Token header에 담아서 postman 통신
CRUD with token ; postman 통신
[postman] Api 주소 createPost, createpost 상관없는지 -> url은 소문자가 법칙 [postman header에 token 담기] Auth에 안 해도 되고 bearer 안해도 되고 Tests 안 해도 되고 environment - global 전역변수 안 해도 되고 Headers
pm-developer-justdoit.tistory.com
아래는 토큰 없이,
토큰 관련 코드들 주석 처리하고, req.body에 userId 담아줌
회원가입 유저 생성 = 게시글 생성 (app.post) insert into --> 새로운 row 추가 [INSERT INTO]
로그인 유저 불러오는 거 = 게시글 리스트 읽는 거 read (app.get)--> 데이터 조회 [SELECT FROM}
게시글 update = 유저 정보 update ( 명령어는 같고, 데이터베이스 이름과 키 값만 달라짐) [UPDATE SET]
게시글 delete = 유저 삭제와 같다 [DELETE FROM]
layered pattern 코드 분리 연습을 위한 clone, 새로운 github 저장소 연결
경우 1)이미 만들어진 단일화된 app.js 코드에서 분리 project 2를 진행하는 중에 project 1을 복사 해서 코드 분리 해보는 경우 1. project1 폴더 복사 2. .git 연결 삭제 Rm -rf .git 한 로컬에 project1, project2 여
pm-developer-justdoit.tistory.com
0단계. app.js 단일화 파일에서 우선 만들기
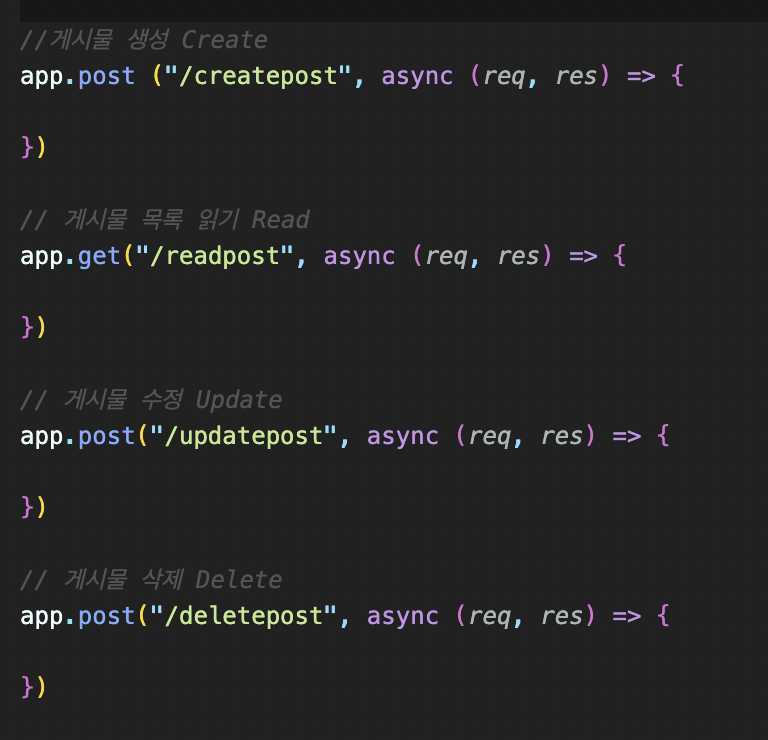
1단계. 틀만 만들어놓는다
1) app.post /get
2) "/" api

3) try catch error 문을 작성

foundation test, project1, project2를 거치고 나서
다시 foundation test 부분을 해보니 깨달은 점: 백지에서 시작할 필요없다.
- 비밀번호 정규화
- 토큰 확인, 비밀번호 해쉬와 같은 코드들 내가 뇌에서 만들어내는게 아니라
구글링해서 찾아서, 각자 팀원들 다 다른 코드일 텐데
정답은 없고 각자 코드가 맞는 거고 그 코드를 넣었을 때 통신이 되는지를 확인하면 되는 것이다.
통신 해보고 안 되면, 내 코드를 수정하고.
나는 그 흐름을 몰랐기에, 처음부터 정답인 코드를 확인하고자 하였다.
그래서 다음으로 넘어가지가 않았다.
코드 찾아서 보면서 해도, 공부 안 되는 게 아니다.
그리고 한번에 게시물 생성/ 삭제 / 목록 하는게 아니라,
일단 와꾸/틀부터 잡아두고, 안에 try-catch,if 문을 넣는 것 (project 2 에서 다른 동기들 '장바구니' '메인페이지'구현 어떻게 하는지 보니, 일단 큰 틀 잡아두고 다 만들었다고 하고, 통신 해보고, 그 다음에 if 문 넣어서 또 통신하고 하더라)
함수 선언 안 된 거는 나중에 잡으면 됨
2단계. 각각의 조건에 따라 하나씩 넣는다
const ~ 랑,
if~ 이면,
return message: success
throw error 작성하면 됨
// if 에서
fasle면 throw error
-> catch error
[게시물 생성] 의 경우, CREATE
1. 게시물 생성을 위해서는, 사이트 회원이어야 한다 --> 토큰이 있는지 확인 --> req로 받아오는 header에서

토큰 확인 = req.headers.authorization
2. 토큰이 맞는지 검증
토큰 검증 = jwt.verify(token, [secretKey])
참고
토큰 생성 = jwt.sign( {토큰 생성 받을 객체}, [secretKey] )

