
에러 핸들링 2 [적용]
1. throw로 에러 던져보기 에러를 던지는 방법으로 throw 이는 개발자가 작성하는 모듈에서 발생가능한 에러 상황에서 던지게 되며 상위 계층이나 호출하는 곳에서 모듈의 에러를 감지할 수 있습니
pm-developer-justdoit.tistory.com
Middleware -> err, res, req, next를 받음 (errorhandler.js처럼)
Client -> req -> Router -> Controller-> services -> models -> services -> controller -> res
Express.js에서 미들웨어는 app.use() 함수로 추가
Express.js 쓸 거면,
next 쓰는 게 좋음
app.js에 있는 app.use가 미들웨어
(원래 header에 담고 그래야 하는 것들을 여기에 넣어버린 것)

[throwError.js의 의미]
throwError에 status와 message를 받아서 보낼거야.

const error = new Error()
error.message = message 인데 이 두 줄을
const error = new Error(message) 한 줄로 쓴 것.
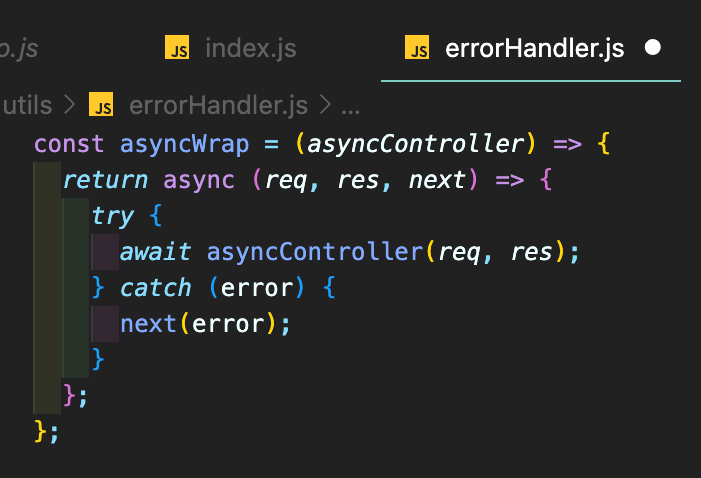
[errorHandler.js의 의미]

errorHandler.js에는
asyncWrap과 errorHandler가 있다.
1. errorHandler.js- const asyncWrap

asyncWrap으로 Controller를 묶었고,
async 사용하면 -> try, catch, next 사용할 필요 없음
[asyncWrap 사용할 때:]
asyncWrap 안에 try catch 들어있어서, controller.js에는 try catch 필요없음

router에도 orderController.createOrders를 asyncWrap이 담고 있음
[asyncWrap 사용 안할 때:]
controller.js에 try catch 있음

next는 async를 쓰던 안 쓰던 상관 없음
있어도 없어도 그만. 영향 없음 --> console.log 찍어 봐서 확인함
2. errorHandler.js - const errorHandler

errorHandler 안에, status에 err.status
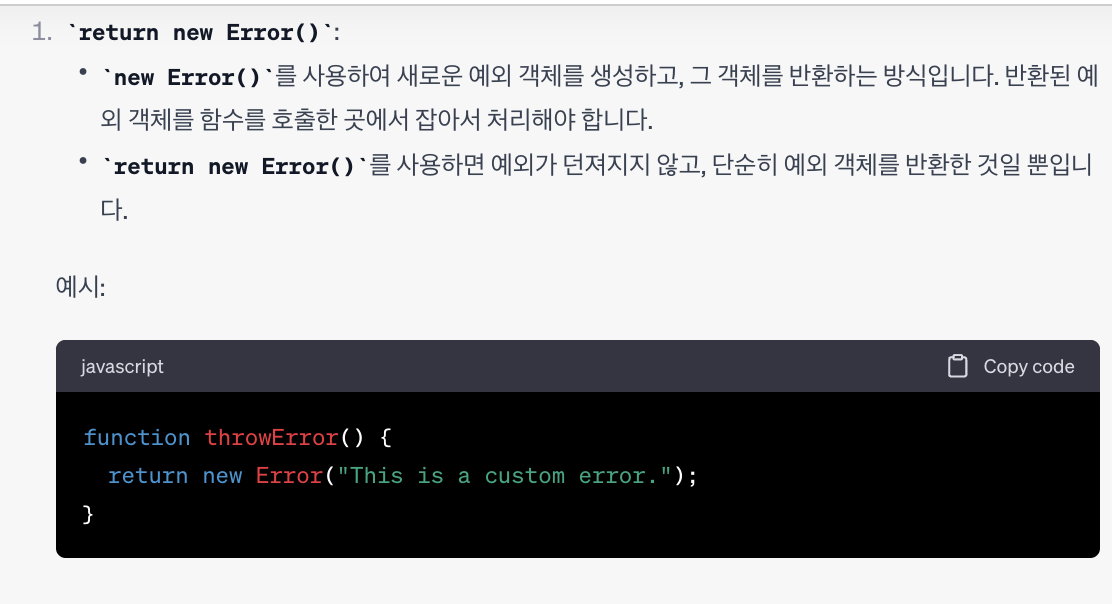
'throw error' vs. 'return new Error '
throw error
는 에러가 나면, 거기에서 중단. 아래로 내려가지 않고 멈춤.

