node.js 로 토스 페이먼츠 결제 외부 모듈 적용하는 법
토스(Toss) 결제를 Node.js 애플리케이션에 통합하려면
Toss 결제 API를 사용하여 결제 흐름을 구축해야 합니다. 아래는 Node.js 애플리케이션에서 Toss 결제를 통합하는 단계입니다:
1. Toss API 키 발급 및 설정:
Toss 결제를 사용하려면
먼저 Toss 개발자 계정을 생성하고
API 키를 발급받아야 합니다.
API 키를 발급받은 후, 해당 키를 애플리케이션 환경 변수 또는 설정 파일에 저장합니다.
2. Node.js 애플리케이션 설정:
Node.js 애플리케이션에서
Toss 결제를 사용하기 위해 필요한 모듈을 설치합니다.
토스 결제 API를 사용하기 위한 공식 SDK가 제공되지 않는 경우, HTTP 요청을 직접 만들어야 할 수도 있습니다.
예를 들어, axios나 node-fetch와 같은 HTTP 클라이언트를 사용하여 Toss API 엔드포인트에 요청을 보낼 수 있습니다.
3. Toss 결제 흐름 구현:
Toss 결제를 사용하려면 결제 요청, 결제 승인 및 결제 취소와 같은 단골 흐름을 구현해야 합니다.
이러한 흐름을 구현하는 데 필요한 API 엔드포인트 및 데이터를 이해하고 사용합니다.
4. 환경 변수 설정:
애플리케이션에서 사용하는 API 키와 기타 설정을 보관하고 환경 변수 또는 설정 파일을 사용하여 보호합니다.
API 키와 같은 민감한 정보를 소스 코드에 하드 코딩하지 않도록 주의합니다.
5. 결제 화면 통합:
Toss 결제 흐름을 사용자에게 표시하기 위한 사용자 인터페이스를 구현합니다. 이것은 웹 또는 모바일 앱의 결제 페이지를 나타낼 수 있습니다.
6. 콜백 및 알림 처리:
결제 완료 또는 결제 취소와 같은 이벤트에 대한 콜백을 처리하고 이를 통해 주문 상태를 업데이트합니다.
7. 테스트 및 디버깅:
Toss 결제를 통합한 후에는 테스트 환경에서 모든 흐름을 검증하고 문제가 발생할 경우 디버깅합니다. 토스 결제 API 문서를 자세히 살펴보고 모든 에러 코드 및 응답을 처리할 수 있어야 합니다.
8. 보안 고려사항:
결제 처리와 관련된 모든 데이터와 통신은 보안을 유지해야 합니다. 결제 정보는 암호화되어야 하며, 보안 모범 사례를 준수해야 합니다.
이러한 단계를 따라 Toss 결제를 Node.js 애플리케이션에 통합할 수 있습니다. 당연히 구체적인 통합 및 구현 방법은 Toss 결제 API 및 애플리케이션의 요구 사항에 따라 다를 수 있으므로 Toss 결제 API 문서 및 애플리케이션의 필요에 따라 조정해야 합니다.