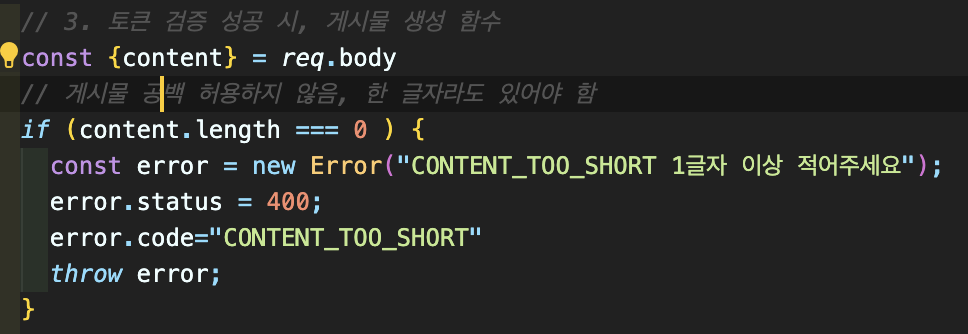
3. 게시물 생성 함수
+ if 에러 핸들링

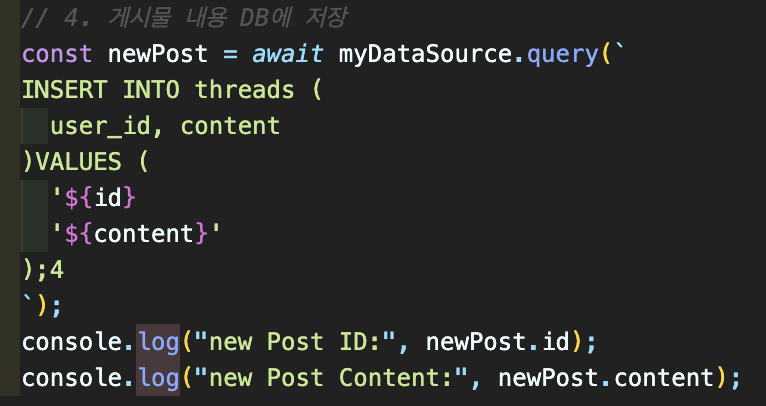
4. 게시물 내용 DB에 저장

이 모든 함수가 try 안에서 이루어지고,
에러가 없으면, return 성공 반환 한다.
실패 시, 위에서 throw한 error를 밖에서 catch 한다.
DB에 게시물 내용이 저장까지 돼야 "Create Post 성공"이 돼야 하는거니까.
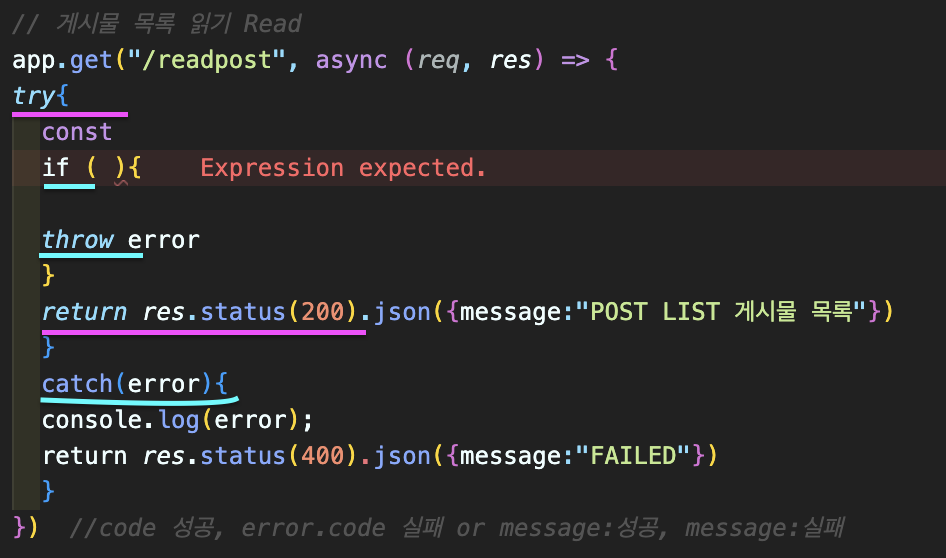
[게시물 목록 조회] READ
다 가져와야하니까 get
get에서는 안 쓰이지만 이게 틀의 정석

이렇게 틀만 잡아넣고 const 함수를 먼저 쓰고
에러핸들링은 그 다음 단계
안에 if 조건문 에러 핸들링 쓰면 됨
코드 연습하다가, 드디어 다시 깨닫는 공부 방법
내가 범한 오류 1. 나는 정답 코드가 있을 줄 알았다. 그래서 구글링 하는데 다 다른게 나왔다 다른 팀들의 깃허브를 봤는데도 다 다른 코드를 써서 혼란스러웠다. 2. 나는 그중에도, 인터넷에 내
pm-developer-justdoit.tistory.com
코드엔 정답이 없다.
나는 게시물 목록 조회로 가져올 때,
post id, post 생성날짜, post 내용만 가져온 것에 반해
기획을 할 때에,
만약 키값으로 post list에 profile image를 추가했다면,
목록 가져오기 할 때에, select로 user.id도 가져와야 한다
즉, 기획을 어떻게 하느냐에 따라 코드는 달라지고
이럴 땐 이거
저럴 땐 저거 는 없고
정답 코드가 없는 것
CRUD의 R
Node.js와 Express를 사용하여 JSON 형식의 데이터를 CRUD API에서 R(Read)는 데이터를 조회하는 역할
일단 게시물 목록 가져오기를





일단 토큰이 다 없다고 해서 다시,
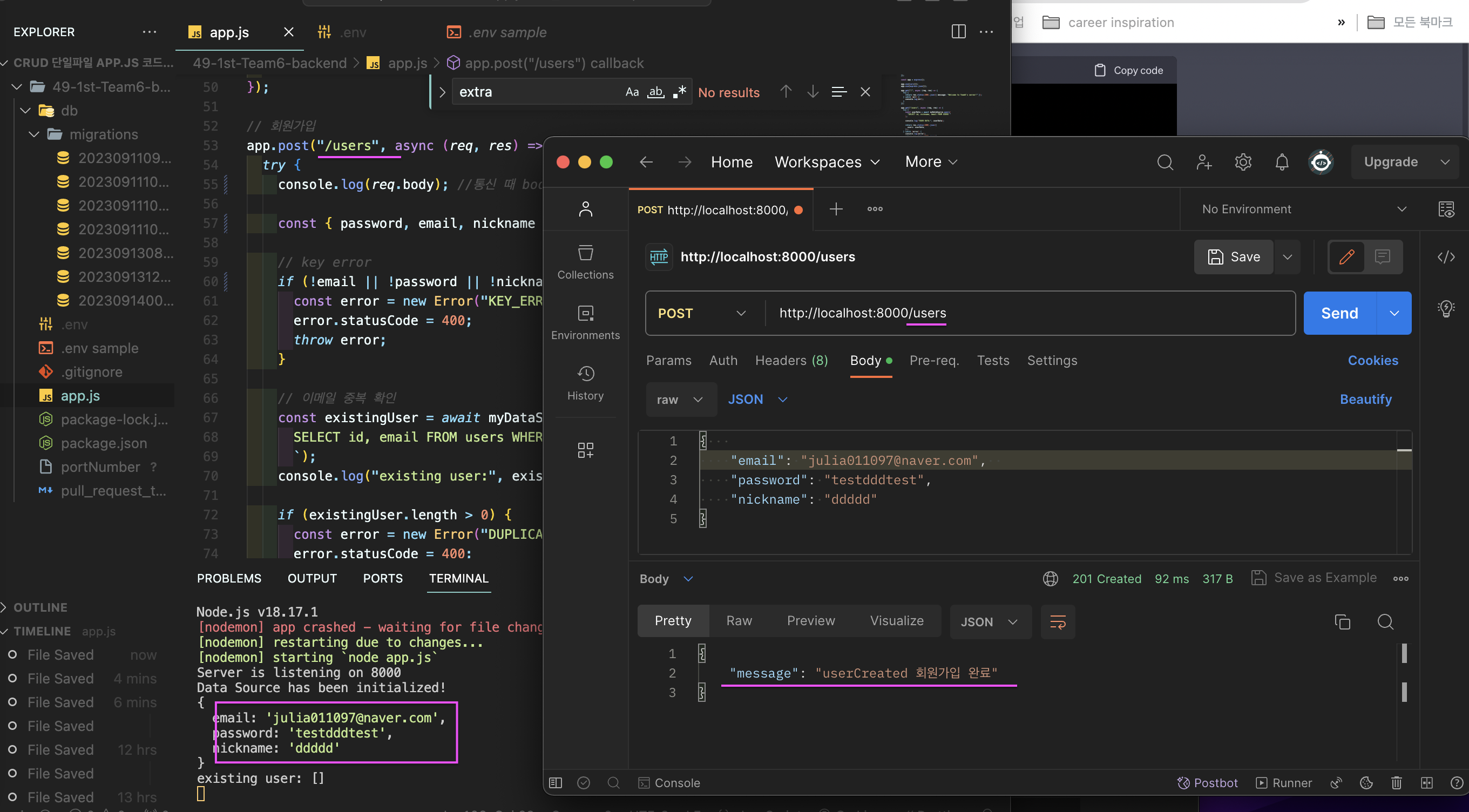
[회원가입 postman 통신 연습]

