데이터베이스를 중간에 추가하더라도 괜찮음
개발하면서 필요할 거 같은 테이블을 추가하는 거고,
(그렇기에, 나는 초기세팅부터 하기로 했다)
초기환경 세팅은, 일단 우리가 배포할 게 아니니까
개발 환경 기준으로 세팅
env. 파일도 필요 없고. 배포할 게 아니니까 (각자 github repository 파서 각자 방식대로 하기로 했다)
middleware 파일이 이전 프로젝트에서는 없었는데,
이제 내가 하기 나름으로
npm install -g @nestjs/cli
--> 이게 필요한 파일과 모든 걸 다 만들어준다, 타입스크립트 설치하지 않아도, tsconfig도 나옴
--> nest.js 설치

nest new [project-name]
- npm install mysql, mysql2

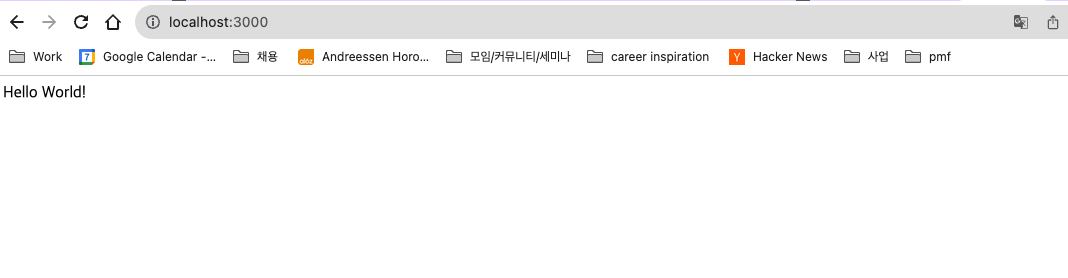
port 넘버 확인 후
localhost:3000 하면 이렇게 나옴


-> test 로 'Hello World' 나오게 해두었기에

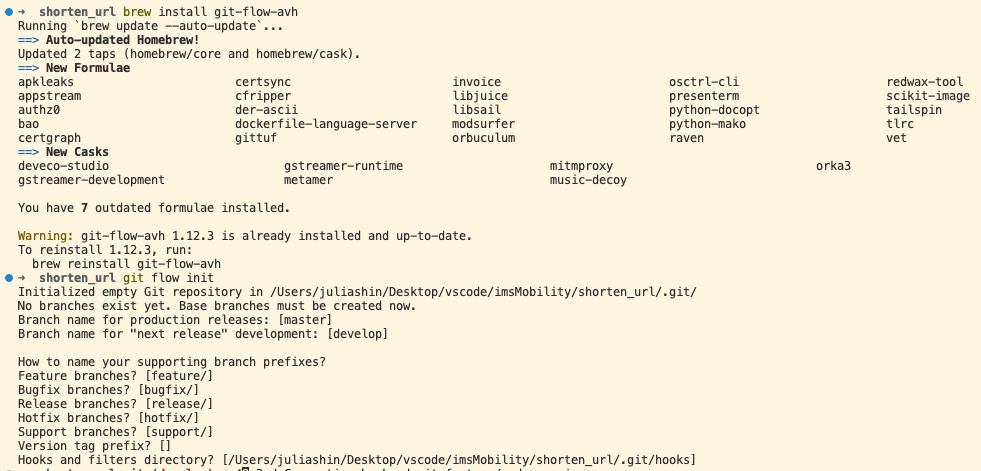
git flow는 설치되어 있고 이제
git flow init 해서 하면 됨
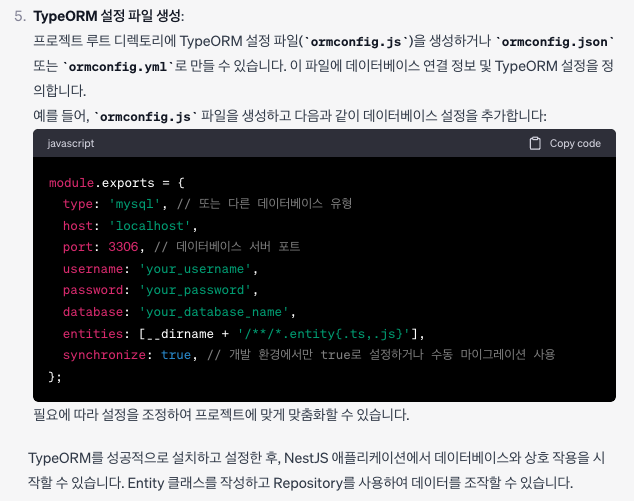
typeorm 설치



아래부터는 꼬여서 에러 핸들링 한 것. 정석은 위에.
내가 directory 레벨을 잘 못 맞춰서 꼬인 것.
폴더 안에 또 폴더가 하나 더 있게 해야 한다.

