[jwt, token] 토큰 개념, 토큰 코드 만들기, 토큰 발행 / 프론트와 연결하는 법 (엔드포인트, api)
토큰? 백엔드가 매번 프론트에게 사용자의 로그인 기록을 주는데, 비밀번호를 암호화해서 줌 --> 로그인 기록 유지 하는 기능 (다른 거 하는 동안) 로그인 성공한 시점에 토큰을 발급. 그 토큰의
pm-developer-justdoit.tistory.com
프론트와 백엔드 연결 (회원가입)
회원가입으로 프론트와 백엔드를 연결해볼 것이다.
백엔드 입장에서만 썼는데,
프론트는 무엇을 하는가를 생각해보는 시간.
http 통신과 인터넷에 대한 이해가 있으면 좋다.
프론트에도 함수가 있고
백엔드에도 함수가 각각 있다.
프론트에 있는 함수를
fetch로
백엔드에 있는 함수를 호출한다.
Http 통신으로 백엔드, 프론트 소통하는데,
Api 주소로
프론트는 백엔드를 호출한다. (즉, 백엔드는 받기만 한다. 그래서 백엔드는 app.post는 쓴다.)
Api 주소는 백엔드가 미리 만들어놓았음
백엔드는
이제 이걸 프론트에게 주면 되는데,
원래 백엔드는 혼자서 할 때에는
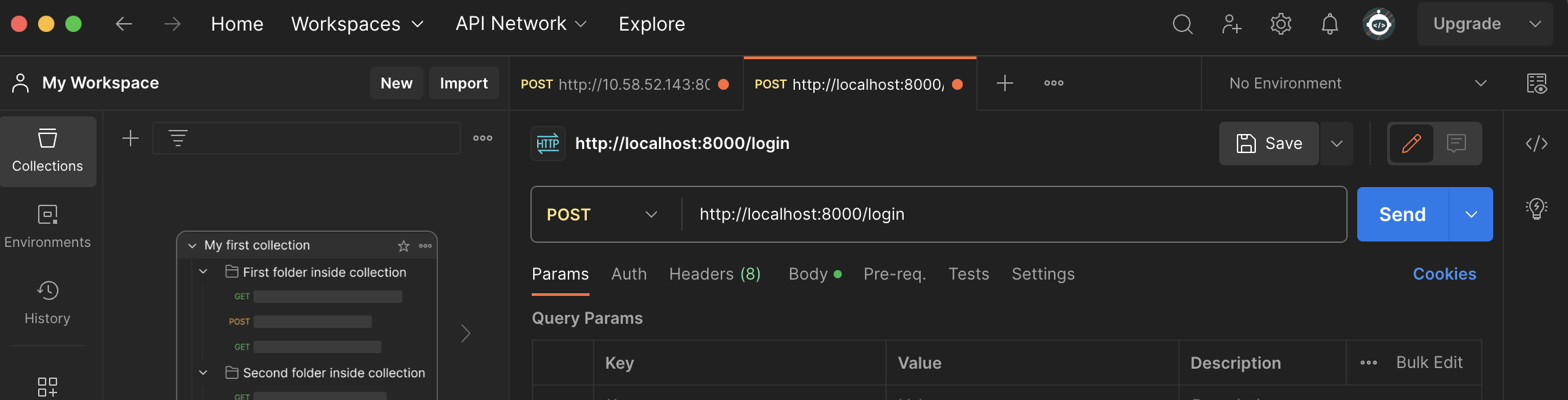
postman에
http://localhost:8000/user/signup
http://localhost:8000/login 과 같은 주소를 치면 됐다
그래서 일부러 에러도 내보면서 내 코드가 맞는지 확인했다.

localhost는 내 컴퓨터
8000은 가장 아래에 넣은 liverserver옆에 숫자
/user/signup,
/login은
app.get(첫인자, 에 넣은 url 인데
우리가 원하는데로 바꿀 수 있다.프론트가 예상할 수 있게 해주는 ㅇㅇ
회원가입일 땐, user, user/signup
로그인일 땐, /login
근데, 여기를 바꿀 경우,
코드도 같이 바꿔줘야 한다.
왜냐하면, 우리는 우리가 짠 코드를 보고
거기에서 가져와서 가져다 쓰는 거기 때문에.

