1)

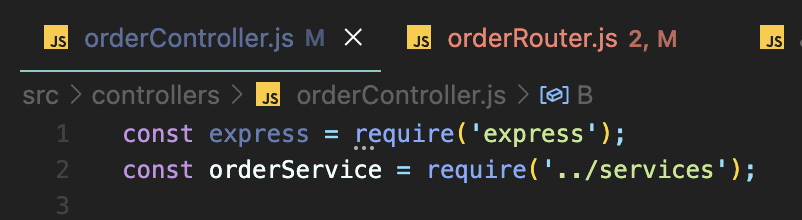
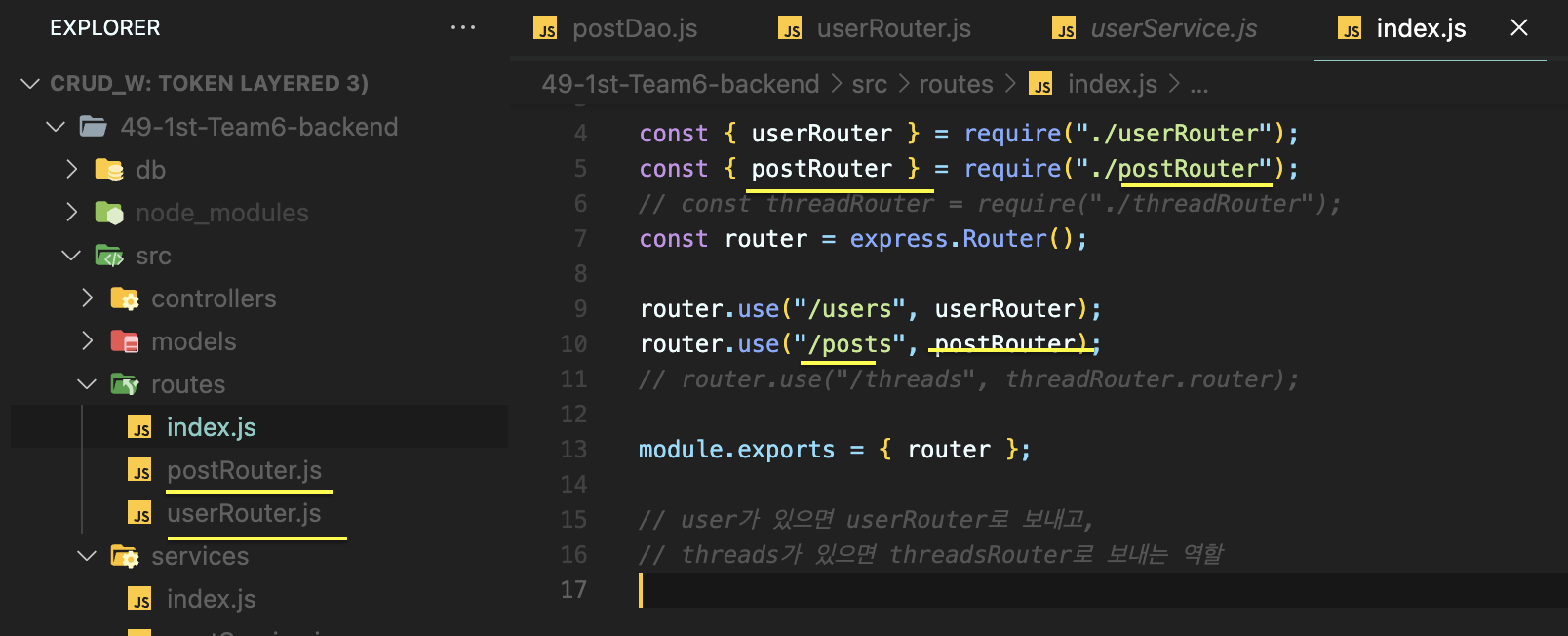
위에 import에서 회색 글씨인 이유는,
아래에서 선언이 안 돼서 그런 거 뿐.