req.body console로 찍어 냈기에 비밀번호가 암호화(해쉬)되지 않아서 나옴

[로그인 통신 연습]

req.body에 비밀번호도 토큰 처리돼서 보인다.
postman에서 로그인 시 토큰 발급도 되었다.
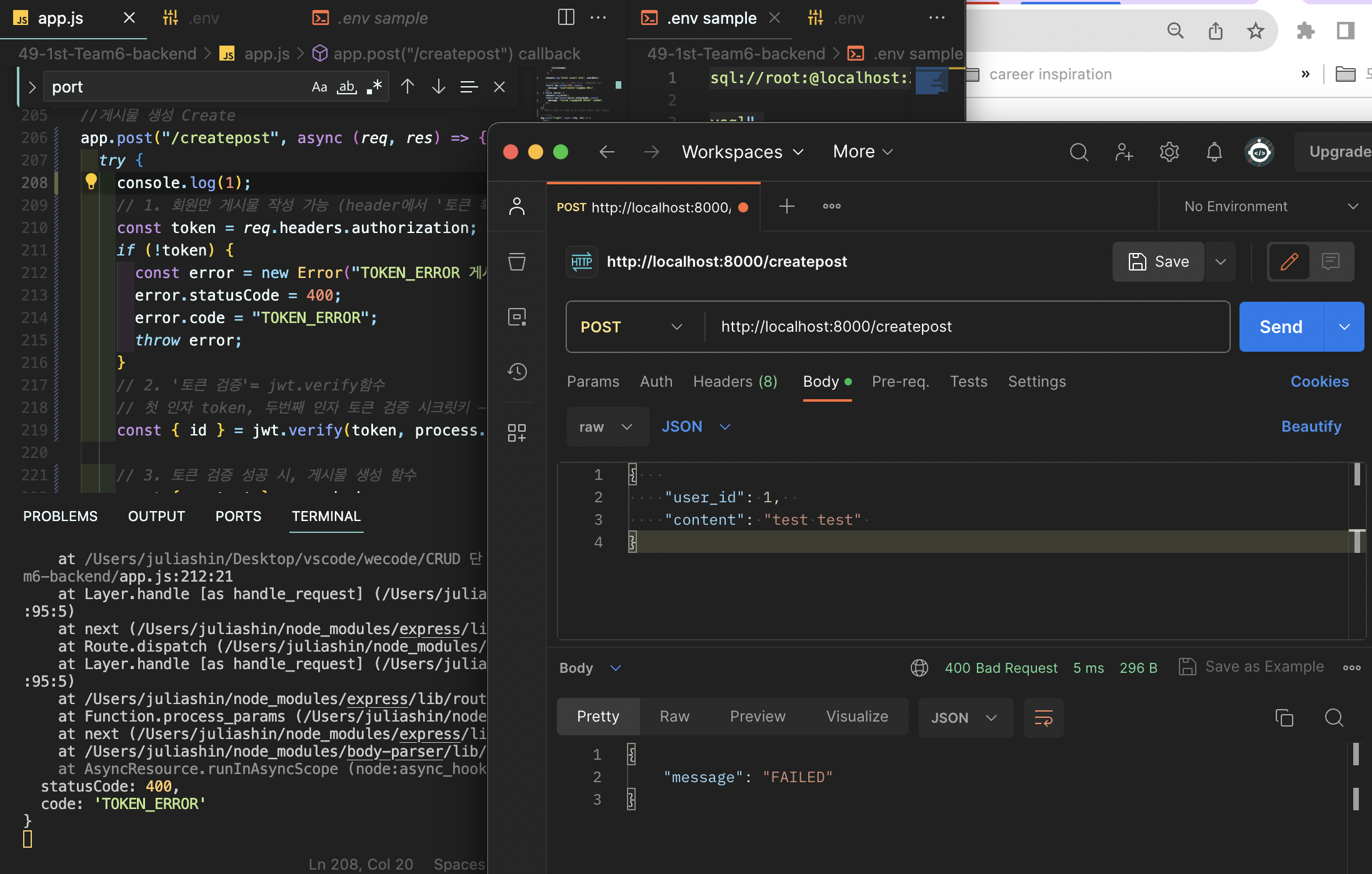
[게시물 작성]
필수값을 먼저 확인 :user_id, content
-> postman body에 찍어내야 함


