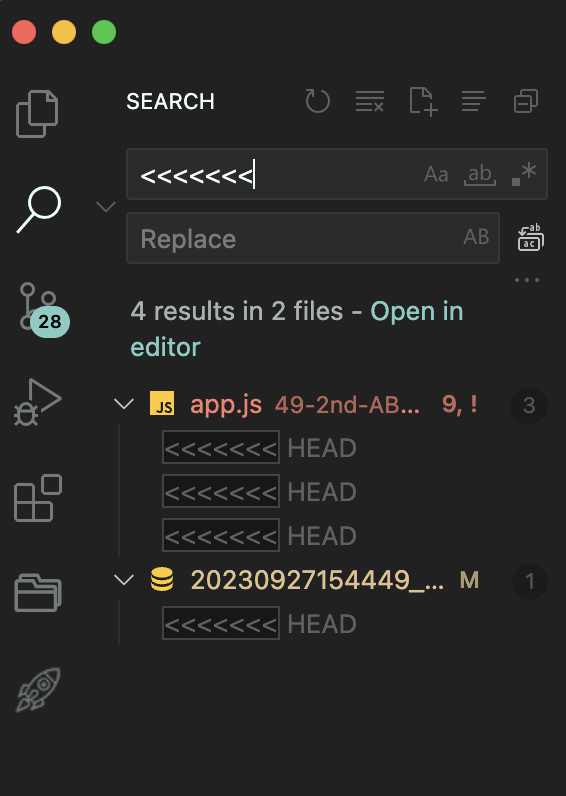
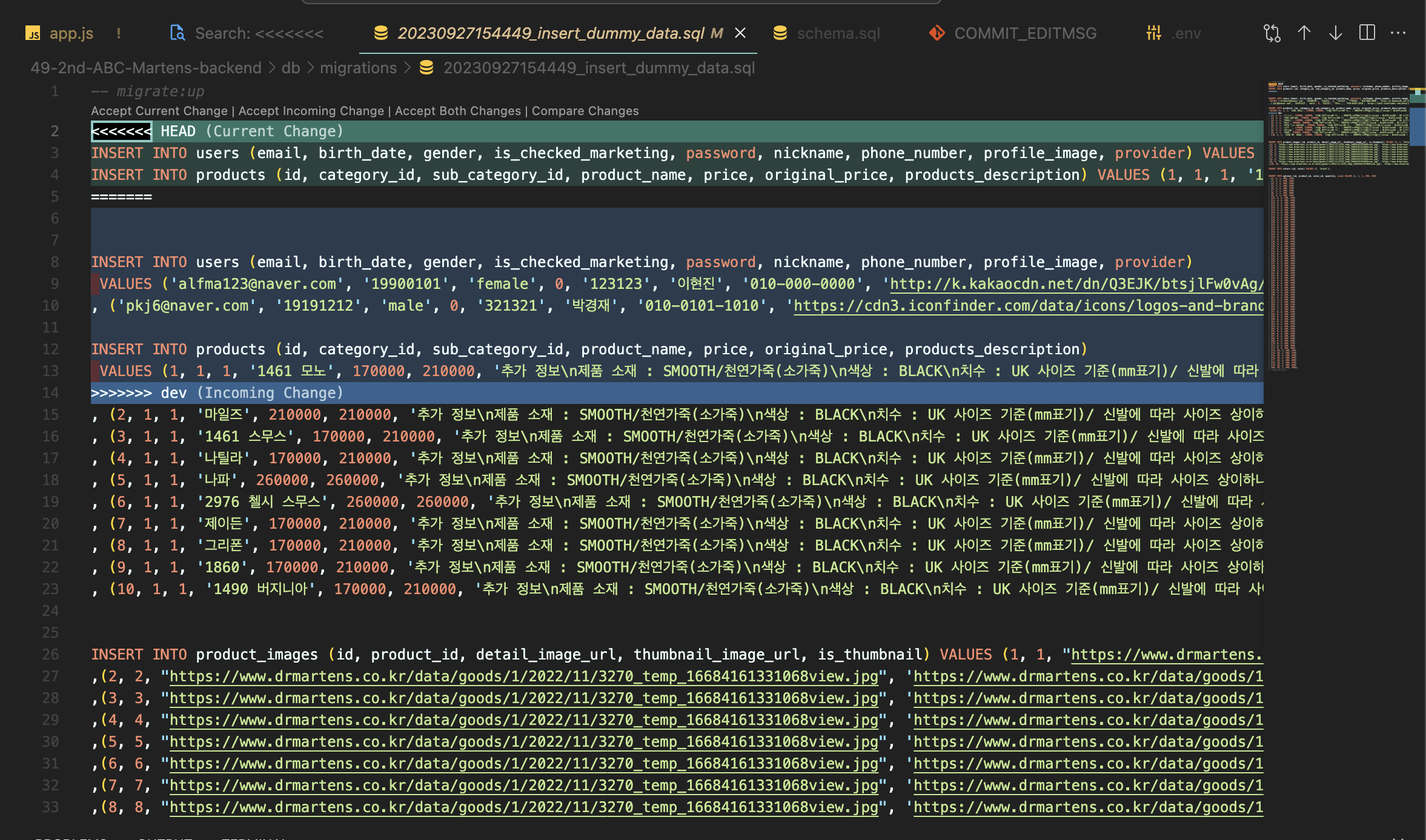
2. vscode- search- >>>> 로

