코딩하면서 항상 관계가 연결이 안 되던 게, 코드부터 치고 나서
강의를 다시 들으니 이제 연결이 된다
처음부터 깃허브 올리는거 까지 다 담긴 흐름
인증-인가 기능이 담긴 백엔드 API를 만드는 과제 (주황색) (깃허브 보고 수정) **
여태까지 배운 걸 모두 한번에 해보는 것이다. 빈 페이지에서부터. 처음부터 해보기 이번에는 내가 뭘 해야할지 순차적으로 적고 (말로는 잘함) 그것을 이제 컴퓨터 언어로 동사별로 쪼개서 단
pm-developer-justdoit.tistory.com
이전에 이해 안 된 상태에서 썼던 포스팅
https://pm-developer-justdoit.tistory.com/29
[Express]Express, TypeORM.
잘 모르는 상태에서 수업 내용 정리했는데, 다시 채워지면 다시 적어야겠다. 다시 채워진 블로그 https://pm-developer-justdoit.tistory.com/71 백엔드 서버, 데이터베이스 서버, express, mysql, Typeorm 관계 코딩
pm-developer-justdoit.tistory.com
개념 원리
벡엔드는 서버를 2개 사용함
- 백엔드 서버
- 데이터베이스 서버 (mysql 설치 할 떄, mysql server start 하는 이유)
고객 > 프론트 > 백엔드 서버 > 데이터베이스 서버
- 프론트가 백엔드 서버에 요청을 보내면,
- 백엔드 서버는 데이터베이스 서버에 요청을 보냄 (data를 select해/insert해 == 선택/ 추가)
- 데이터베이스 서버가 데이터를 넣든, 가져오든 백엔드 서버에게 주고
- 백엔드 서버는 그 데이터를 프론트에게 주거나, 에러났다고 알려줌
- (프론트는 고객에게 그걸 화면에 보여주고)
- 백엔드서버는. express (framework)로 만든다
- 데이터베이스. 서버는 mysql 이용한다
express랑 mysql를 설치한다고 곧바로 붙는 게 아님. (2개의 서버이기에)
중간 연결을 해줘야 함. 서로 다른 서버니까.
프론트엔드와 백엔드를 연결하는 건, 인터넷
이처럼,
백엔드와 데이터베이스도 연결해줘야 함
종류가 많은데, 우리는 typerom 을 사용해볼 것!
typerom = express (javascript)와 mysql을 연결해주는 기능
app.js(vscode editor로 백엔드 서버에 만든 javascript파일)에 코드가 추가되는데
보통
mysql 로그인 후
mysql에서 show databases; 하면
여러 개의 databases 목록이 나오는데 (database는 여러 개 만들 수 있으니),
그중에 하나의 database에 우리의 서버를 연결할 것!
각 데이터베이스 안에는 많은 테이블이 많은데,
그 테이블들을 묶어서 데이터베이스로 만든 건데
하나의 데이터베이스들 안에는 많은 테이블들이 존재하는데,
데이터베이스 안에서 하나의 테이블에 연결할 것이다.
(데이터베이스 = 스키마)
typeorm 에게 어떻게 코드를 줄 거냐면,
다시한번, typerom = express (javascript)와 mysql을 연결해주는 기능