그런데, user_id 를 하드코딩하지 않고,
토큰을 봐야 하니,

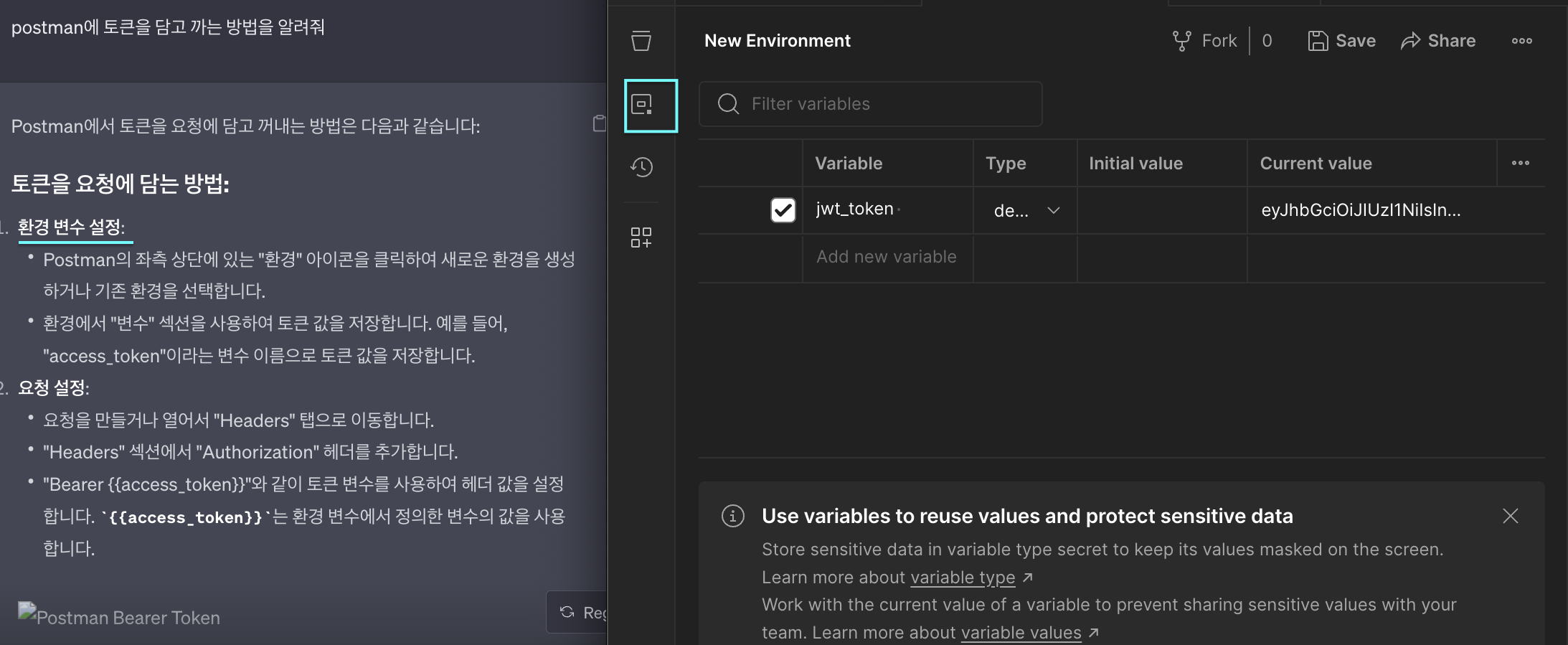
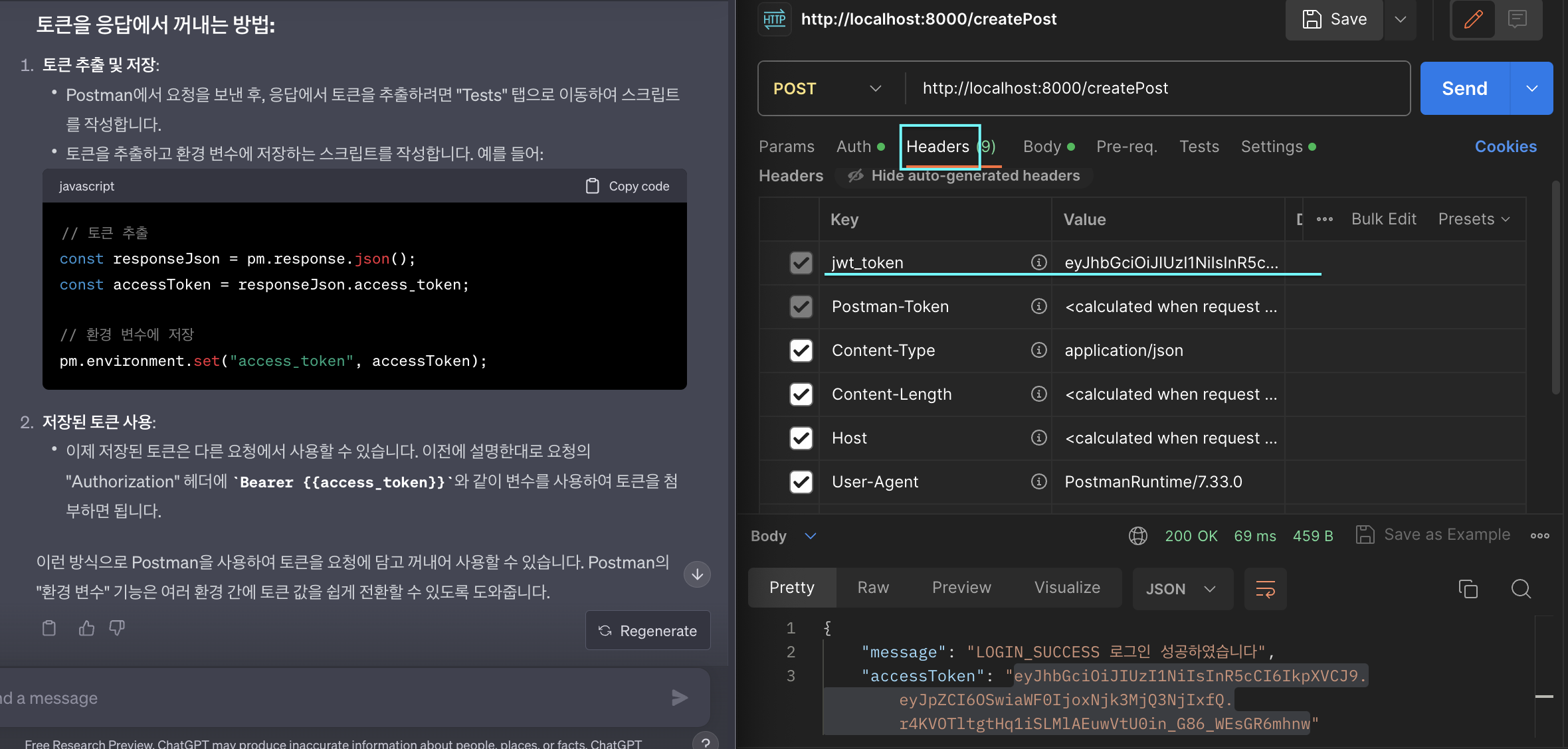
postman에 토큰을 담고 요청하는 법


