테스트 코드 작성 과정
아래 링크 참고하여, app.js를
app.js와 server.js로 분리하고
테스트용 dotenv파일 만들어 준다 (.env.test , .env.test.sample)
Project 3: unit test, test code [실습]
0. app.js ,server.js 분리하기 1. test 폴더에 order.test로 만듦 2. test용 데이터베에스 만들기 _ connection_test create database [ ] 2. .env.test , .env.tests.sample 파일에 무조건 connection test database 데이터베이스 이름
pm-developer-justdoit.tistory.com
(.env.test_.gitignore에 넣어주고)
그 과정에서 생기는 오류는 아래 링크 참고
git cache [.gitignore에 있지만 repository에 올라간 파일 없애기]
이후에 파일 추가를 하는데 repository에 올라가면 안 되는 경우, 1. .gitignore에 추가를 한다 그냥 텍스트로 typing하면 된다 2. 그런데 이미 그 전에 git add. git commit을 해서 repository에 올라가 있다. git ca
pm-developer-justdoit.tistory.com
package.json scripts에 명령어를 추가
unit test code 작성
npm test 로 실행, pass 될 때까지 에러 해결
그렇다면, 테스트 코드에는 어떤 게 들어가느냐
[전체코드]
const request = require('supertest'); // 실행은 npm test() --> package.json 활용
// supertest의 request에 app을 담아 활용하기 위해 createApp 함수를 불러옵니다.
const { createApp } = require('../app'); //server.js에 있는 거
// DB와의 커넥션을 위해 DataSource 객체를 불러옵니다.
const { AppDataSource } = require('../src/models/dataSource'); // 활용되는 database 말고, test로 만들어서
// 동작을 describe
describe('make order and pay', () => {
let app;
beforeAll(async () => {
// 모든 테스트가 시작하기 전(beforeAll)에 app을 만들고, DataSource를 이니셜라이징 합니다.
app = createApp();
await AppDataSource.initialize();
// 각 코드 순서 중요 -> data 들어가는 flow 에 맞춰서
// postman에 실제로 req.body에 넣고 통신하기 위해 mysql 테이블에 넣었던 데이터들
// 적을 때는, 하드 코딩해서 직접 값을 key에 입력해주는 것
// users 테이블 채우기
await AppDataSource.query(`
INSERT INTO users (name, email, password, phone_number, zip_code, address, address_details) VALUES ('ddd', 'jdh@naver.com', '111', '010', '00000', '강남구', '101동')
`);
// sellers 채우기
await AppDataSource.query(`
INSERT INTO sellers (name, image, zip_code, address, address_details, phone_number) VALUES ('ddd', 'url', '111', '강남구', '101동 ', '010')
`);
// products 테이블 채우기
await AppDataSource.query(`
INSERT INTO product_categories (category_name) VALUES ('뷰티')
`);
// products 테이블 채우기
await AppDataSource.query(`
INSERT INTO products (id, name, images, price, product_category_id, seller_id) VALUES ( '1', '감자',"url",'1000', 1, 1)
`);
// carts 채우기
await AppDataSource.query(`
INSERT INTO carts (user_id, product_id, quantity) VALUES (1,1,3)
`);
// paymemts 채우기
await AppDataSource.query(`
INSERT INTO payments (method) VALUES ("s")
`);
});
afterAll(async () => {
// truncate: 특정 테이블 비움; 테스트 데이터베이스의 불필요한 데이터를 전부 지워줍니다. -> 그래서 .env 에 test database 넣어야 함
// 위에 table들 여기에 넣음 _ 근데 flow 순서대로 userId > productId > carts> orderId 등
await AppDataSource.query(`SET foreign_key_checks = 0;`); //외래키 비활성화
await AppDataSource.query(`TRUNCATE users`);
await AppDataSource.query(`TRUNCATE sellers`);
await AppDataSource.query(`TRUNCATE product_categories`);
await AppDataSource.query(`TRUNCATE products`);
await AppDataSource.query(`TRUNCATE carts`);
await AppDataSource.query(`TRUNCATE payments`);
await AppDataSource.query(`SET foreign_key_checks = 1;`); // 외래키 다시 활성화
// 모든 테스트가 끝나게 되면(afterAll) DB 커넥션을 끊어줍니다.
await AppDataSource.destroy();
});
test('SUCCESS: created orders ', async () => {
const res = await request(app)
.post('/orders')
.send({
userId: 1,
totalPrice: 1000,
shippingMethod: 'shipping',
paymentId: 1,
products: [
{ productId: 1, quantity: 10 },
{ productId: 2, quantity: 11 },
],
});
expect(res.status).toBe(200);
expect(res.body.message).toEqual('Success');
});
}, 9000);