return new Error
- new Error: 새로운 예외를 만들어낸다.
- return new Error: 예외가 던져지지 않고, 단순히 예외 객체를 반환


Project2: Middleware 활용
개요 🗣 하나의 API가 온전히 작동하기 위해서는 여러 단계를 거쳐야 합니다. 그 단계를 자유롭게 추가하거나 삭제하는 방법인 middleware에 대해 배워 봅시다. 학습 목표 middleware가 무엇인지 설명
pm-developer-justdoit.tistory.com
에러 핸들링 w/ [asyncwrap, next, ErrorHandler.js ]
동기 분께서 설명해주신 부분 1) async를 쓸 때 controller.js 에서 try, catch 지우고 errorHandler.js 사용 ( 에러 시 일로 감) 1-1) errorHandler.js 에서 next 사용 X 1-2) errorHandler.js 에서 next 사용 2) async를 안 쓸 때
pm-developer-justdoit.tistory.com
에러 핸들링 [개념] 1
일반적으로 Javascript 에서는 try-catch문과 throw를 이용하여 에러를 처리 에러 핸들링 미들웨어는 에러를 처리하기 위해 반복적으로 진행되는 코드를 모듈화하여 소프트웨어의 확장성과 생산성을
pm-developer-justdoit.tistory.com
Project 3: [주문 api] - if 에러 핸들링, transaction
에러 핸들링 1. 2. 2-1) 느낌표 위치 2-2) 공백 주의 참고 3. 수량이 36개 남았을 때 남은 36개 다 넣었을 때 장바구니 0개가 됨 장바구니 carts 테이블에 원래 있던 carts id 2 가 사라짐 --> 재고가 없기에 3
pm-developer-justdoit.tistory.com
Project 3 - [주문/결제 api] 에러 핸들링 코드 및 과정
3가지 에러 1. // 에러 핸들링: carts 에 담기지 않은 product를 주문할 때 -> productId 라서 for()안에 들어가야 함 const isProductInCarts = await orderDao.isProductInCarts(userId, productId); // await: userId, productId,(orderDetai
pm-developer-justdoit.tistory.com
에러 핸들링 2 [적용]
1. throw로 에러 던져보기 에러를 던지는 방법으로 throw 이는 개발자가 작성하는 모듈에서 발생가능한 에러 상황에서 던지게 되며 상위 계층이나 호출하는 곳에서 모듈의 에러를 감지할 수 있습니
pm-developer-justdoit.tistory.com
'Wecode - Project 3 (부트캠프) > Project 3 독학' 카테고리의 다른 글
| 에러 핸들링 w/ [asyncwrap, next, ErrorHandler.js ] (0) | 2023.10.27 |
|---|---|
| 에러 핸들링 3 [각 Layer 별 Error Handling] 개념 + 실제 (1) | 2023.10.27 |
| git clone + 추가 branch 관련 명령어 (0) | 2023.10.26 |
| git cache [.gitignore에 있지만 repository에 올라간 파일 없애기] (0) | 2023.10.26 |
| [깃허브 reset -- hard 에러 해결] git pull origin main 시 commit 남기라고 할 때 (0) | 2023.10.24 |