이제 프론트에게
내가 만든 함수를 타고 회원가입 사이트에 들어오고,
회원가입을 실제로 해보라고 해보자
백엔드는 프론트에게 url (api 주소)를 줘야 한다.
그 주소는 어떻게 찾느냐.
백엔드 본인 ip 주소 확인하는 법
터미널에 입력해서 확인
- Linux : hostname -I
- Mac : ipconfig getifaddr en0
백엔드가 postman에 쳤던 그 주소,

localhost 자리에 ip 주소를 넣으면 된다
http로 통신 하겠다
프론트가 무슨 함수인지 추측할 수 있게
회원가입을 하기 위한 함수로 가는 링크
(다른 함수들도 많음, 게시물 함수, 좋아요 누르는 함수
Request, response는 한 쌍 (둘중 하나만 하는 건 없음)
백엔드는
어느 상황에 어떤 알림창을 띄어줘야 프론트가 제때에 제대로된 메세지를 띄어줄 수 있을까
모든 프론트엔드 서버를 허용하면 안됨 (우리 도메인만)
내 ip 주소 , 포트 번호를 ,프론트에게 전달 같은 와이파이 내에서 (unless, 제3의 도구 필요함)
[Url, api 주소]
http:// 10.58.10 (백엔드 서버를 가지고 있는 주소)/ 백엔드가 만드는 부분
localhost 자리에
나의 컴퓨터 ip 를 알려주기
(백엔드 함수를 갖고 있는 백엔드 컴퓨터 주소)
그리고 port 번호 8000 알려주기
그리고 /users라는 내가 설정한 url 알려주기 (다른 백엔드들과 같이 한명의 프론트엔드 컴퓨터에서 회원가입해봣는데,
/user_signup 도 있었고 다양했다)

각자 에러 if 조건 써놓은 게 달라서 그것도
고려해서 비밀번호 치라고 해야 한다.
나의 경우에는 비밀번호 길이 8자 이상, 그리고 이메일 중복 불가능 조건만 넣어두었다
다른 백엔드는 특수기호 대문자를 넣어둬서
같은 프론트 분이 비밀번호를 다르게 해서 가입하셨다.
결과 확인
왔는지는, mysql에
'mysql> select * from users;' 쳐서
테이블 아래에 내가 설정한 키 두개 추가되면 (email, password)
나온 것
5에서 6열 생겼고.

7열이 생겼고

https://pm-developer-justdoit.tistory.com/61
[백엔드 프론트 연결] 프론트엔드에게 '로그인' 시키기
https://pm-developer-justdoit.tistory.com/59 프론트엔드에게 회원가입 정보 받기 프론트와 백엔드 연결 (회원가입) 회원가입으로 프론트와 백엔드를 연결해볼 것이다. 백엔드 입장에서만 썼는데, 프론트
pm-developer-justdoit.tistory.com
'Wecode -Foundation 2 (부트캠프) > 인증, 인가 - 실습 (회원가입, 로그인)' 카테고리의 다른 글
| Foundation Test: 인증-인가 기능이 담긴 백엔드 API를 만드는 과제 (주황색) ** (0) | 2023.09.10 |
|---|---|
| Foundation Test : 최종 '회원가입' '로그인' 코드 정리 (그림 그리고 공부하며 다시보기) (0) | 2023.09.07 |
| Foundation Test를 위한, [백엔드 프론트 연결] 프론트엔드에게 '로그인' 시키기 (0) | 2023.09.07 |
| Foundation Test를 위한, [회원가입] - 아이디 패스워드 중복 확인 (0) | 2023.09.07 |