이후 여러 개 제품을 담는 걸로 수정된 api


통신 문제 [수정 사항]
1. controller -> req.userId = req. body는 아래에 또 들어가 있어서 뺌
전

후

2. orderid 는 빼도 됨
> order 테이블에 저장하면 자동으로 id 생기고
> orderdetails 는 order에서 받은
userid도 필요없음
orderdetails에서 orderid 받아서 거기에 userid 있으니까
(orderdetails 테이블 키는 애초에 orderid product id, cartid만 필요)
controller

service.js

안그래도 postman body에 orderId 있는 거 보면서 이상하더라
body에 왜 orderid를 보내지?
newOrder 함수로 자동 생기는데 ㅇㅇ

send 누르면 orders table, orderDetails table에 들어가야 함

orders 테이블에 주문정보 insert into 되어서, order Details 테이블의 orderId 에 들어감

3. neworder.insert id 연결 안됐고 (return)
orderDao.js
newOrder 함수에
유저가 기입한 주문 정보들 들어가고,

그 newOrder의 select 쿼리문 -> 객체로 들어간 거에서
insertId 만 빼서,
return으로 orderService.js 에 보내준다.
service.js 에

orderDao에 출력되는 사진

4. quantity select로 뽑아오는거라서 한번 더 선언을 해줘야
전

후
const result = AppDataSource에 모든 테이블들이 있는데, 거기에서 carts 테이블의 quantity를 뽑아온 것!

delete, update는 상관없음. 삭제/ 수정만 하면 끝이니.
근데 select는 carts 의 quantity를 가져와서 보내줘야 하니까 (return)

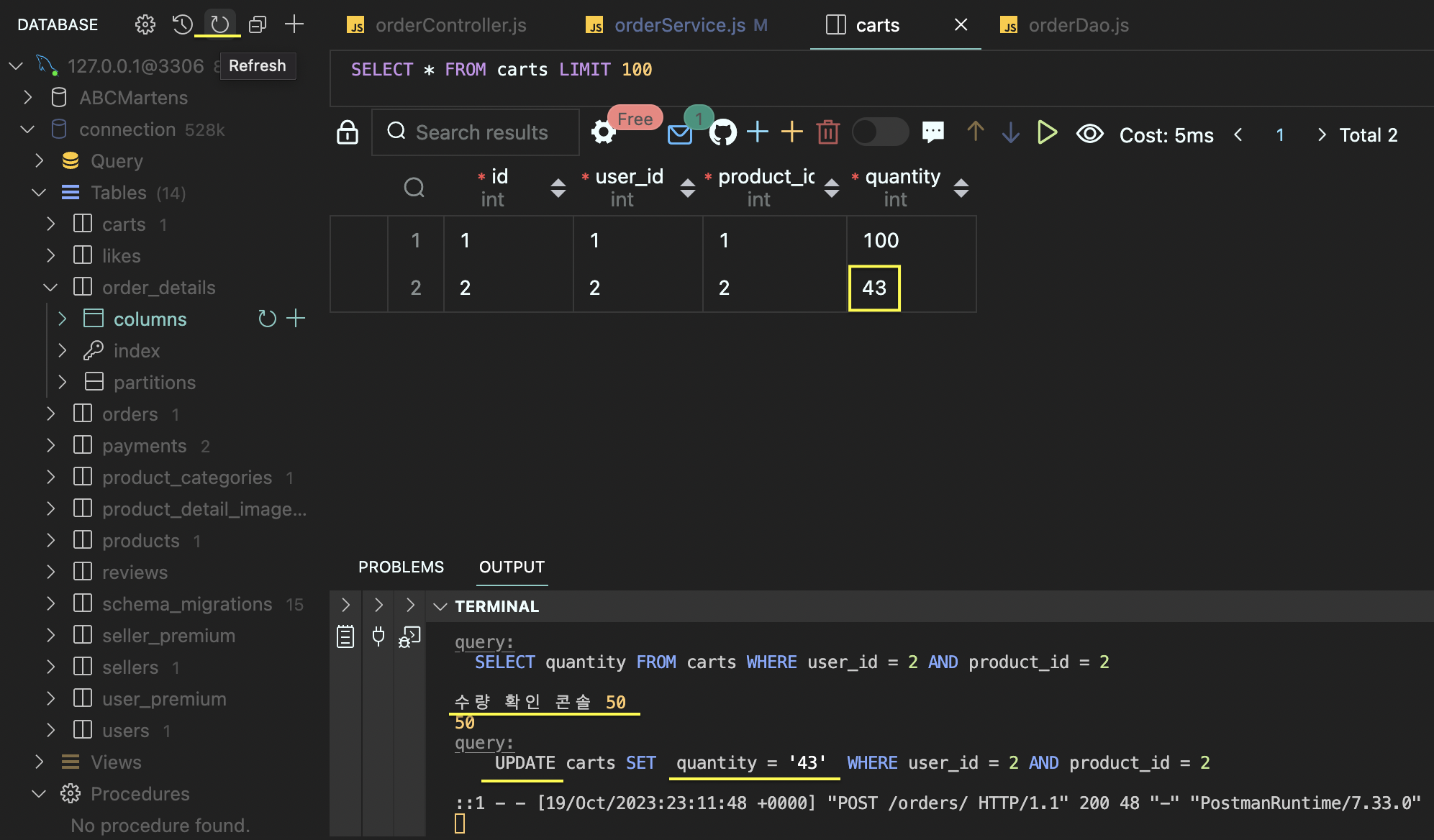
console.log로
SELECT문이 잘 들어오는지, 확인할 때,
select quantity 뽑아온 거 = result라는 배열에 담김.
어짜피 하나 밖에 없을 테니, 객체의 첫 번째 --> result[0]
거기에서의 quantity라는 키의 값을 뽑아낸다. --> result[0].quantity
참고:
insert 쿼리문을 찍으면 그 정보가 나옴
row, 몇개 추가, insertid
그럼 거기에서 뽑아낸다는 것
insertid가 이렇게 보임