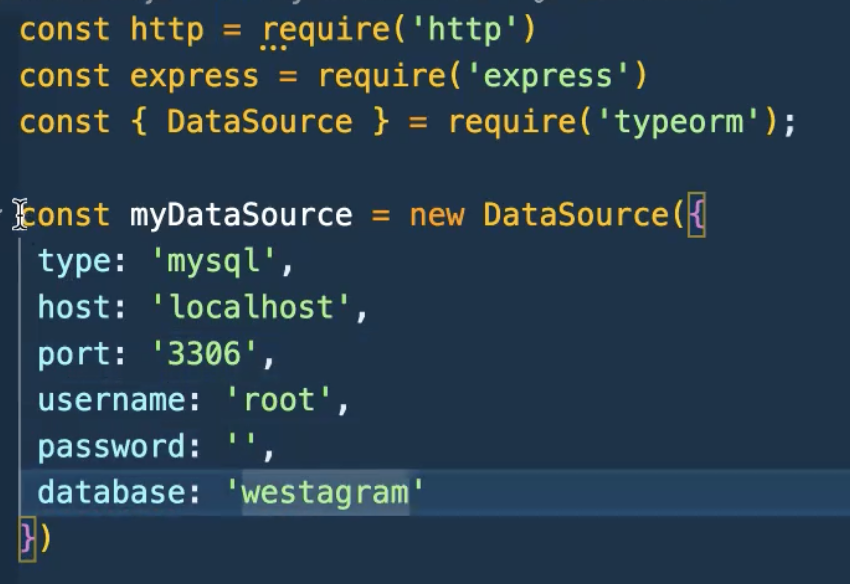
typeorm에게 mysql이, 내 username은 'root' (디폴트)
내 mysql password는 '각자 mysql 패스워드'
내가 이용할 mysql database는 '내가 만든 데이터베이스 이름'
연결객체를 typeorm에게 알려줌
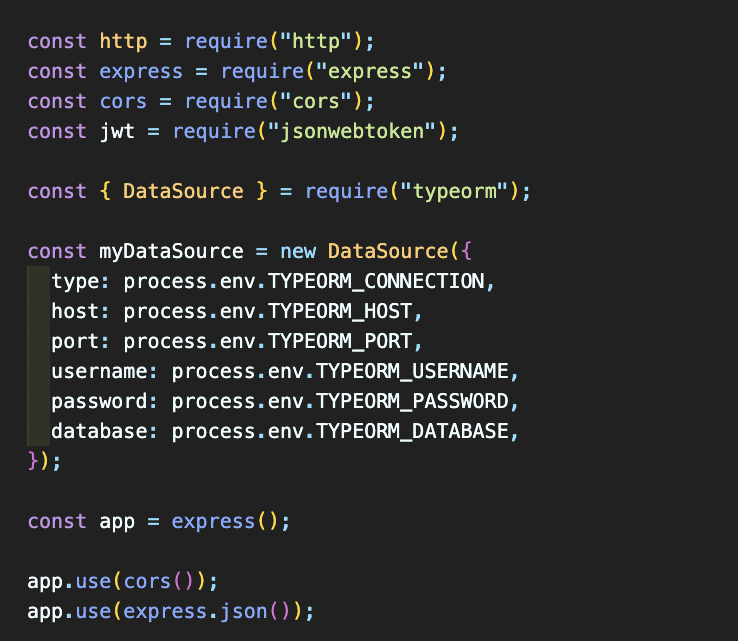
app.js(vscode editor로 백엔드 서버에 만든 javascript파일) 코드 안에
typeorm으로 코드를 쓰면서,
데이터베이스 이름을 알려주는 것 (데이터베이스 서버)
그럼, typeorm이
"내가 지금 express 백엔드 서버와, 여기 적혀있는 mysql username, password, database 이용해서
데이터베이스 서버를 연결시켜줘야하구나"
즉, app.js 에서 javascript로 코드를 쓰지만,
typeorm이
mysql 와 내 서버를 연결시켜주는 것이다.
(= 데이터베이스 서버와 백엔드 서버)

myDataSource.initialized().them()=> {
console.log("Data Source has been initialized!")
})
mysql의 데이터베이스와
백엔드 서버가 잘 연결 됐다면, 확인하기 위해 node app.js로 실행시키면
console.log로 메세지 찍어낸 "Data Source has been initialized"가 터미널에 뜨는 것
잘 연결돼서 이 문구가 뜨는 게 아니라, 연결되면, 이 문구를 찍어 라고 우리가 console.log를 만들었기에 뜨는 것 (확인용 장치)

만약 터미널에 안 뜬다면,
1) 서버가 안 돌아가는 중이거나
2) mysql연결이 잘 안 된 것
2) 경우에는 아래 부분을 확인 (보통 패스워드나 데이터베이스 이름을 안 바꿔 넣어서)

이렇게 해야 유저가 가입을 하던, 게시물을 올리던 할 수 있음.
실습
이렇게 typeorm을 통해 mysql(데이터베이스 서버)과 백엔드 서버가
연결이 되었다면,
mysql에 들어가서 직접 작성하던, mysql> select * from users; 를
app.js(vscode 내의 백엔드 서버)에 직접 코드를 쓸 수 있음
즉, mysql에서 users를 가져오는 명령문을,
query퀴리문으로 javascript 함수안에 적으면,
typeorm이, "내가 데이터베이스에게 'select * from users'를 보내야 하구나' 하고 보냄.
그럼 데이터베이스로부터 사용자 정보가 나옴.
(mysql과 연결이 되어있으니까)

const DataSource=myDataSoure.query('select * from users') -->pending 오류 나기에, awiat 붙이기
const DataSource=await myDataSoure.query('select * from users') --> await는 가져오는 동안, 다음 진행 말고 기다리라고

= ' *로 다 가져온 정보를, DataSource라는 변수에 할당해라'
const DataSource =await myDataSource.query('SELECT email From Users')
하면
email 정보만 다 가져오는 것이고
typeorm을 사용해서 달라지는 부분
1. const users 라고 임시로 데이터베이스 선언하는 게 붙으면,
임시로 user 객체 배열 안에 직접 설정했던 데이터가 필요없어짐.