참고한 사이트
Postman Authorization에 토큰 추가하기
포스트맨에서 토큰을 담은 Key 바꾸기
velog.io

[Restful API] - postman 에 토큰 header에 담기
[Restful API] - postman으로 통신, 백엔드 코드 확인하는 법 1. postman 데스크탑용 앱 2. api에 따라서 GET/POST/DELETE/PATCH 등 3. http://localhost:${portNumber}/api router 4. BODY - RAW- JSON 설정 5. post, update 등일 경우 body
pm-developer-justdoit.tistory.com
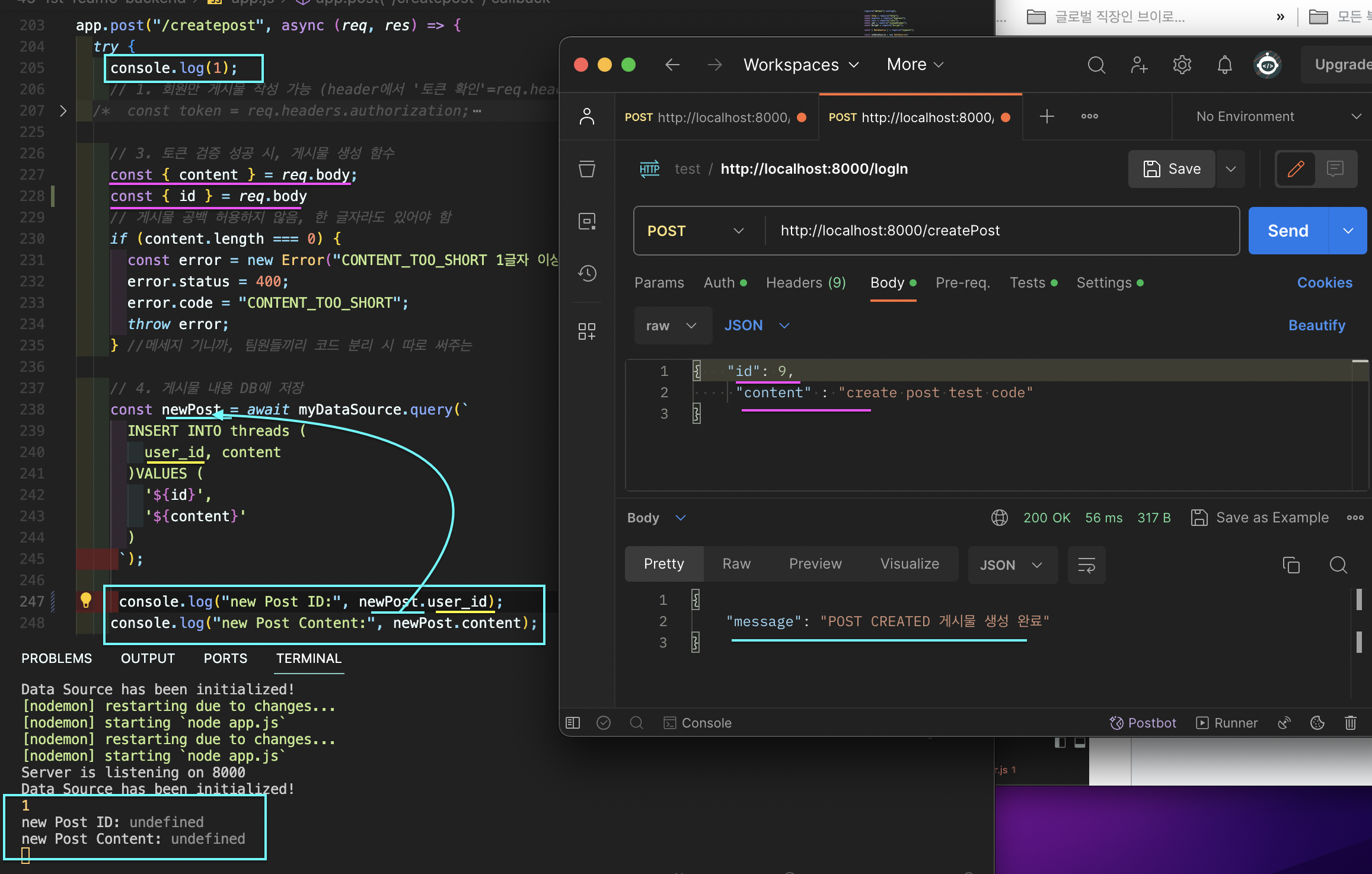
[create post]
일단 토큰 주석처리 하고,

