이어지는 글
Project 3- 주문 api. ->작성 후 수정
팁: 작성 시 이렇게 순서대로 틀어놓고 하니 편했음. CRUD 에서 getPosts createPosts updatePosts deletePosts 하는 거처럼 이렇게 나누어서 했는데, controller에서는 하나의 함수 service에서는 하나의 함수 dao에
pm-developer-justdoit.tistory.com
우선 token 고려하지 않고 짜기로 --> 토큰은 미들웨어 함수에 넣기로 해서
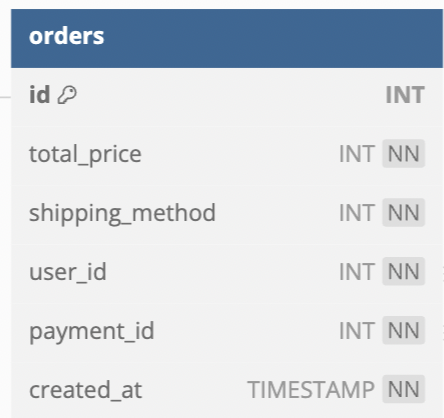
1. orders 테이블에 '주문 정보' 저장
2. order details 테이블에 'product id / quantity' 저장
--> 총 함수 2개
3. 주문 내역 불러오기 -> left join 필요
1. orders 테이블에 '주문 정보' 저장
- 주문정보: 결제수단, 배송유형, 배송상태, 가격

2. order detail 테이블에 'product id / quantity' 저장
- order id로 연동

- 저장과 동시에,
장바구니에서 삭제: order detail 테이블에서 order_id, product_id 일치하는 거 골라서 삭제

3. 주문 내역 불러오기 -> left join 필요
1. orders 테이블에 '주문 정보' 저장
[임시로 적어놓는 데이터 형태]
app.post
INSERT INTO orders (total price, shipping_method, payment_id) VALUES ('2000원, "택배배송", " " , " " )
shipping_method: 택배배송 / 방문수령
created_at: 자동생성 --> insert into에 넣을 필요 없음
orderId 를 (res, req)에 담아서 내보내기
코드 작성
orderController.js
{totalPrice, shipping_method, payment_id } = req.body
orderService.js
const createOrders = async (totalPrice, shippingMethod, paymentId) => {
}
orderDao.js
`INSERT INTO orders (total price, shipping_method, payment_id) VALUES ('${totalPrice}, "${shipping_method }", "${payment_id}") `
위에는 프론트/ 내가 보기 좋게 mock data로 하드코딩한 거고 (코드 칠 때는 하드코딩할 필요 없음)
"택배 배송" 값을 넣어서 했는데,
코드를 쓸 때에는, req에서 받아온다고 쓰면 되고, 변수 처리를 하면 됨
-> req. body
-> ${totalPrice}
const createOrders = async (totalPrice) => {
이 자리는 받는 자리
그래서 orderId 내보내주는 거는,
2번에서 저 자리에 받으면 됨
팁: 작성 시 이렇게 순서대로 틀어놓고 하니 편했음.





2-1. order details 테이블에 'product id / quantity' 저장
app.post
INSERT INTO order_details (orderId ,product id, quantity) VALUES (" ", " " )
'order id 1, product id 1, quantity1'
'order id 2, product id 2, quantity2' 로 값이 들어감
insert into 는 칼럼을 다 넣어야 하니, orderid 도 필요함
orderDetails 테이블에
-> 어떤 order_id로, 어떤 product_id로, quantitiy 수량 몇 개 저장했는지 알아야함
코드 작성
ordersController.js
{orderId, productId, quantity} = req.body
orderService.js
const createOrderDetails = async (orderId ,product id, quantity) => {
}
orderDao.js
`INSERT INTO order_details (order_id ,product_id, quantity) VALUES ("${orderId} ", "${productId}", "${quantity}" ) `
2-2. 장바구니에서 삭제:
전체 삭제
[Delete]
DELETE FROM carts WHERE user_id = ${userId} AND product_id = ${productId}
과정
>> order detail 테이블에서 order_id, product_id 비교! (일치하는 거 찾아내기)
--> WHERE user_id = ${userId} AND product_id = ${productId}
>> 삭제는 cart 에서!
--> 수량, 제품 id, user_id 삭제
그런데
DELETE FROM carts WHERE user_id = ${userId} AND product_id = ${productId}
에서 order detail 이 언급 안 되는 이유는,, 받아올 거라서