2. 프론트가 백엔드 서버에서 정보를 받아서 화면에 보여주는 부분도,
쿼리문으로 코드 칠 것
(mysql 데이터베이스에서 정보를 가져와서)
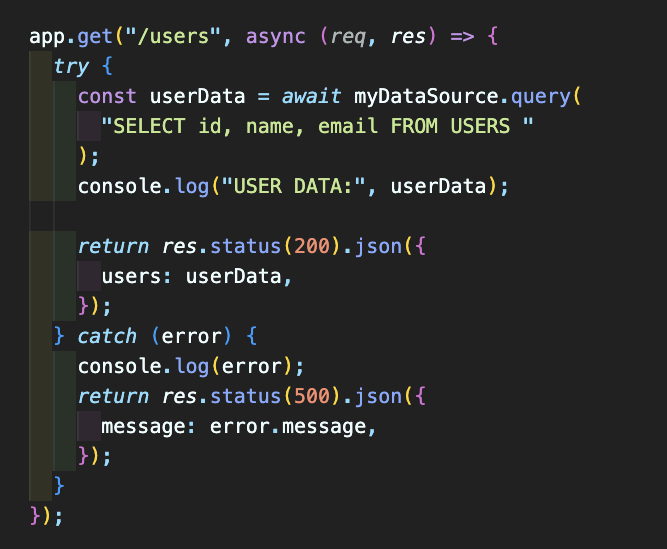
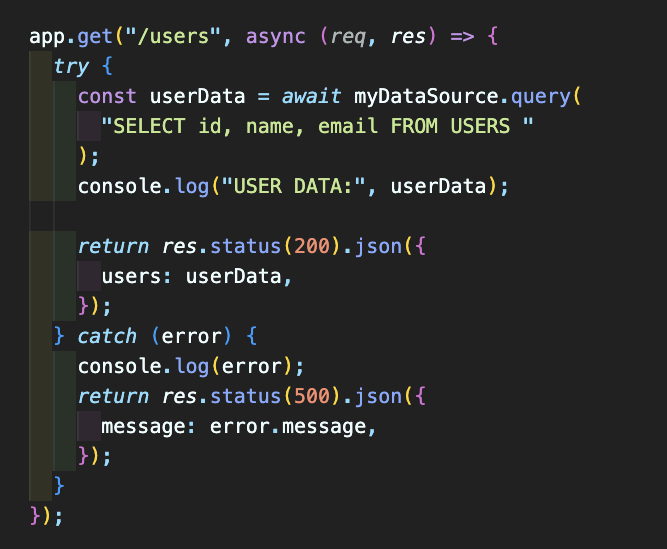
const userData= await myDataSource.query("SELECT id, name, email From USERS");

코드에서 찍어내보는 방법
console. log 쓰는데,
이 부분에서
const userData= await myDataSource.query("SELECT id, name, email From USERS"); 가 잘 갔나 확인 할 거면,
1) console.log ( "User Data: " , userDate) 를 vscode javascript에 치고,
- 확인하기 쉽게 string으로 User Data: 한 것
2) postman - get - http://localhost:8000/users
- app.get("/users", ) 이니까
3) postman send 돌리고, terminal 에서 확인하면,

결과 나왔으니, mysql 데이터베이스에서, 백엔드 서버로는 잘 넘어왔다.
TypeORM 설치
npm install typeorm

그런데 driver 도 필요하기에
npm install mysql
npm install mysql2 도 설치 (소프트웨어 작은 라이브러리 중에 하나)
const {DataSource} = require("typeorm");
typeorm으로 부터 datasource를 가지고 와라
- DataSource는 typeorm 만든 typeorm 개발자들이, 데이베이스 연결 쉽게 하라고 미리 만들어놓은 객체
- 우리는 이걸 사용

type: 'mysql'
host: '내 서버니까 localhost'
port: mysql 데이터베이스도 서버이기에,
우리가 서버 열 때 사용했던 8000 같이,
데이터베이스 서버 포트는 보통 '3306' 씀
username: 'root'
password: 'mysql password'
databaes: '연결할 database name'

typeorm이 실제로 mysql에 로그인해서 가져오는거기 때문에.
그러기에, database , username, password 잘못 쓰면
없다고 터미널에 뜸
실습
app.post에서
1) 프론트가 백엔드에게 정보 준다 (백엔드는 프론트에게 정보 받는다) -- 백엔드 서버
--> 정보가 잘 가는지 확인하는 과정
postman - post - http://localhost:8000/users (아직 완성 안했지만 에러 나는건 당연하고, 일단 잘 찍히는지 console.log로 확인)