console.log 찍어가며 에러 찾아가는 거
그래서 layered 하면 편한 것. 어디가 에러인지 아니까.
참고:
쿼리문도 나옴

postman 통신할 때 나오는 terminal 창

통신 시작되면 체크리스트
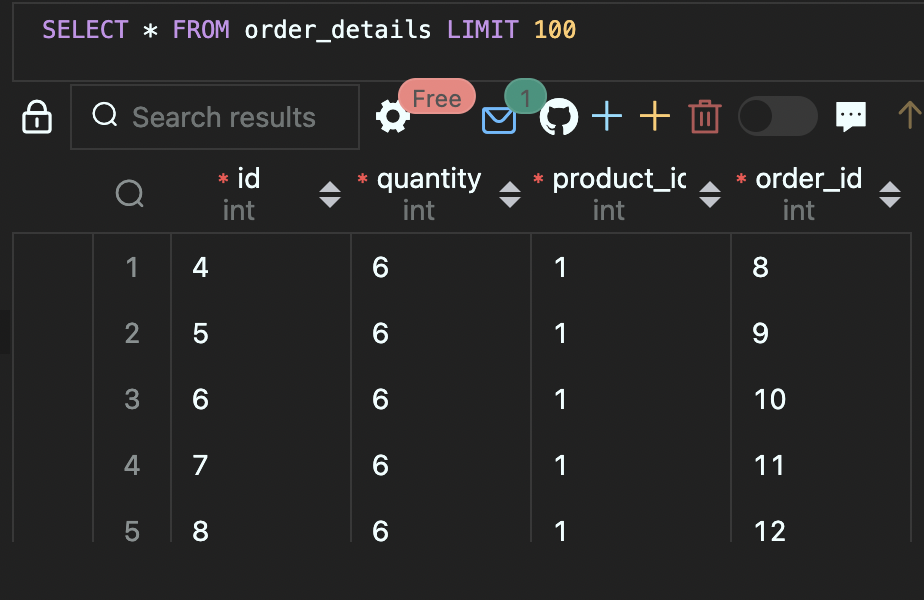
장바구니 테이에 100개 수량 넣어두고


(order table, order details table에 잘 들어가나 확인하고) --> 내가 넣는게 아님
각 테이블 만들고




1. 한번에 주문 7개씩 보내니까
(새로고침 후) 장비구니 테이블에 43개

2. 한번 더 보내니까 36개

3. 그러면 이제 님은 33개 다 넣었을 때
어떻게 봐야하는지

장바구니 0개가 됨
장바구니 carts 테이블에
원래 있던
carts id 2 가 사라짐 --> 재고가 없기에
36개 담았던 장바구니에서 36개를 샀으니 없어지는 것
그리고 update가 아닌 delete 쿼리문이 쓰이는 걸 잘 확인