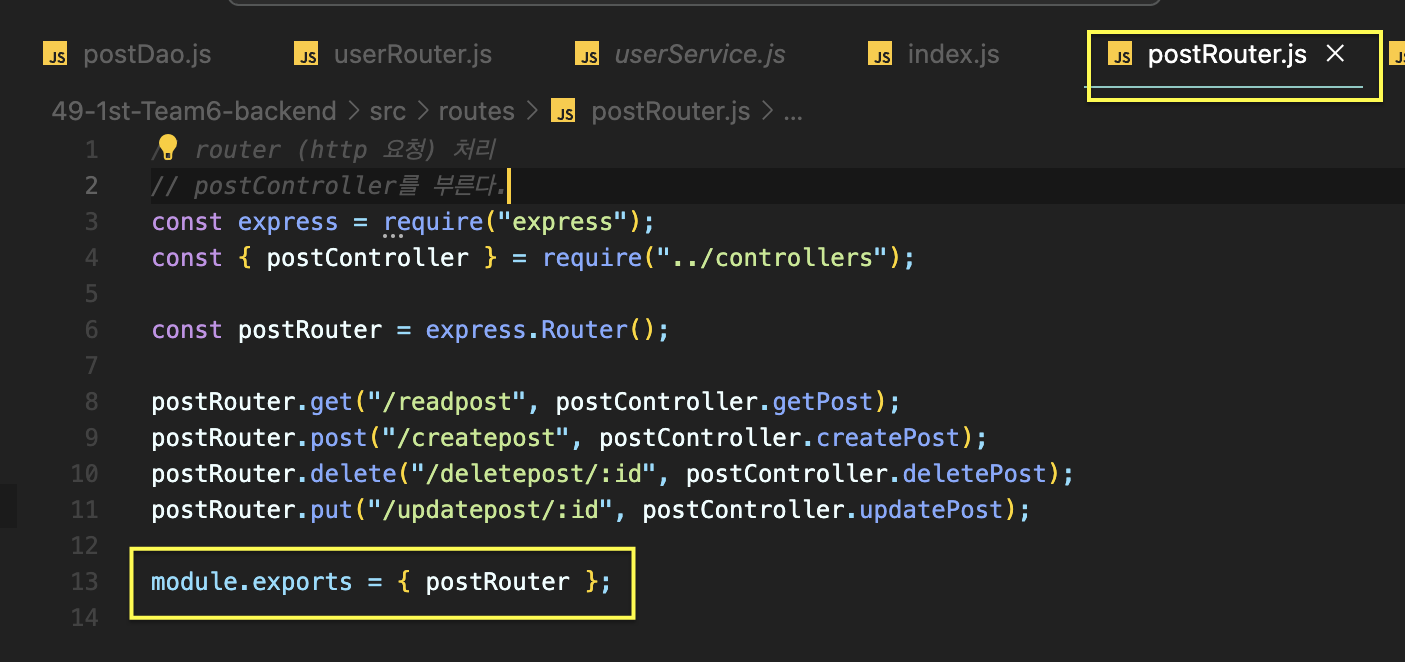
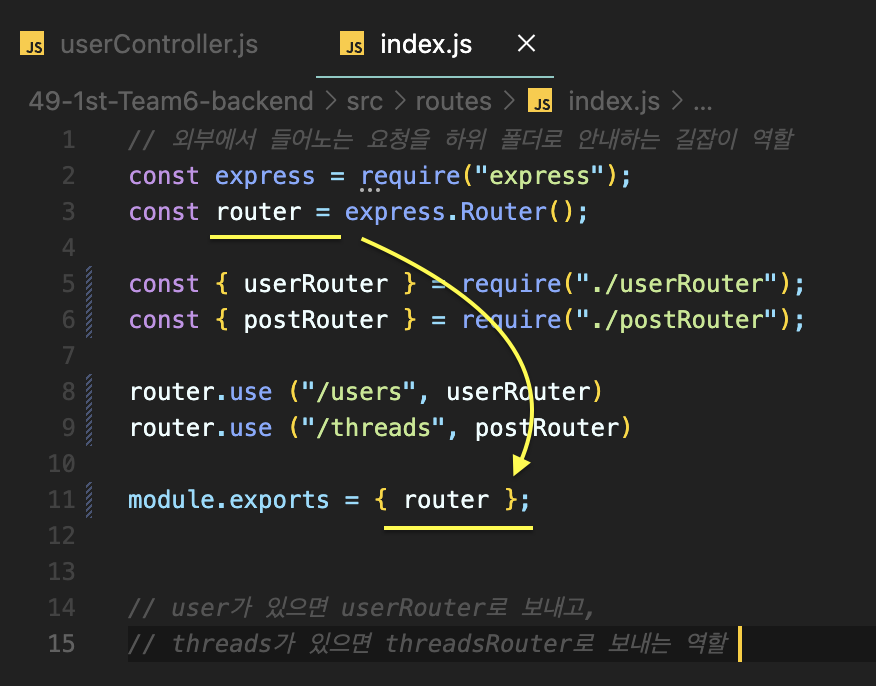
2) module.exports를 { }에 담아서 객체로 보내줬으면,
require할 때도 {} 에 담아서 해야 함
\
postRouter.js 에서 { } 에 담아서 postRouter를 내보냈으니