그래서 넣어두었는데 꼬여서 그냥 삭제 하고 새로 만들었다.
package json 파일 나오지 않아서
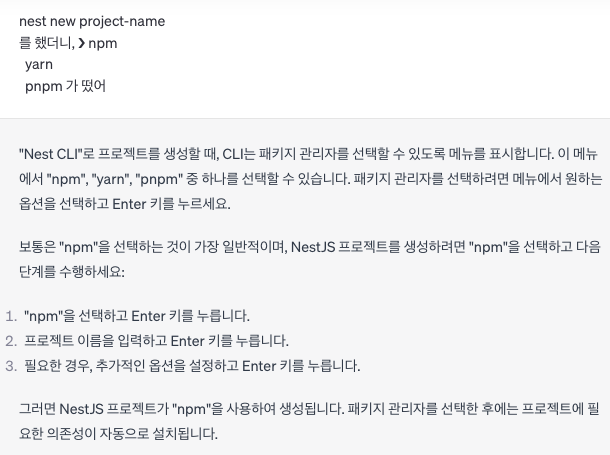
nest new shortenUrl

- Npm yarn pnpm 선택하는게 있어서 enter로 선택


- 환경변수 설정


- typeorm 설치


- git flow 설치 , Git flow init

- npm install (로컬 의존성 설치)

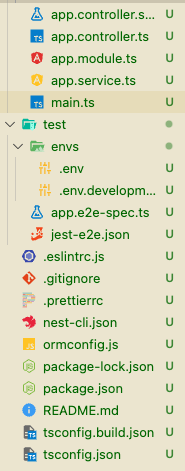
루트 다이렉터리 구조는
기업협업 첫 프로젝트에서 nestjs, typescript, postgre,
부트캠프 프로젝트들에서 express, mysql 로
다 쓰는 상태에서
이번에는 nestjs, typescript, mysql로 해보기로 해서
헷갈렸다.
일단, nestjs를 설치하고 new project 생성하면, 프로젝트 파일과 함께 딸린 파일,폴더들이 생성된다.

app.module 과 같은 것들 파일 설치되고, 코드도 자동 기입돼서 좋았다.

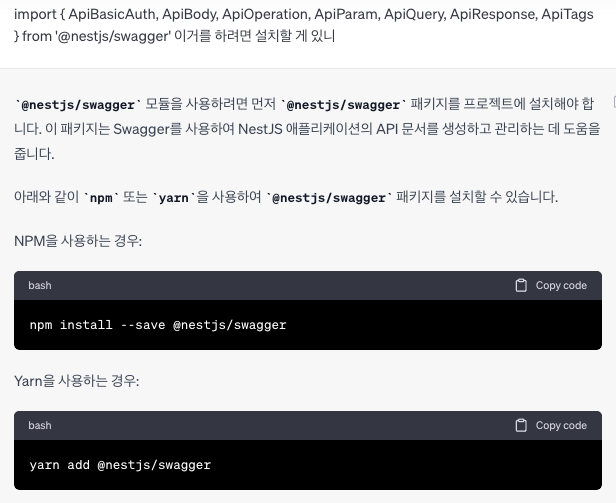
api는 아래와 같이 만들었고,

'Wecode -기업협업 인턴 (부트캠프) > 기업협업 인턴(프로젝트)' 카테고리의 다른 글
| 기업협업 2번째 프로젝트: entity 작성 (0) | 2023.11.07 |
|---|---|
| 기업협업 2번째 프로젝트: api 작성과 서버 가동 (0) | 2023.11.07 |
| 기업협업 2번째 프로젝트(2주차 월요일: 구상 및 데이터베이스 설계) (0) | 2023.11.06 |
| DBeaver - erd, 데이터베이스 테이블 확인법 (0) | 2023.11.06 |
| [controller.js 코드 리뷰] (0) | 2023.11.01 |