설치
Documentation for Visual Studio Code
Find out how to set-up and get the most from Visual Studio Code. Optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

갖가지 설정
1. file - auto save

2. code - preference- theme
vscode 테마, 색상 바꿀 수 있다

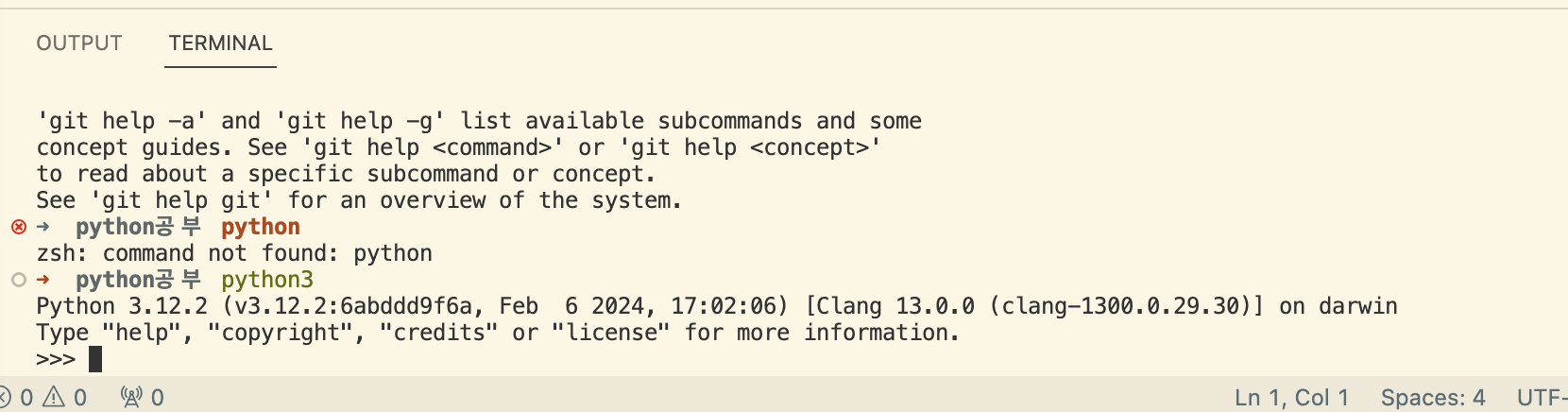
3. 터미널 창 켜기
terminal - new terminal

4. 파일이름은 ().py --> 파이썬이니까
().js --> 자바스크립트

5.
python 3 설치햇으니
python 실행 명령어는 'python 3'
python이 아닌 python3로 그렇게 쳐야하고

6. 코드를 치고나서, 실행시키는
실행 코드는 python3 (파일이름)
7. 주석은 '//' --> dont run that line
8. tab 누르면 -> indent (들여쓰기)