postRouter도 { } 에 담겨 있어야 한다.

또다른 예시
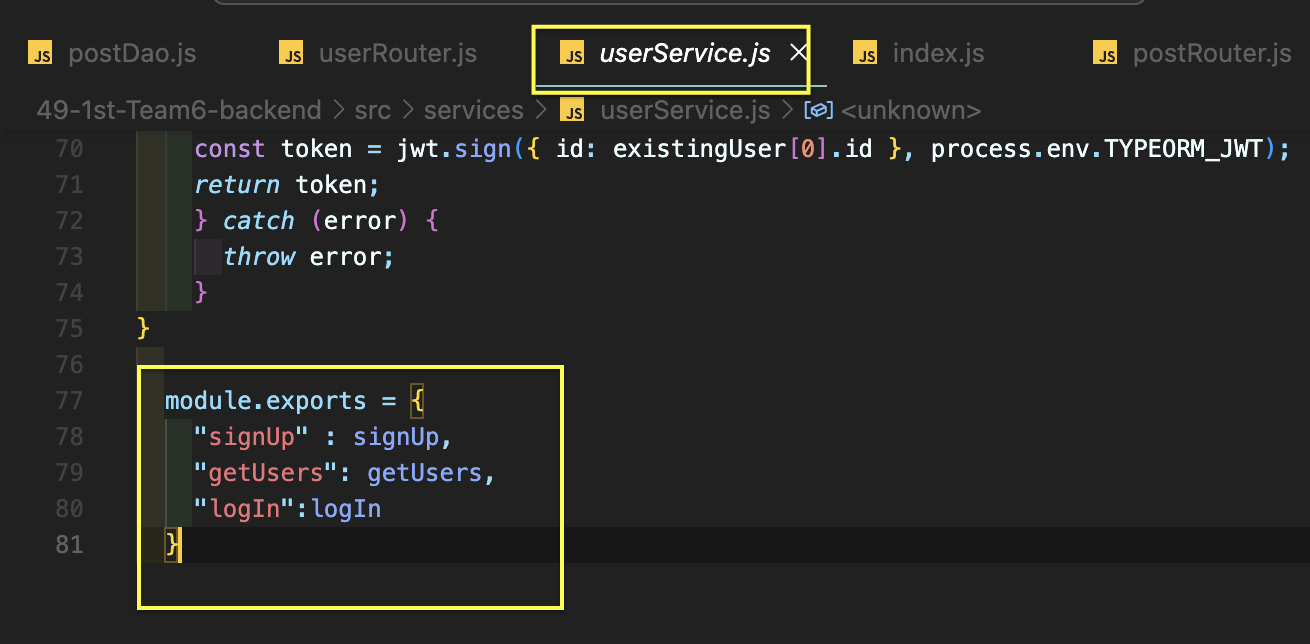
service.js에서 객체에 담아 줬기에
service의 앞단에서 require 받는 controller에서는 (위처럼 require import는 앞단에서)

객체로 받아야 한다.