코드 작성
ordersController.js
{userId, productId, quantity } = req.body
orderService.js
const createOrderDetails = async (userId, productId, quantity) => {}
orderDao.js
`DELETE FROM carts WHERE user_id = ${userId} AND product_id = ${productId}
carts 에서 삭제 부분에서
주문 - 결제 - 결제 완료 된 제품 중
장바구니에서 담았으면
장바구니에서 해당 상품 삭제.
구매 경로가
장바구니를 거치지 않는 '바로구매'도 있겠지만,
장바구니에서 결제하는것만 생각하기로)
' carts 테이블의 quantity ' 와
'orderDetails 테이블의 quantity' 비교
--> orderDetails 테이블에 quantity 키가 있음.
1) ' carts 테이블의 quantity ' 와 'orderDetails 테이블의 quantity' 가 같으면
: 장바구니에 담은 제품 수량과, 실제로 주문내역에서 구매한 제품 수량이 같은 거니까,
(orderDetails는 결제 후 넘어오는 주문 내역이니까, orderDetails의 quantity는 실제 결제한 수량)
전체 주문한거니까,
장바구니에 있던 거 전체 삭제 해도 됨 ( 장바구니에서만 결제하는 거로 가정했기에)
2) ' carts 테이블의 quantity ' 와 'orderDetails 테이블의 quantity' 가 같지 않으면
: 장바구니에 9개의 제품이 담겼는데, 실제 결제한 주문내역에는 5개
즉, 장바구니에서 부분 삭제를 해줘야 함.
코드
if (cart Quantity == quantity), 전체 삭제
else , 부분 삭제
3. 주문 내역 불러오기 -> left join 필요
마이페이지에서 주문내역을 불러오는 api -> 토큰에 있어서 유저 정보 있음
[작성 시 참고 사항]
[팀 전달 사항]
나는, 매일 아침, 혹은 작업할 때마다 습관적으로 main에 가서 pull 받는 거로 (2차 프로젝트 방식 개인적으로 적용)