auto rename tag
auto clos tag
bracket pair colorize :괄호 여러개인 경우, 어디가 안 닫혔는지 색깔로 구분 가능
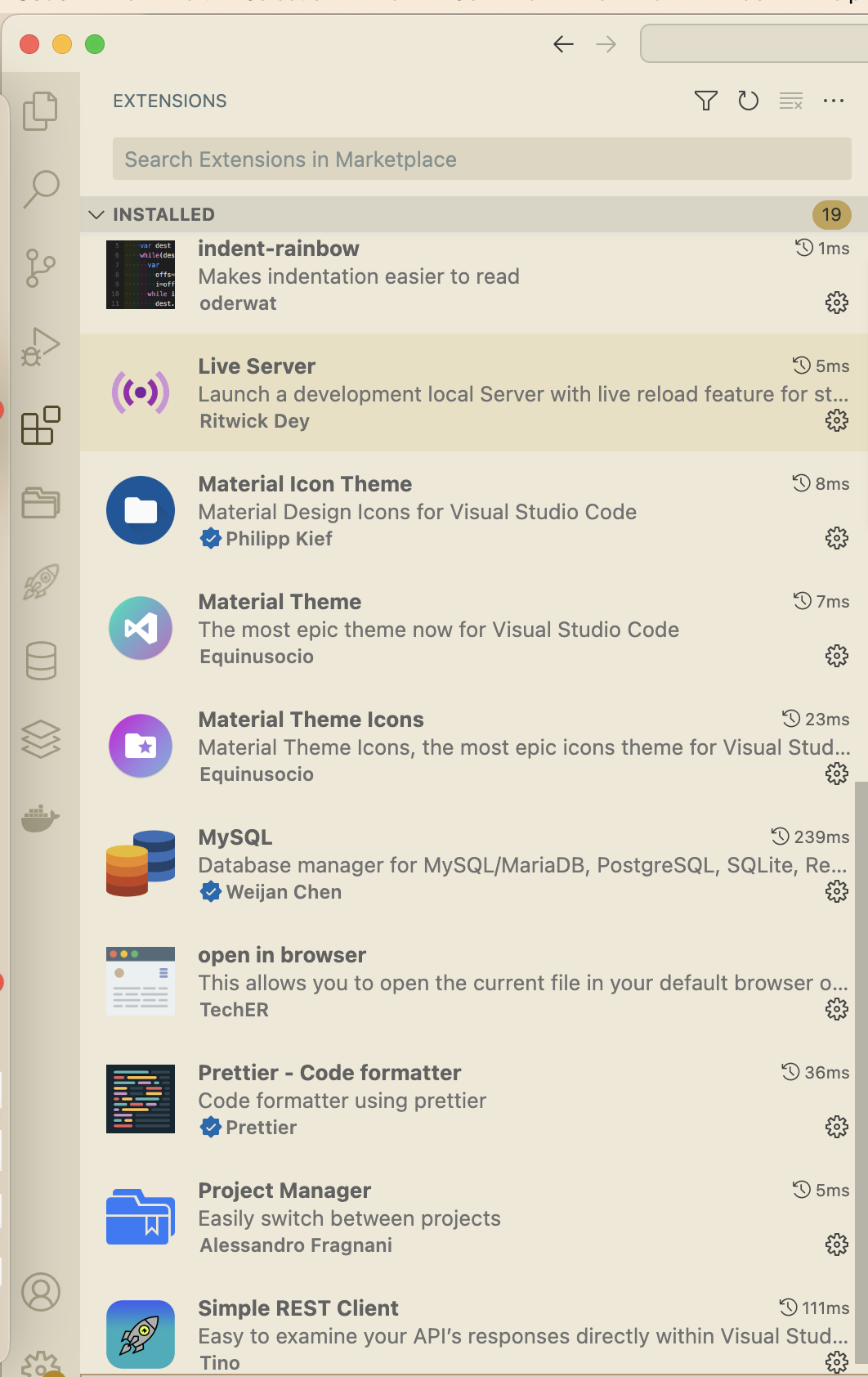
indent-raindow ->들여쓰기 색 달라서 코드 정리 가능
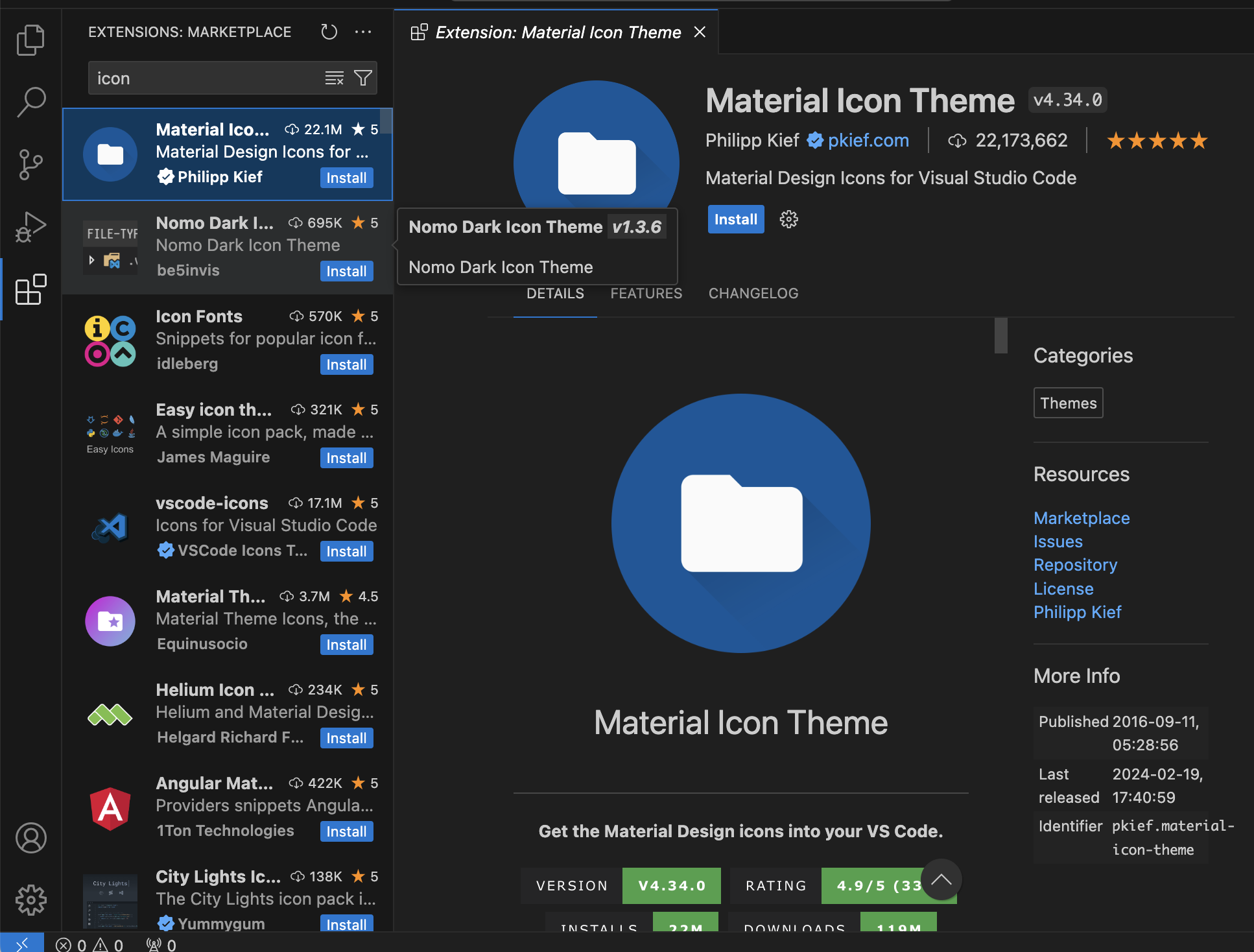
material icon theme -> 폴더 아이콘 색상 등으로 정리 가능
live server -> 웹 개발 시 필수