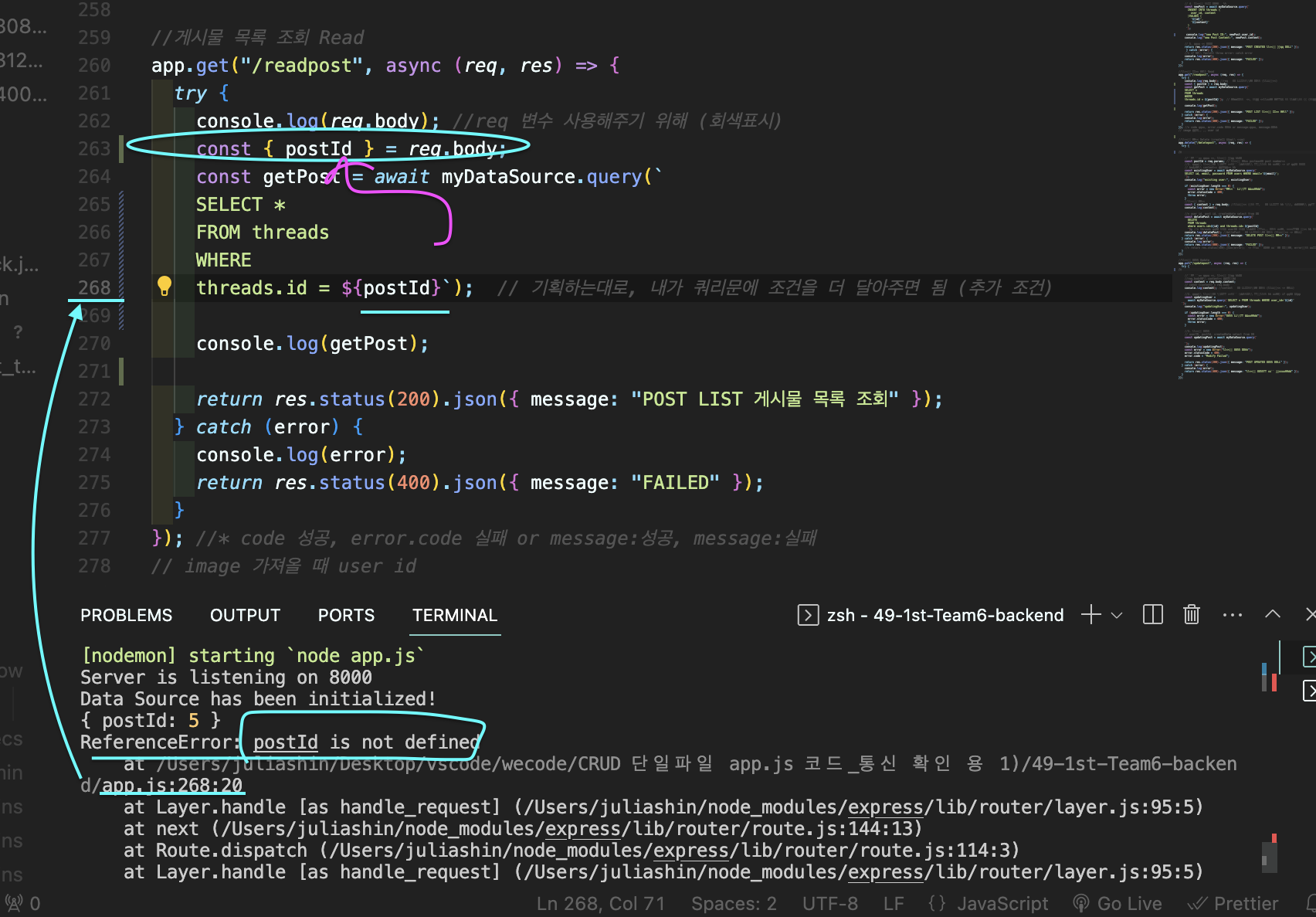
[read post]
* postman에서 POST이 아닌, GET으로 할 것! (이거 깜박하고 계속 오류 난다.)

났던 오류
postId를 이전에 선언 안 해줘서 자꾸 undefined 돼서
const {postId} = req.body 코드 추가
--> 선언도 한 적 없는 postId를 갑자기 쿼리문에서 가져오라고 하니 에러 났던 것.
postId를 어디서 가져오는데?
req에서 받은 body에서! --> const {postId} = req.body
이렇게 뭘 가져와야할지 생각하려면, 퀴리문을 보면 됨.
퀴리문이, 뭘 가져와서 어떻게 하는 애들이니까.