2) 백엔드 서버에 있는 정보를 데이터베이스에 저장해야 함! -- 데이터베이스 서버
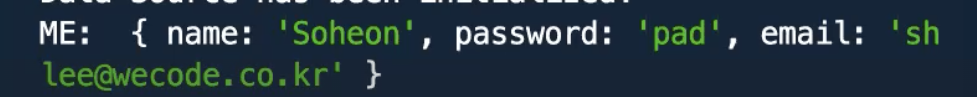
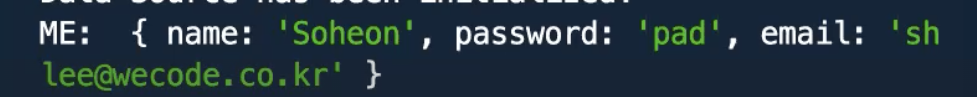
ME 안의 name을 불러와서, const name이라는 변수를 생성해서 ME라는 객체에 접근해서 name을 가져온 것

근데 팁!
다시 돌아와서,
데이터베이스에 추가해라 -> select 아닌 insert into!
( '$password' '$email'은 문자열로!)
이제 잘 됐는지 확인 위에 프론트인척, Postman - post로 해보기
3) 데이터베이스에 잘 저장됐는지 저장 여부 확인
terminal > mysql 로그인 > mysql select * from users
다시 다 찍어내서 users 테이블에 추가됐는지 확인
(꼭 users 테이블이 아니라, 내가 만든 테이블 이름)
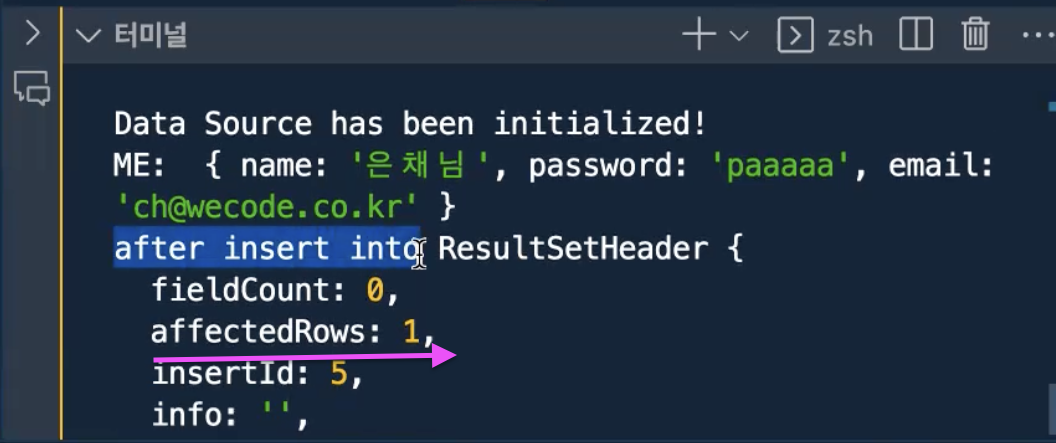
이거 해서, Postman -post 찍어내면, terminal에 나오는데,
affectedRows를 보면 1줄 추가 된 거 알 수 있음

데이터베이스 서버가 백엔드 서버에게 알려주는 것
plus, 객체이기에 affectedRows만 찍어내면
console.log('after insert into', userData.affectedRows)
1 이라고 나옴.
plus, 데이터베이스 ID 몇번에 추가됐는지 알고 싶으면 이렇게 찍어내면
console.log('after insert into', userData.insertedId)
7 이런 식으로 나옴
4) 프론트에게 response (잘 저장 됐다)
백엔드가 메세지에게 메세지 보내줌 -> 프론트는 메세지 보고 알 수 있음 'userCreated'
-- 중간중간 확인을 얼마나 자주 하느냐에 따라, console.log 들어가는 거
환경변수
'Wecode - Foundation 1 (부트캠프) > MySQL (데이터베이스 만듦_terminal 이용)' 카테고리의 다른 글
| [MySQL] MySQL 명령문 - DDL, DML, DQL, table/post 생성 수정 추가 삭제, Join (1) | 2023.09.01 |
|---|---|
| [MySQL] SQL 개념, 쿼리언어/ '데이터베이스', '관계형데이터베이스', SQL의 관계 (0) | 2023.09.01 |
| [Mac] MySQL 설치 (0) | 2023.09.01 |