3)
postRouter로 이름 지었는데 threadRouter 등등으로 해서 오류

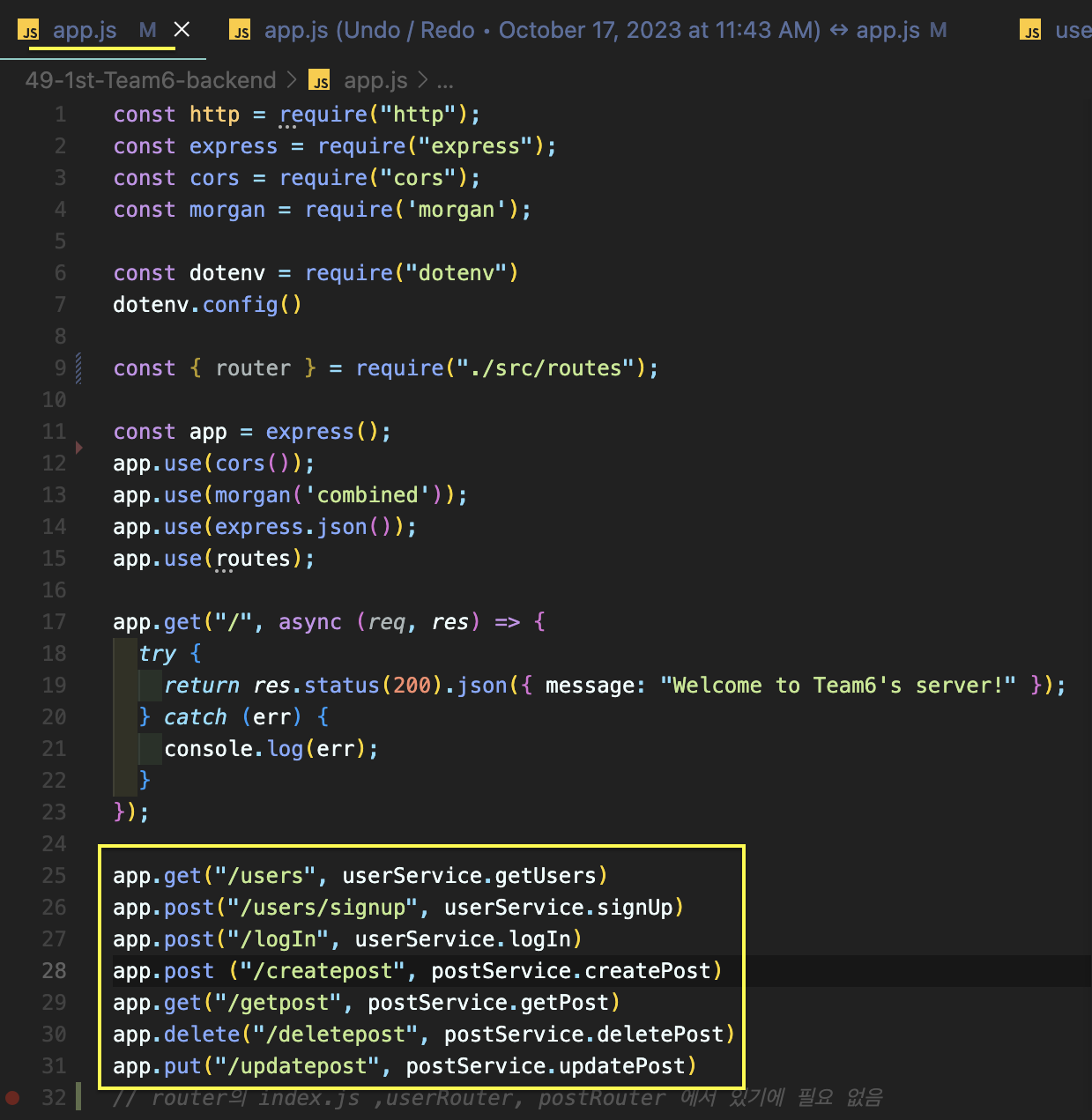
4) app.js의
app.get("/users", userService.getUsers)
app.post("/users/signup", userService.signUp)
app.post("/logIn", userService.logIn)
app.post ("/createpost", postService.createPost)
app.get("/getpost", postService.getPost)
app.delete("/deletepost", postService.deletePost)
app.put("/updatepost", postService.updatePost)
필요 없어짐.
router의 index.js ,userRouter, postRouter 에서 있기에 필요 없음