예시에서는 axios 라이브러리를 사용하여 HTTP 요청을 보내고, API 호출에 필요한 기본 구조를 제시
[예시]




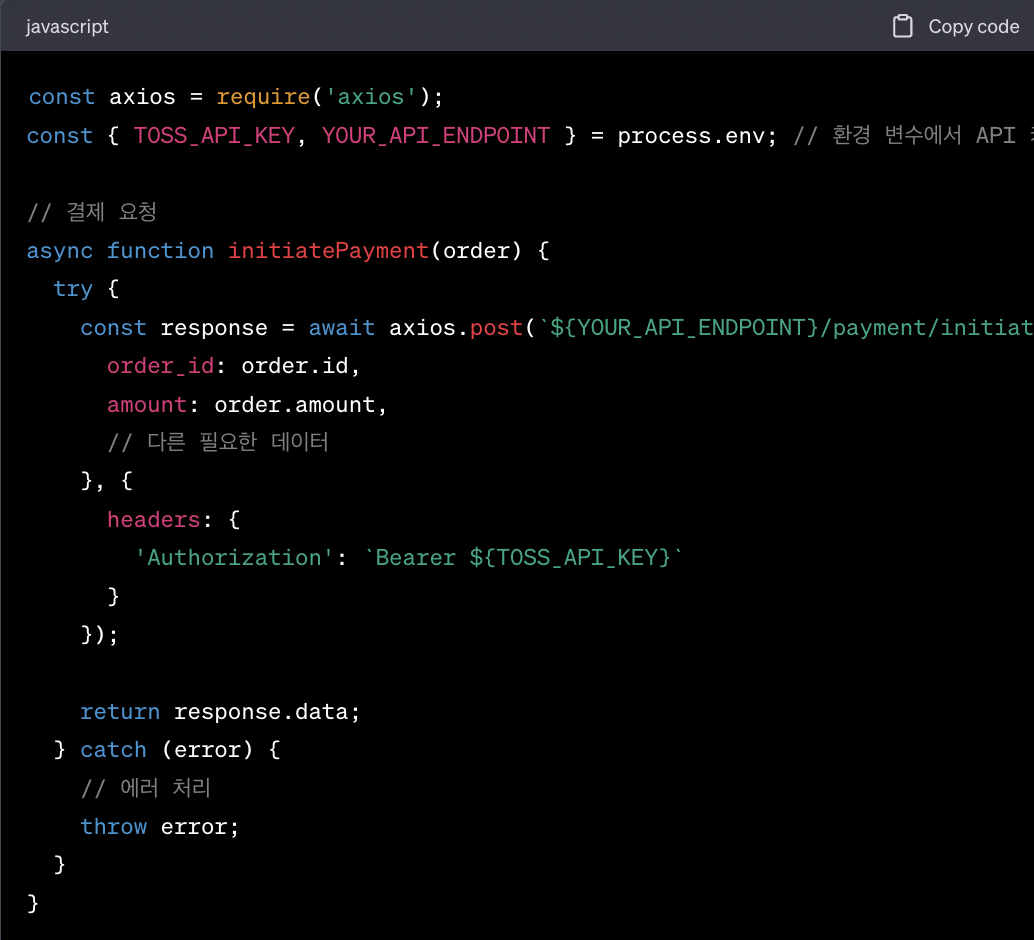
const axios = require('axios');
const { TOSS_API_KEY, YOUR_API_ENDPOINT } = process.env; // 환경 변수에서 API 키 및 엔드포인트 가져오기
// 결제 요청
async function initiatePayment(order) {
try {
const response = await axios.post(`${YOUR_API_ENDPOINT}/payment/initiate`, {
order_id: order.id,
amount: order.amount,
// 다른 필요한 데이터
}, {
headers: {
'Authorization': `Bearer ${TOSS_API_KEY}`
}
});
return response.data;
} catch (error) {
// 에러 처리
throw error;
}
}
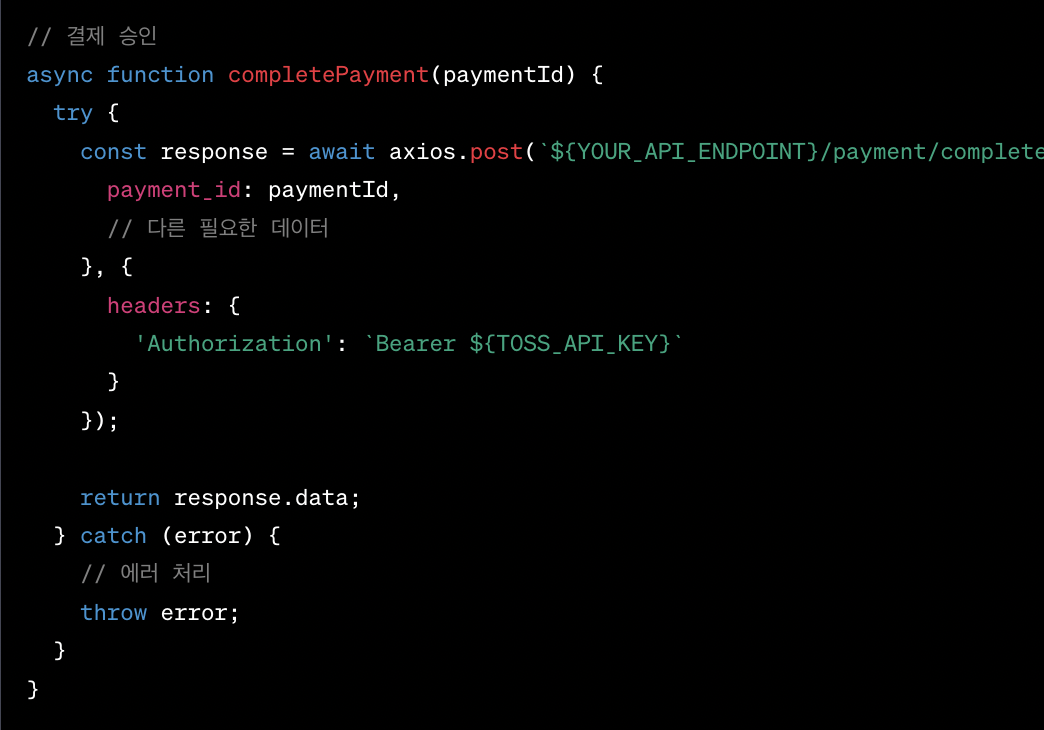
// 결제 승인
async function completePayment(paymentId) {
try {
const response = await axios.post(`${YOUR_API_ENDPOINT}/payment/complete`, {