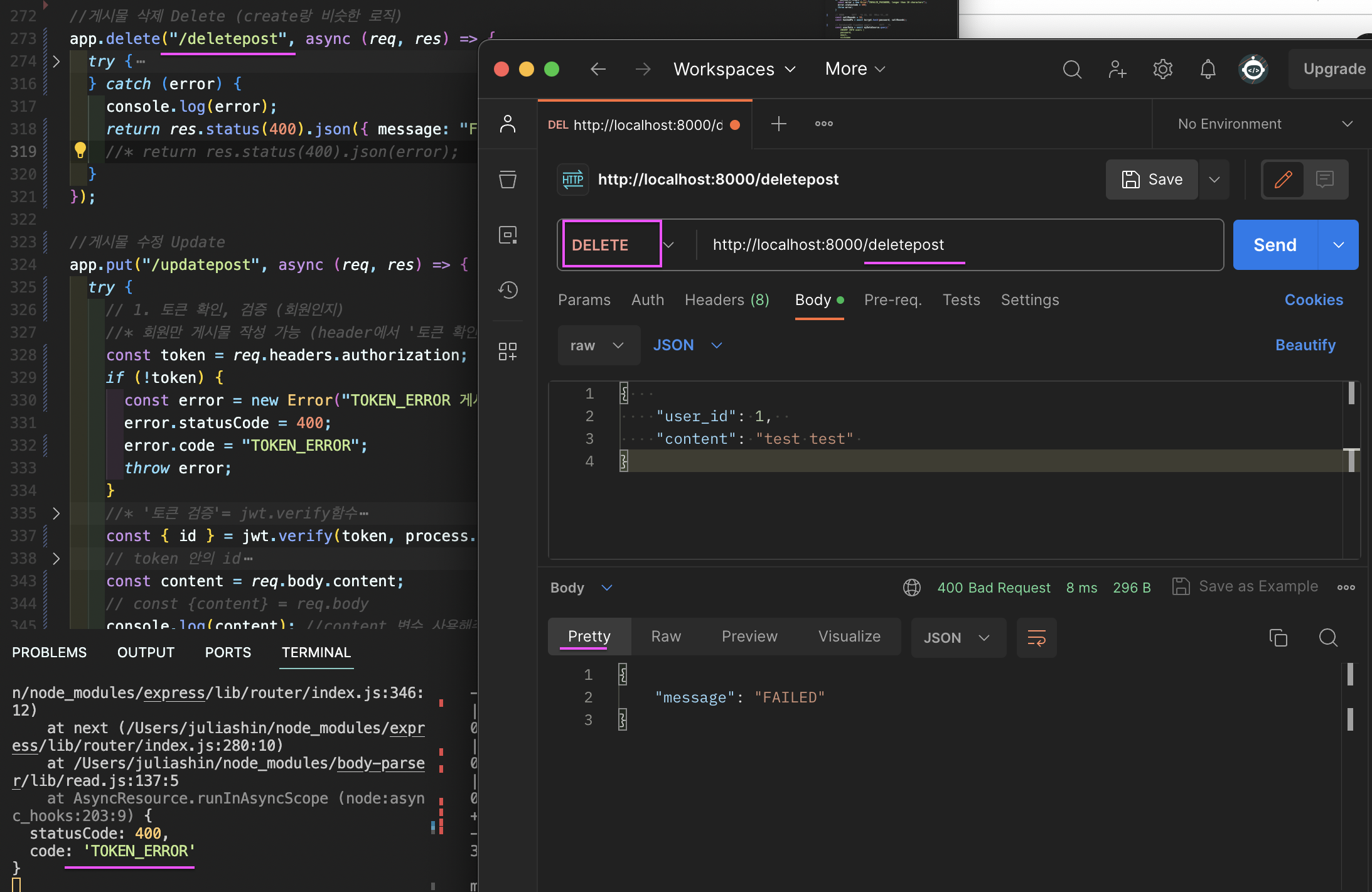
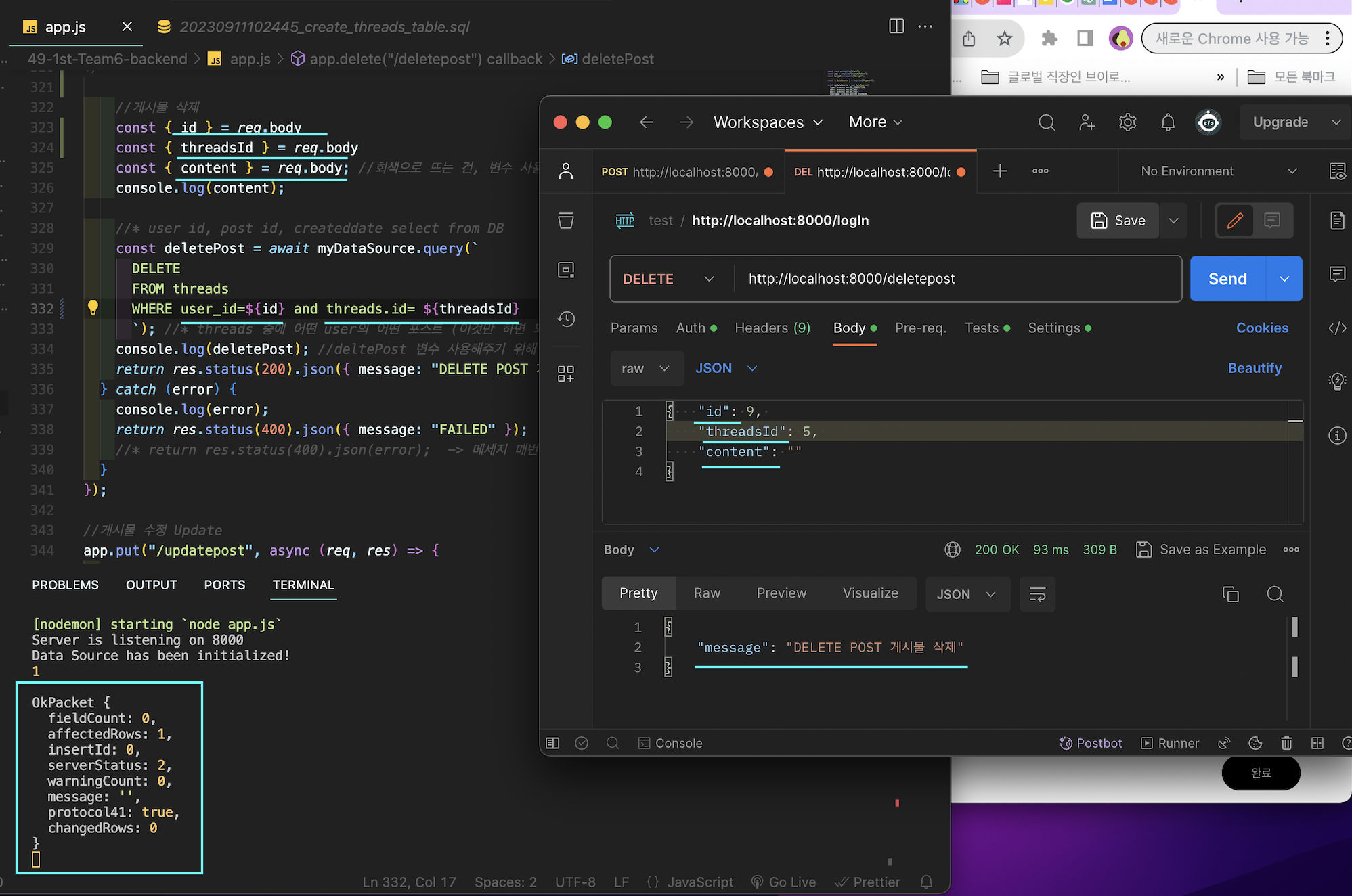
[delete post]
* postman에서 POST이 아닌, DELETE으로 할 것! (이거 깜박하고 계속 오류 난다.)

오류..

오류 2
threads 테이블에 user_id 칼럼명을 틀렸다
아래 사진들의 '코드'는 정답 코드,
터미널 창: 이전의 내가 냈던 잘못된 코드 에러들

계속 쿼리문 where절에 'users.id' 따위는 없어! 라고 알려줌
오른쪽 threads테이블에 user_id 보이듯, user_id 인데,
'users.id'로 썼음
못 알아채고 나는
_가 아니라 .라는 건가? 하고
또 'users_id'를 쳤었음 (추측 머리 쓸 필요없이, 그냥 table의 column을 보면 됩니다..)

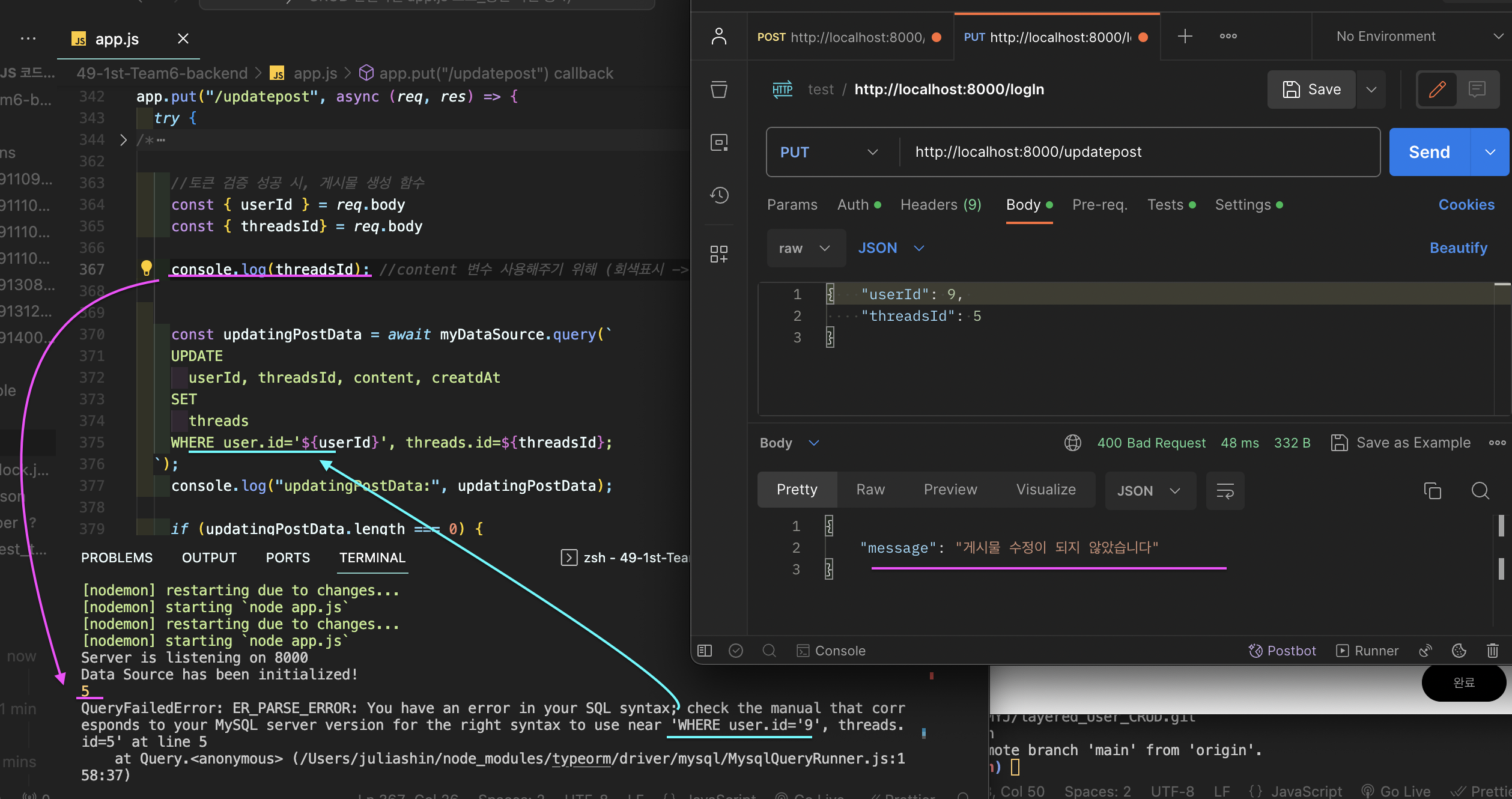
[update post]