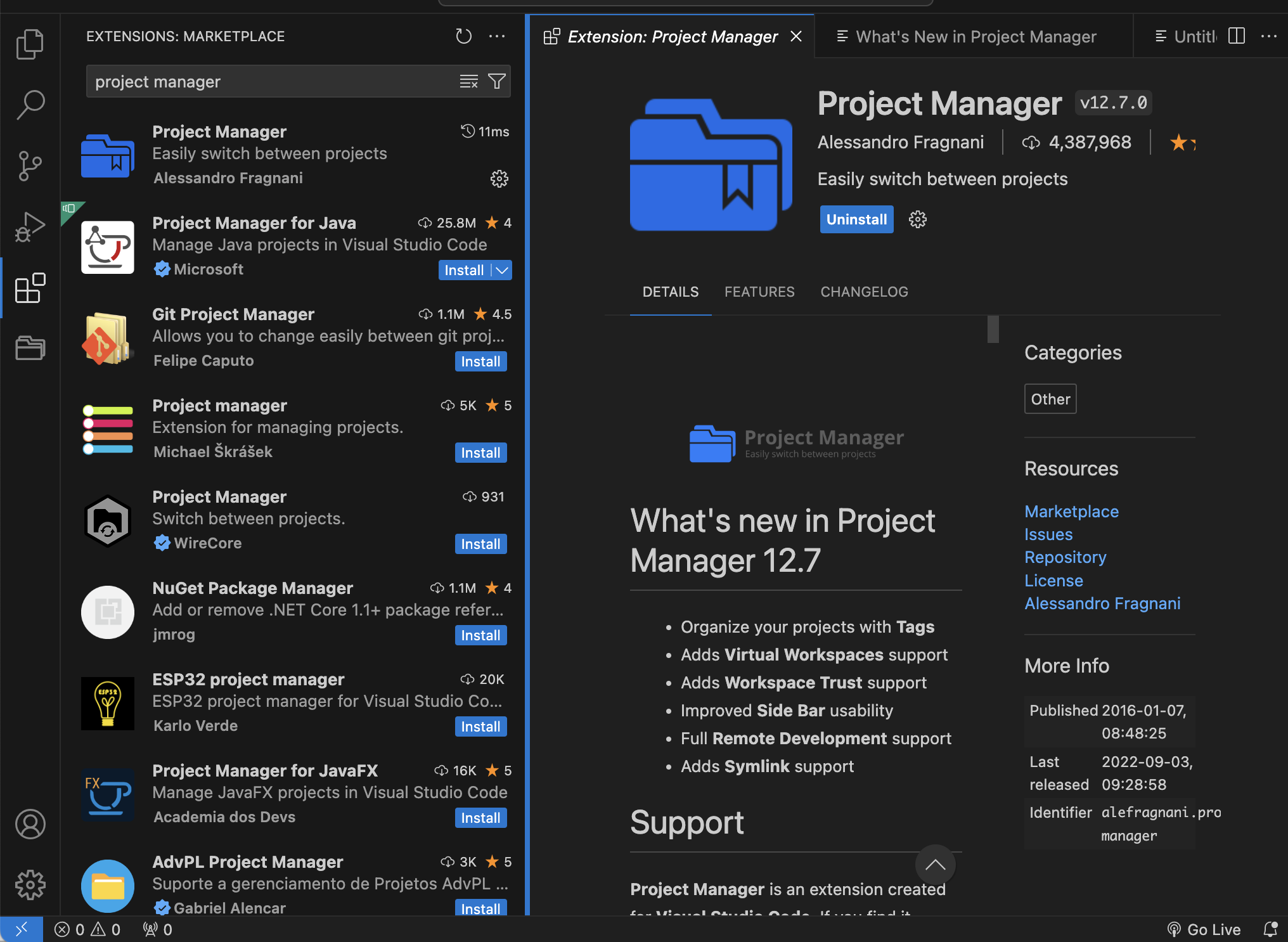
project manager -> 많은 프로젝트 정리 가능



[마이크로소프트 정식 extension말고 서드파티 extension 중 쓸만한거]
comment를 색깔별로 남기고 싶다면 Better Comments
데이터 확인할 때 엑셀도 열어보고 싶다면 Excel Viewer
gitignore 추가할 때 많이 쓰는 템플릿을 한번에 넣고 싶다면 gitignore
todo 를 tree로 모아보고 싶다면 todo tree
이쁜 아이콘을 쓰고 싶다면 vscode-icons