테스트 코드 에러 해결 과정
test code는 코드를 수정할 때마다
test code 수정되어야 하고 에러 수정을 해야 해서
가장 마자막 단계에서 하는 게 좋다
1.
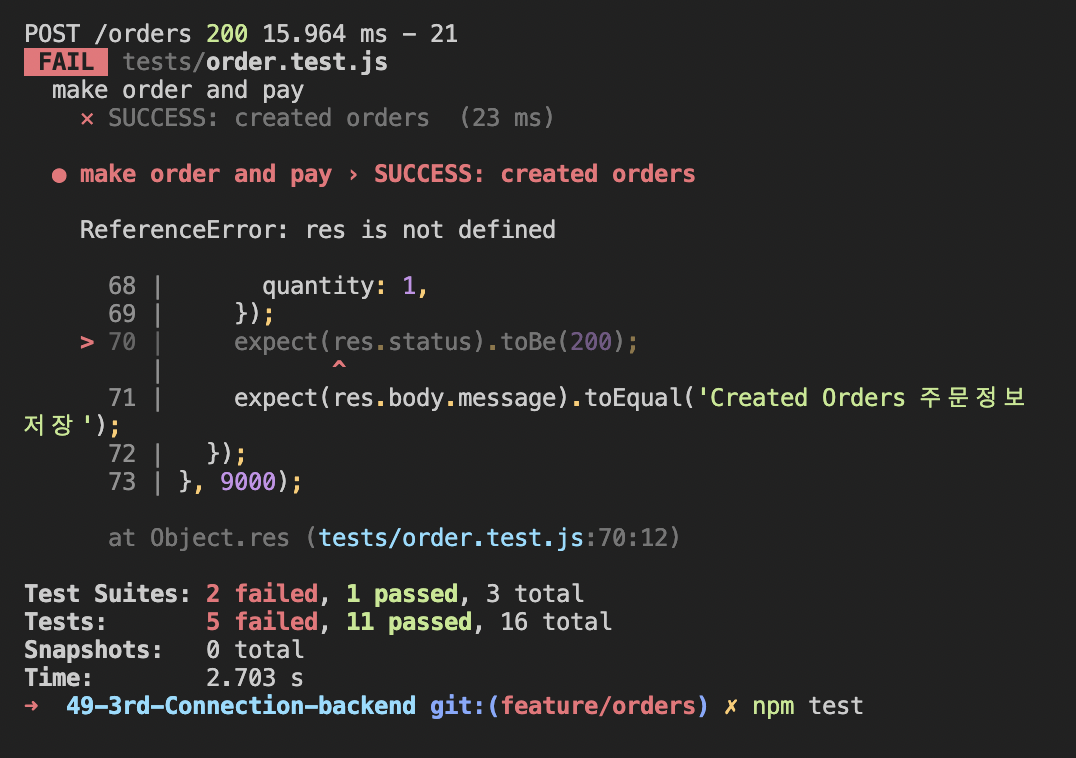
에러

팁

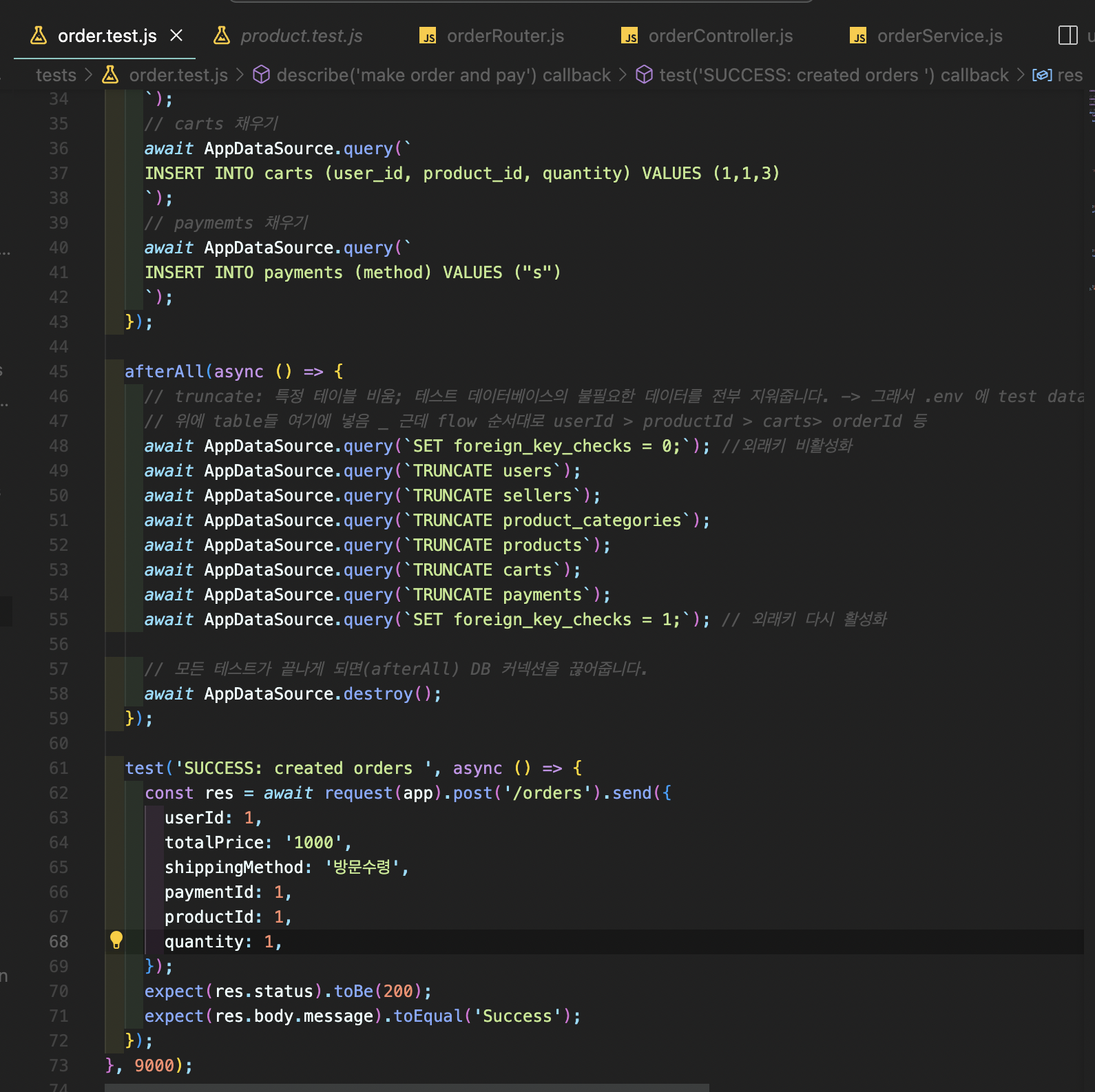
[수정]