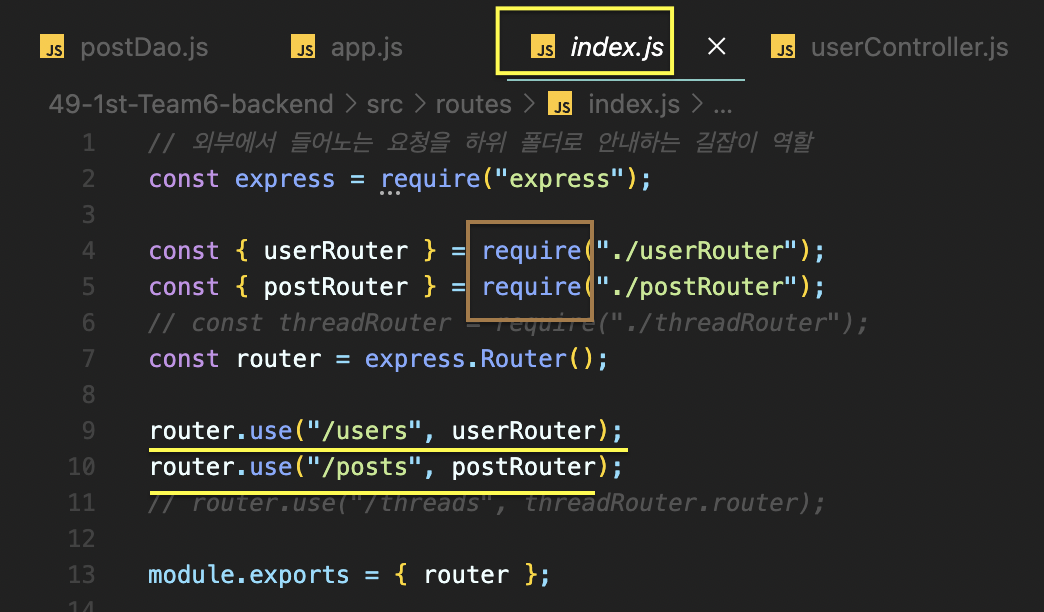
routes의 index.js에서

router.use("/users", userRouter);
router.use("/posts", postRouter);
- 앞단에 users가 있으면 userRouter로 보낸다
앞단에 posts 가 있으면 postRouter로 보낸다
- 윗부분은 require import 해오는 거고