payment_id: paymentId,
// 다른 필요한 데이터
}, {
headers: {
'Authorization': `Bearer ${TOSS_API_KEY}`
}
});
return response.data;
} catch (error) {
// 에러 처리
throw error;
}
}
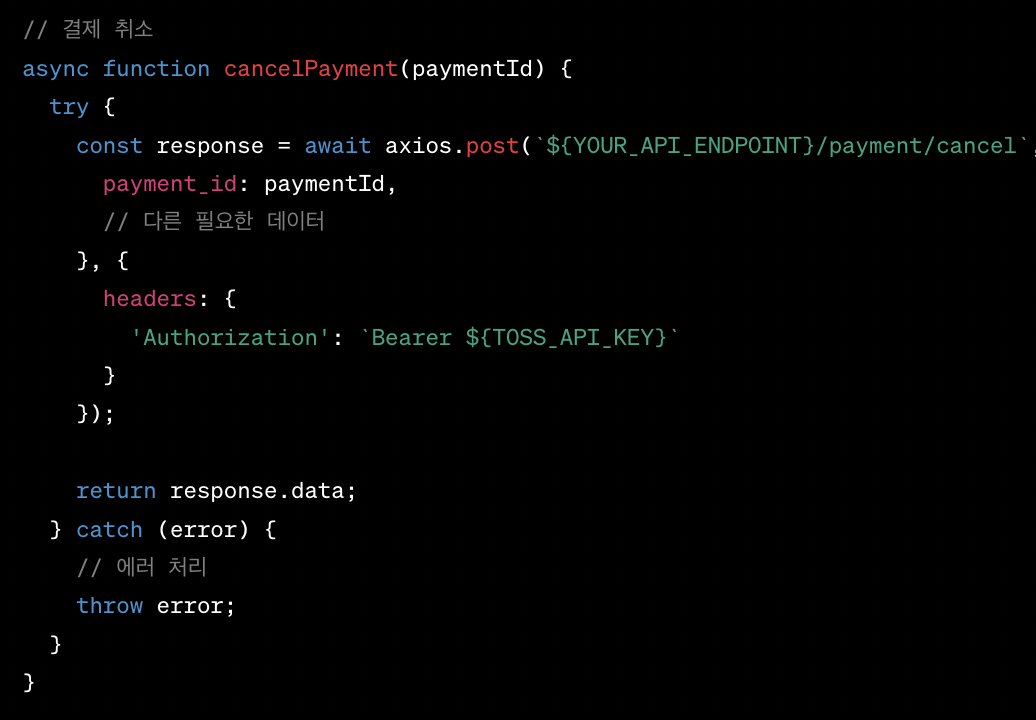
// 결제 취소
async function cancelPayment(paymentId) {
try {
const response = await axios.post(`${YOUR_API_ENDPOINT}/payment/cancel`, {
payment_id: paymentId,
// 다른 필요한 데이터
}, {
headers: {
'Authorization': `Bearer ${TOSS_API_KEY}`
}
});
return response.data;
} catch (error) {
// 에러 처리
throw error;
}
}
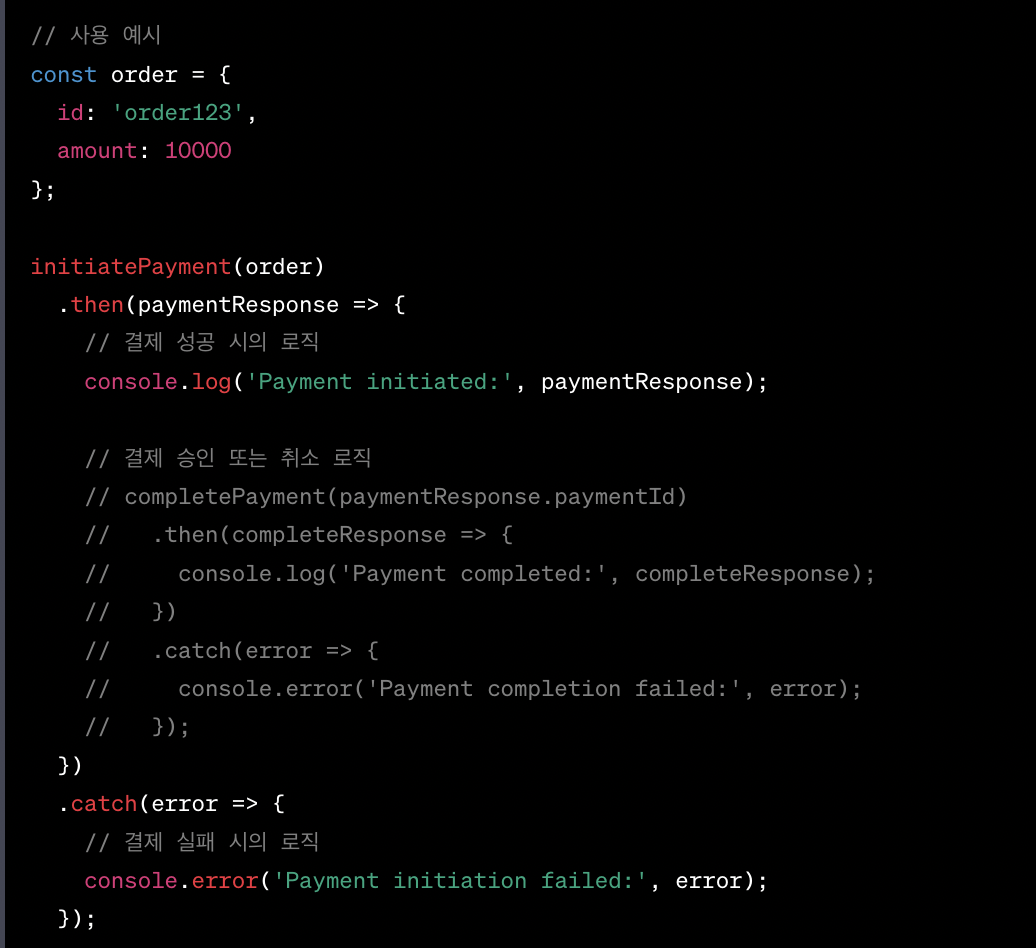
// 사용 예시
const order = {
id: 'order123',
amount: 10000
};
initiatePayment(order)
.then(paymentResponse => {
// 결제 성공 시의 로직
console.log('Payment initiated:', paymentResponse);
// 결제 승인 또는 취소 로직
// completePayment(paymentResponse.paymentId)
// .then(completeResponse => {
// console.log('Payment completed:', completeResponse);
// })
// .catch(error => {
// console.error('Payment completion failed:', error);
// });
})
.catch(error => {
// 결제 실패 시의 로직
console.error('Payment initiation failed:', error);
});
'Wecode - Project 3 (부트캠프) > Project 3 독학' 카테고리의 다른 글
| git cache [.gitignore에 있지만 repository에 올라간 파일 없애기] (0) | 2023.10.26 |
|---|---|
| [깃허브 reset -- hard 에러 해결] git pull origin main 시 commit 남기라고 할 때 (0) | 2023.10.24 |
| - Api 작성 팁 (0) | 2023.10.18 |
| Postman 모음집 (프론트에 보내는 mock data, api 참고) (0) | 2023.10.18 |
| sql Join만 따로 (0) | 2023.10.17 |