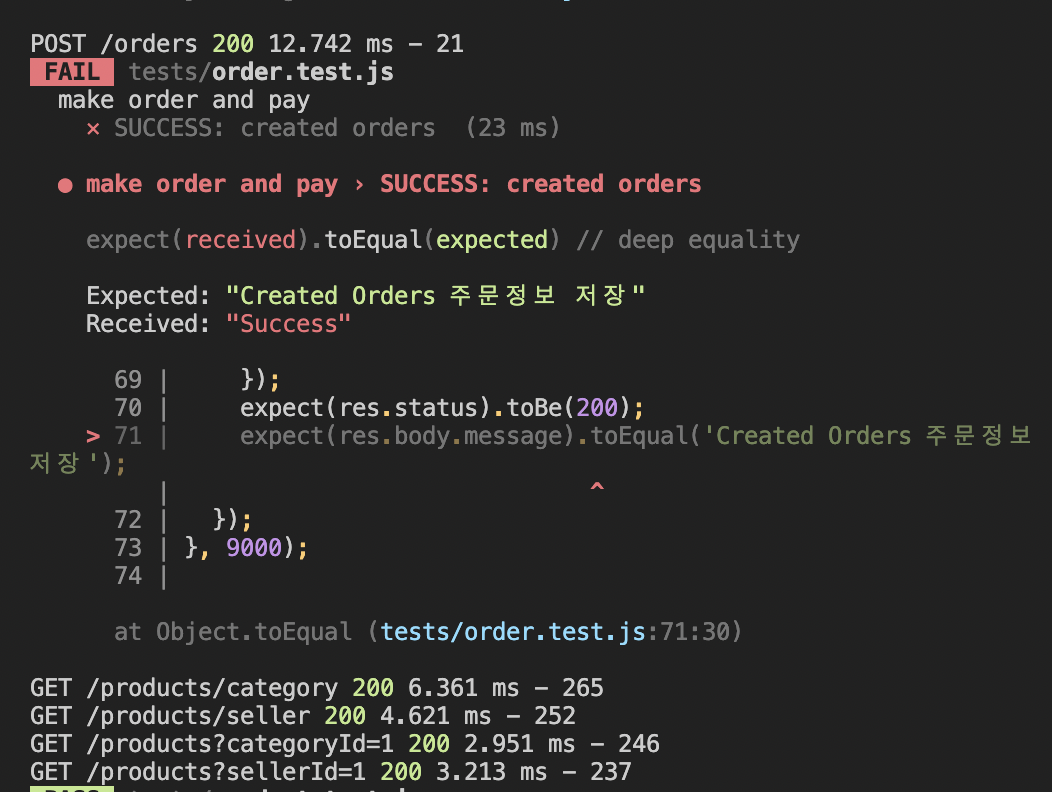
2. 에러

팁

[수정]

3. 성공!

[full test code]


'Wecode - Project 3 (부트캠프) > Project 3 과정' 카테고리의 다른 글
| Project 3: [장바구니에 여러 products 담길 때], 주문/결제 api orderService.js (0) | 2023.10.24 |
|---|---|
| Project 3 - [주문/결제 api] 에러 핸들링 코드 및 과정 (0) | 2023.10.24 |
| 토큰 담아 req.body 보내기 (0) | 2023.10.22 |
| Project 3 - [결제 api] 완성 - 포인트 차감 (0) | 2023.10.20 |
| Project 3: unit test, test code [개념] + 프로세스 (0) | 2023.10.20 |