Project 3 : 주문 api postman 통신 방법 (if 에러 핸들링 x, transactionx) + 에러 해결 법
vscode의 mysql 확장자 사용 -> 주문 결제 시 간편 1. carts 수량 넉넉히 넣어두고 (테스트 해야 하니까) ( + 버튼 누르면 됨) 2. user 만들고 (created at dms 자동생성되니 냅두고) 3. product 만들고 (아래에 produ
pm-developer-justdoit.tistory.com
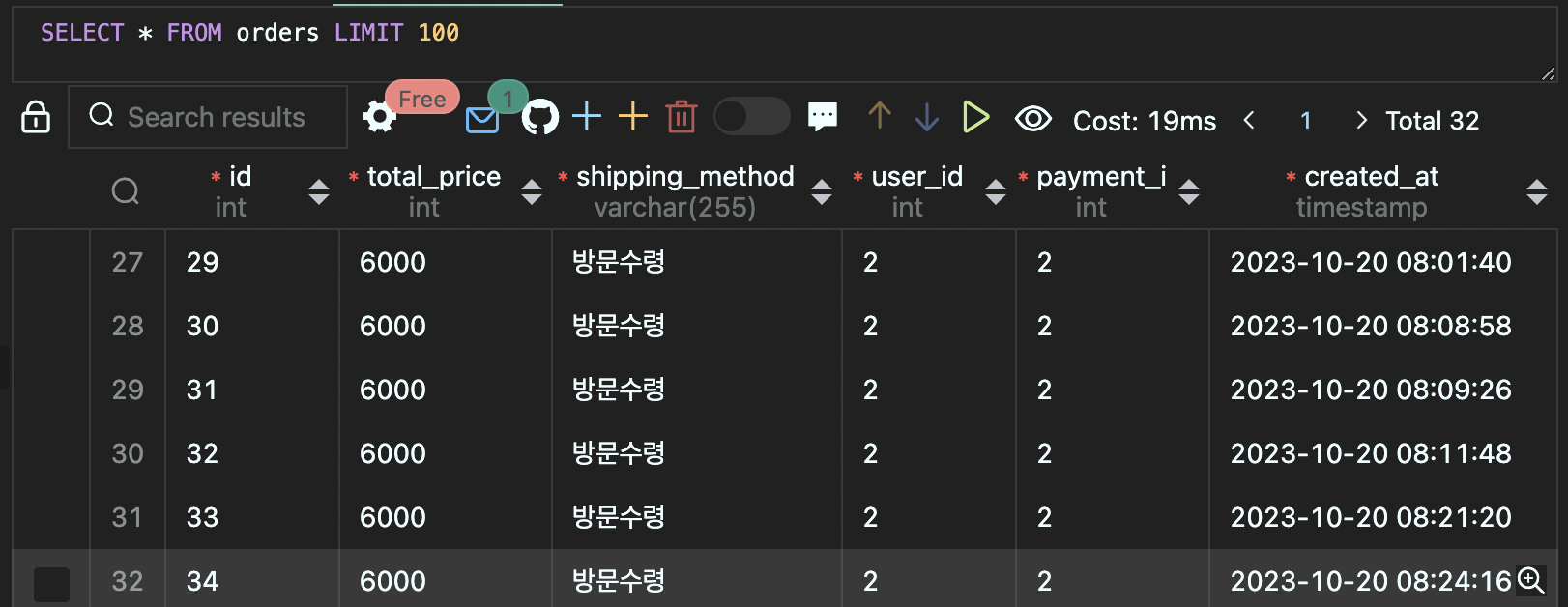
4. 근데 장바구니에 0개라서 주문이 들어가면 안 되는데,
위의 주문 번호 order id = 34가
orde 테이블에 생겼다는 것.

주문이 되니까
에러핸들링 해야함.
orderService.js 에서 _ create order 함수에서 에러 핸들링
카트에 없는 거 주뮨
카트 수량보다 많이 주문
trasaction -> 주문 디테일 실패ㅙㅛ는데도
주문 테이블에 추가되거 잇엇음
1) orders -> insert into
2) orders details -> insert into
3) carts -> update, delete
뒷단계 안 되면, 앞단계에서 한 정보가 데이터베이스로
넘어가지 않게
Project 3: [주문 api] - if 에러 핸들링, transaction
수량이 36개 남았을 때 남은 36개 다 넣었을 때 장바구니 0개가 됨 장바구니 carts 테이블에 원래 있던 carts id 2 가 사라짐 --> 재고가 없기에 36개 담았던 장바구니에서 36개를 샀으니 없어지는 것 그
pm-developer-justdoit.tistory.com
2번 주문 디테일 테이블에 저장에 안되는데
1번 순서에 주문 테이블엔 계속 저장돼서
order id 가 늘어나는 거
그러면 2번 안될때 3번 넘어가늠것도 해야
transaction
> 통신 실패할때에도 계속 order table에 쌓여서 orderid 숫자가 올라감
(orderDetails 테이블의 order_Id의 첫 칼럼이 1번이 아니라, 4번인 이유)

orders 테이블은 이만큼이나, orderDetails로 주문정보 저장(insert into 쿼리문 오류) 넘어가지 않아서 실패했는데도,
계속 주문정보 저장됨 (insert into)

이해하기 쉽게 코드로 보면
1) orders table -> insert into
2) order details table -> insert into
순서이기에, 1) 은 됐다 이거라며 혼자 저장하는 거 --> 그래서 transaction이 필요한 이유!
에러 잡을 때
1. 쿼리문이 잘 들어오는 지 (쿼리문 에러가 있을 때_)


넣은 만큼 남은 수량 quantity 잘 찍히고 있는지
carts 테이블에서
2. 함수명을 콘솔로 찍으면 변수화돼서 값이 나와서 알기 어려움
그래서 console.log (“방금 넣은 반환값:”, 변수)

> 길게
> 한글로

'Wecode - Project 3 (부트캠프) > Project 3 과정' 카테고리의 다른 글
| Project 3 - [결제 api] 완성 - 포인트 차감 (0) | 2023.10.20 |
|---|---|
| Project 3: unit test, test code [개념] + 프로세스 (0) | 2023.10.20 |
| Project 3: [주문 api] - if 에러 핸들링, transaction (0) | 2023.10.20 |
| Project 3 : 주문 api postman 통신 방법 (if 에러 핸들링 x, transactionx) + 에러 해결 법 (0) | 2023.10.20 |
| port 번호 끄기 (0) | 2023.10.19 |