함수 선언 : 카멜 케이스
초기세팅으로 만들어준 폴더명들은

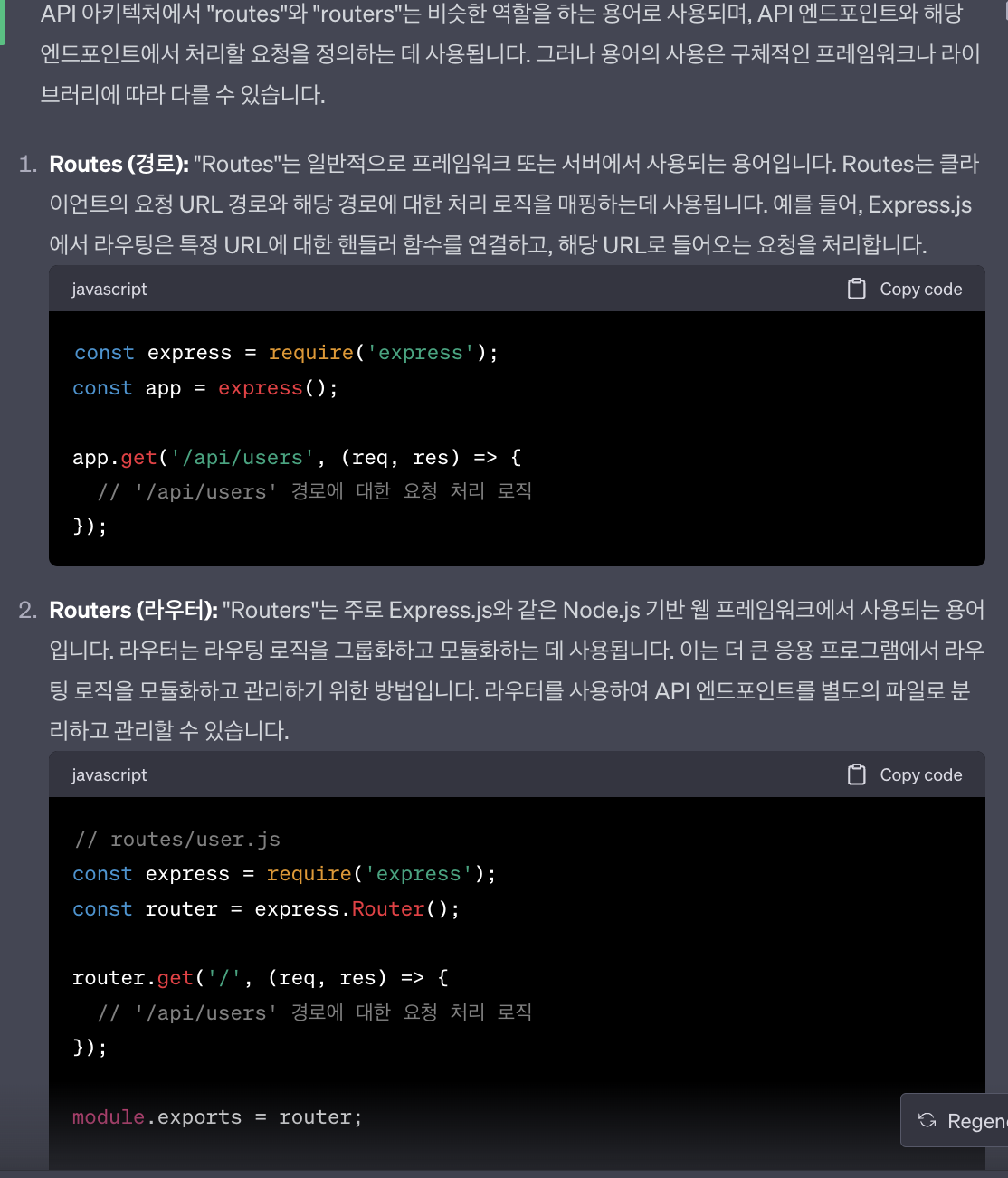
routers vs routes

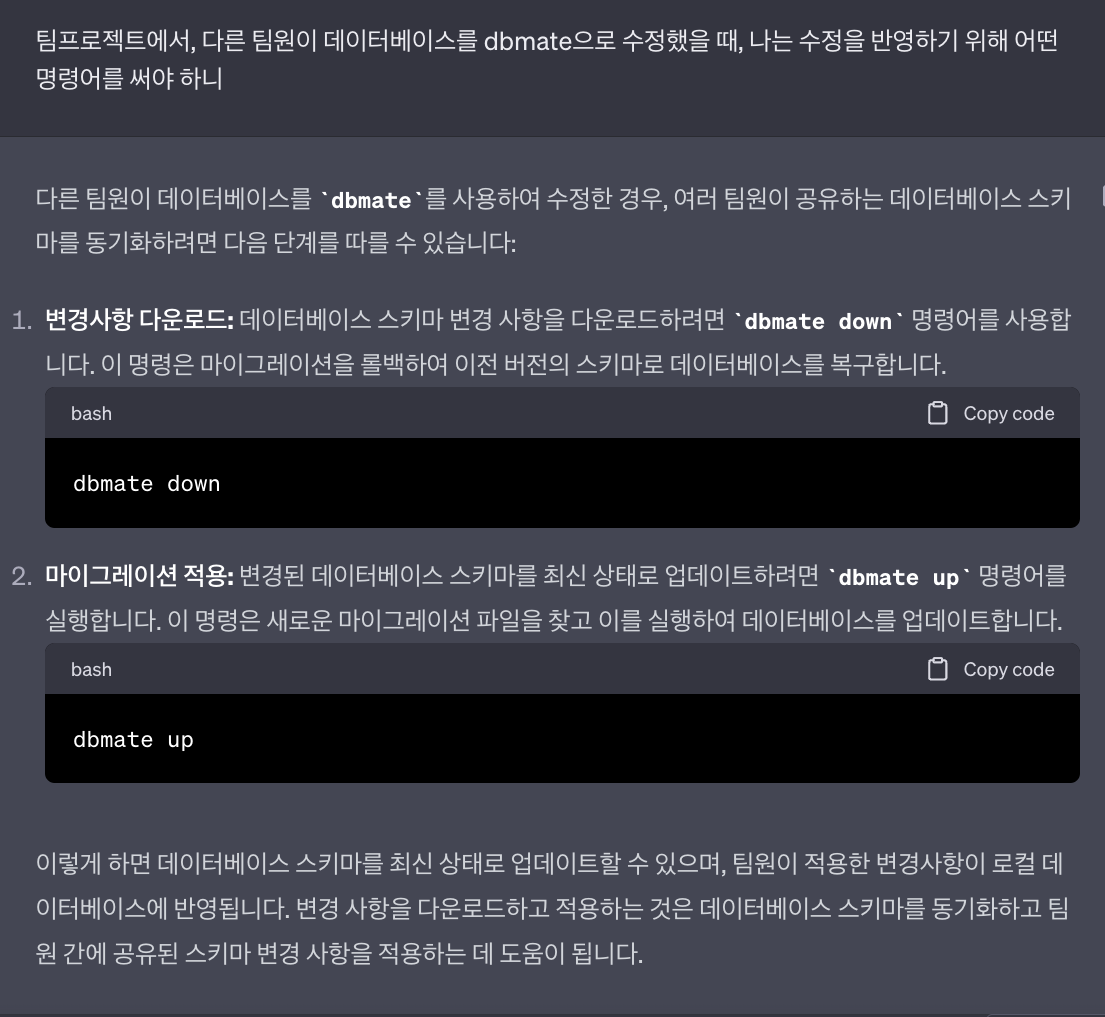
데이터베이스 수정된 거 업데이트 -> dbmate up

API 목록 정리

기능정의서 : 10/18까지 데이터 주기로 , 받는 형식까지

프론트 요구 사항 :
데이터 나오는 형식 전달: key, value 값
주문 프로세스 안에서는 왠만해서 패치 안하고
한번에 보내려고 한다.
★주문 결제 브랜치는 나중에 내 저장소에 옮겨야지
commit 열심히 함


나중에 프론트와 통신 시에,
postman에 request body에 json으로 보냈던 것을
그걸 일단 보여주고,
데이터 형식을 바꿔도 좋음.
'Wecode - Project 3 (부트캠프) > Project 3 과정' 카테고리의 다른 글
| Project 3 - 프론트에 보내줄 api 생각하는 과정 (1) | 2023.10.18 |
|---|---|
| sprint 2-standing meeting (0) | 2023.10.17 |
| Project 3- 2차 sprint meeting (0) | 2023.10.16 |
| [SQL복습 ] mysql 과제 1번 (1-1,2,3,4) (0) | 2023.10.16 |
| Project 3- Software Test 세션 ** (0) | 2023.10.15 |