로컬로 일부러 충돌을 내서,
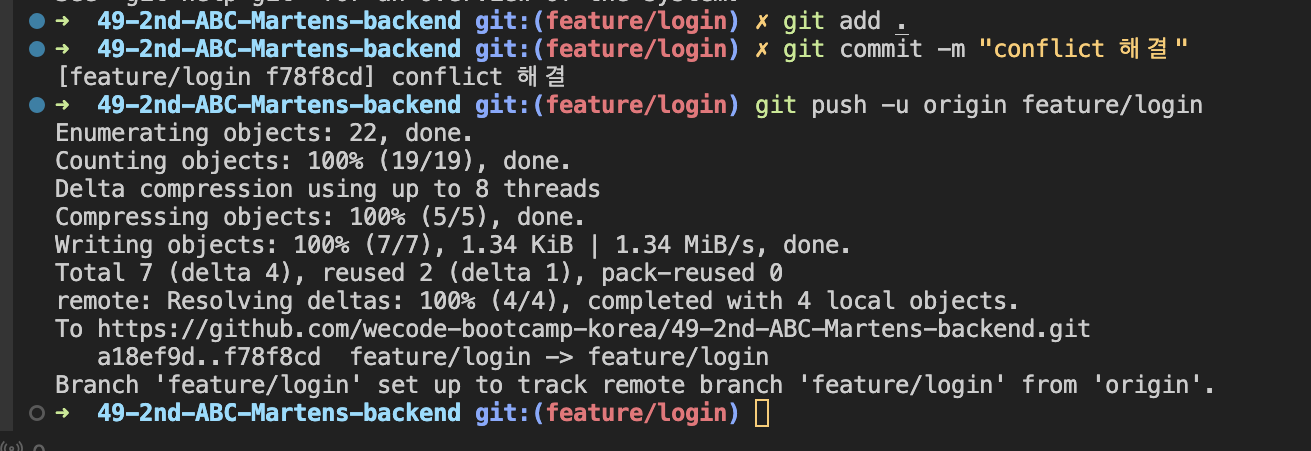
지우고 다시 push 하면 됨.

위/ 아래 코드 중에

아래라고 하면, incoming change를 누르면 됨
최신 것이 위에꺼라고 하면 accept current change


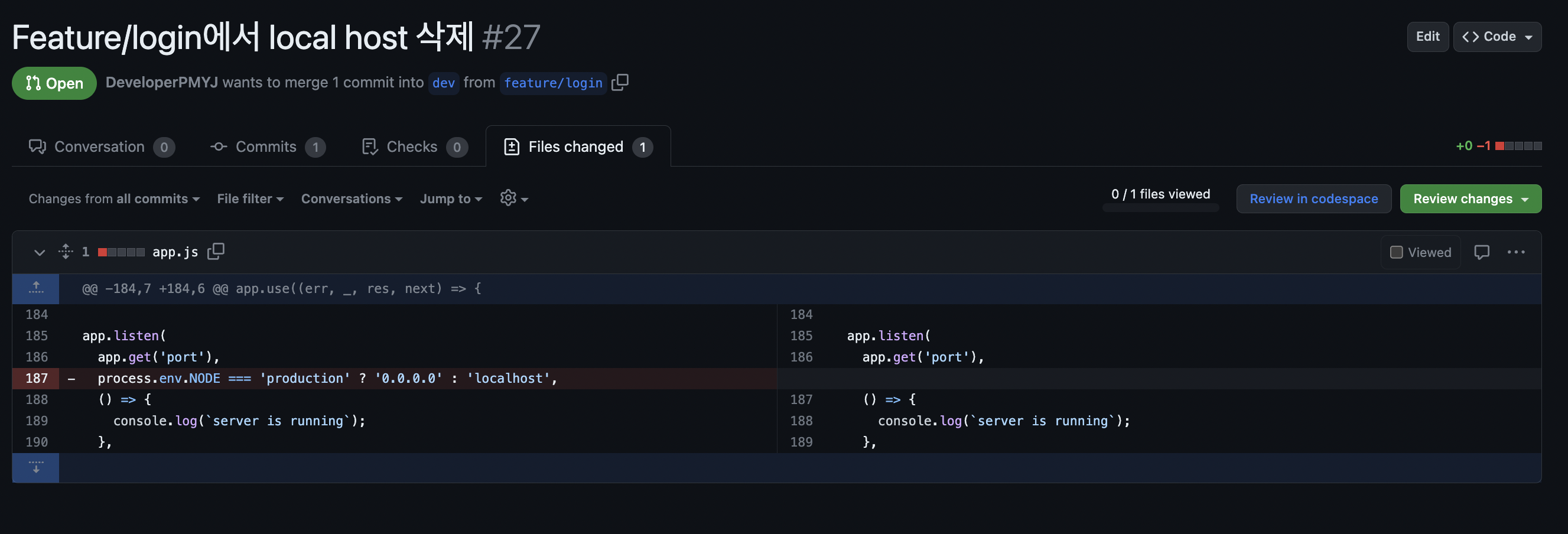
files change에서 이런 식으로 비교 후, merge

'Wecode - Project 2 (부트캠프) > Project 2 과정' 카테고리의 다른 글
| Project 2- 주문 결제 장바구니 소셜로그인 구현 ** (0) | 2023.10.04 |
|---|---|
| Project2- 2주차 3일차 : standing meeting (0) | 2023.10.04 |
| Project 2 : 주문 페이지 + 깃허브 캡쳐 (수요일) (0) | 2023.10.03 |
| Project 2: "소셜 로그인" + 깃허브 캡쳐 ** (수요일) (0) | 2023.10.03 |
| Project 2 - 비밀번호 찾기 ** + 깃허브 캡쳐 (수요일) (0) | 2023.10.03 |