일단, userid, postid만 일치하면 그 포스팅 수정하면 되고,
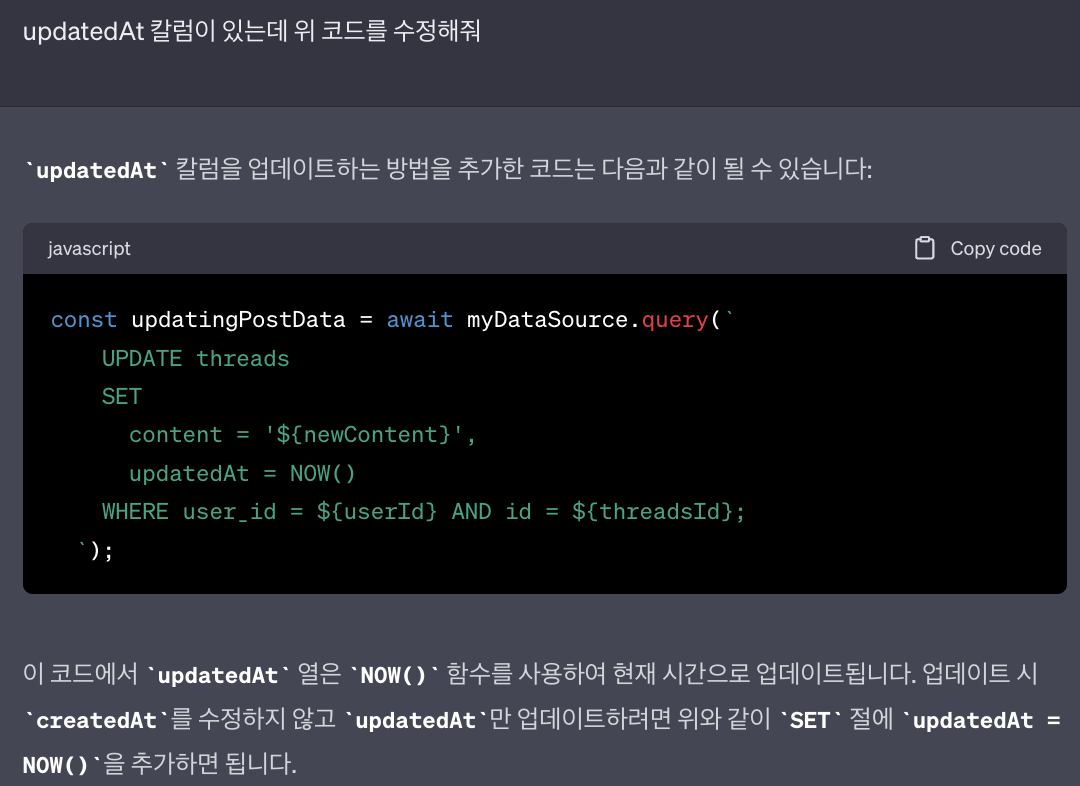
업데이트 될 칼럼은 content, updatedAt 니까 퀴리문을 아래와 같이 짰다.

오류 : update set 쿼리문 오류

에러 설명과 다르게 내가 updated set 쿼리문을 잘못 썼었다.
- Update 테이블 이름 SET 기존칼럼= ' 수정내용' WHERE 조건
- 그리고 where 조건문 2개일 떄는 쉼표가 아니라 AND


오류 2
게시물 수정 메세지는 fake

console log 찍는 이유를 알았다.
어디서부터 봐야하는지 딱 보여서, 어디까지 왔는지 보여주는 경우도 있고.
오류 3
내가 쿼리문에서 newContent가 필요하니
-> const { newContent} = req.body를 선언했고
-> postman req의 body에도 newContent를 적어줘야 하는데
포스트맨에 기입 안해서 생긴 오류
근데 에러 설명창엔 뜬금없이 updatedAt이 잘못됐다고 함.
[나를 믿자. 나를 믿어야 함. 내가 낸 오류는 내가 찾아낸다.]

'Wecode - Project 3 (부트캠프) > Project 3 독학' 카테고리의 다른 글
| [Restful API] - postman 에 토큰 header에 담기 [실패후기] (0) | 2023.10.15 |
|---|---|
| [Restful API] - postman으로 통신 과정 , 백엔드 코드 확인하는 법 (0) | 2023.10.15 |
| SQL 복습 - DATA - CRUD 추가/조회/수정/삭제 'Insert/Update/ Delete' (0) | 2023.10.12 |
| SQL쿼리문 복습 - 'Database+Table' create/alter add, alter modify /drop, 생성, 삭제, 수정 (0) | 2023.10.11 |
| post update, delete ** (0) | 2023.10.10 |