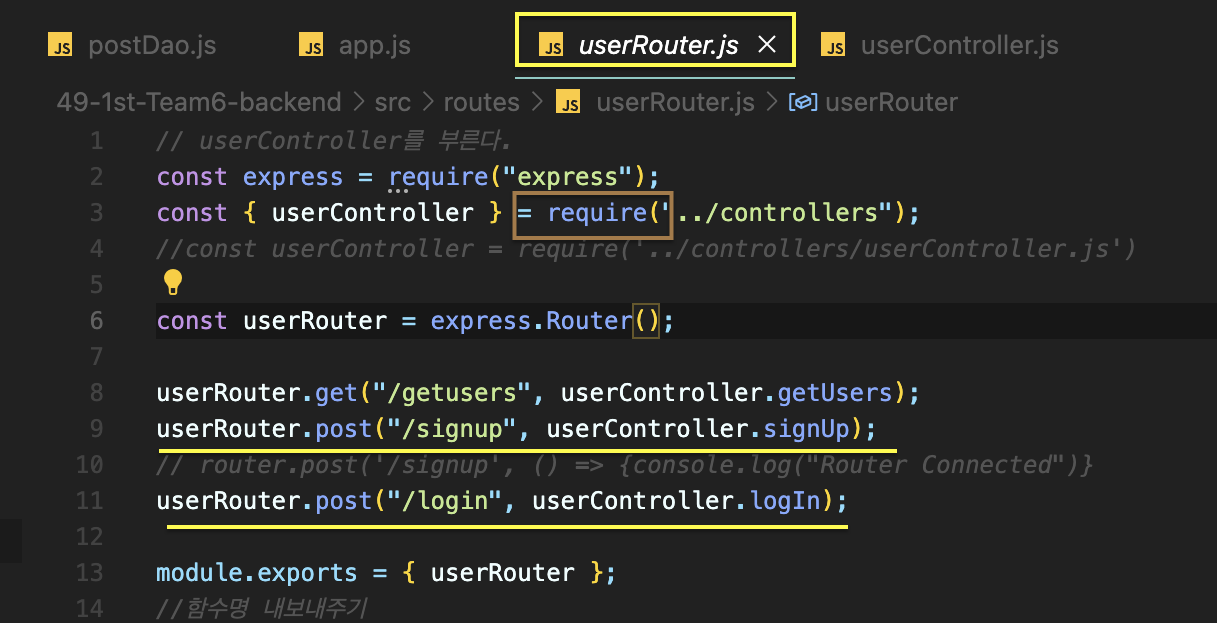
userRouter.post("/signup", userController.signUp);
- 앞단에 signup 있으면 userController로 보낸다
그 userController에서 signup 함수로
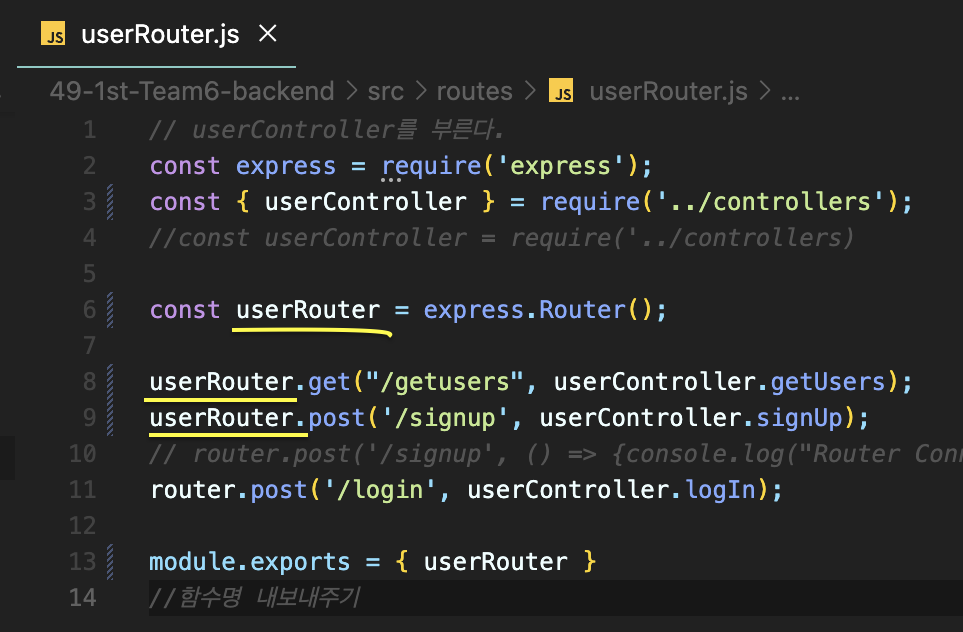
5)
함수 userRouter를 쓰면, userRouter로 export 해줘야

6)
userRouter 선언해주고,
거기에서 get을 하겠다고 해줘야 하는데
userRouter.get ( "/", ) 이 아니라,
router.get 으로 했었음.

express에서 Rotuer를 꺼내와서, router라고 함수명을 지어주겠다.
선언해준 router를 module.exports로 내보내준다

'Wecode - Project 3 (부트캠프) > Project 3 독학' 카테고리의 다른 글
| sql Join만 따로 (0) | 2023.10.17 |
|---|---|
| vscode - mysql 확장자 사용하기 (1) | 2023.10.17 |
| routes vs. router (0) | 2023.10.17 |
| middleware 적용 _ CRUD with token -> layered -> postman 통신 4) ** (0) | 2023.10.17 |
| CRUD with token -> layered -> postman 통신 3) ** (0) | 2023.10.17 |