[[ 프로젝트 초기 세팅 체크리스트를 하면서, 배운 것들]]
1. root 폴더 | 초기세팅시 진행사항
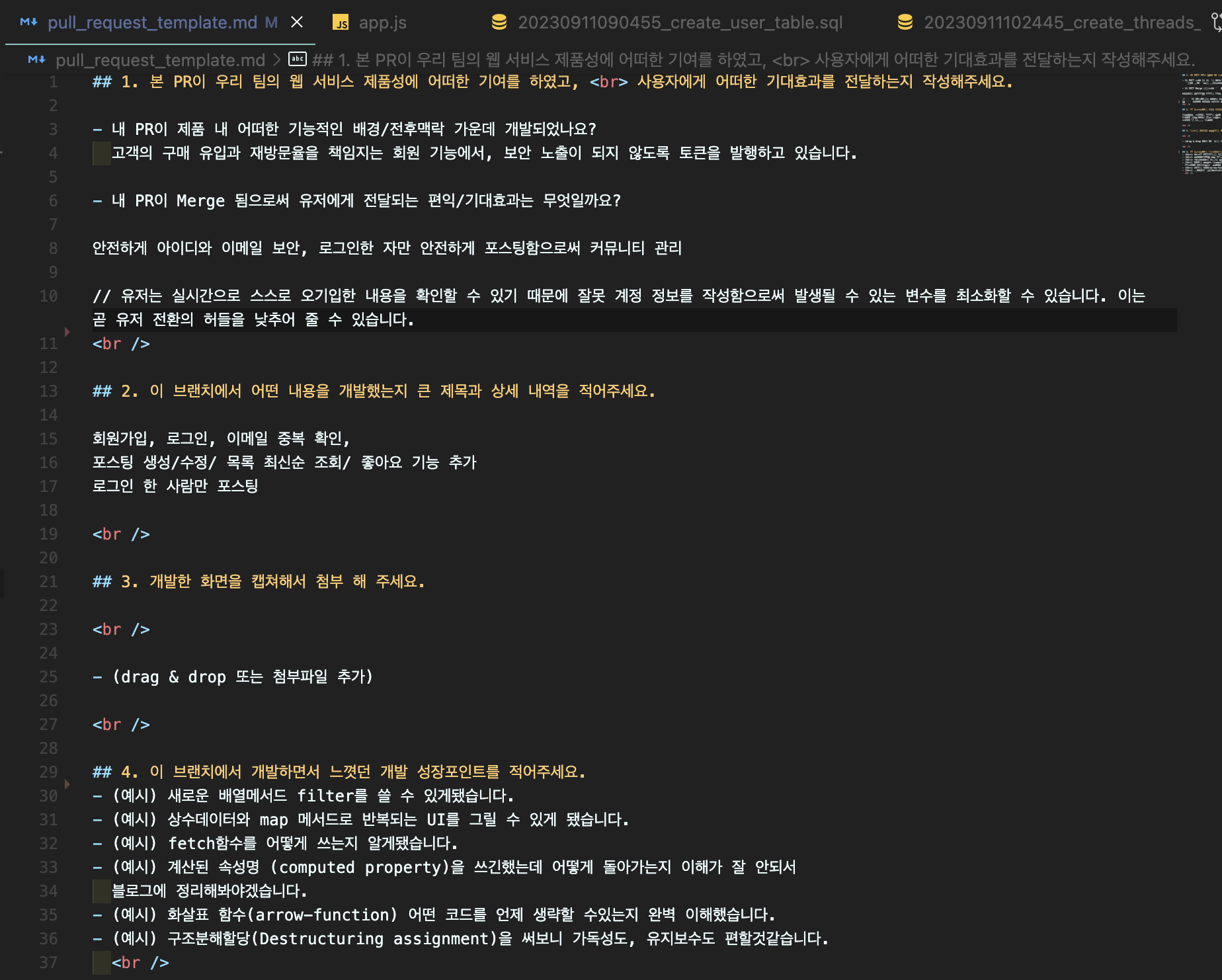
- pull_request_template.md 상세하게 작성

- .gitignore 에 다음의 자동생성 사이트를 이용하여 vim, macOS, node, linux, visualStudioCode, dotenv 등 포함
동일한 과정
[Express] .gitignore 생성
지금은 멘토님이 만들어주신 .gitignore 으로 들어가지 않아도 될 파일을 하는데, 프로젝트 할 때부터는 내가 직접 새로 .gitignore 생성해야하니. https://www.notion.so/wecode/Git-gitignore-24c8a014f7344c3a8899dd4e65
pm-developer-justdoit.tistory.com
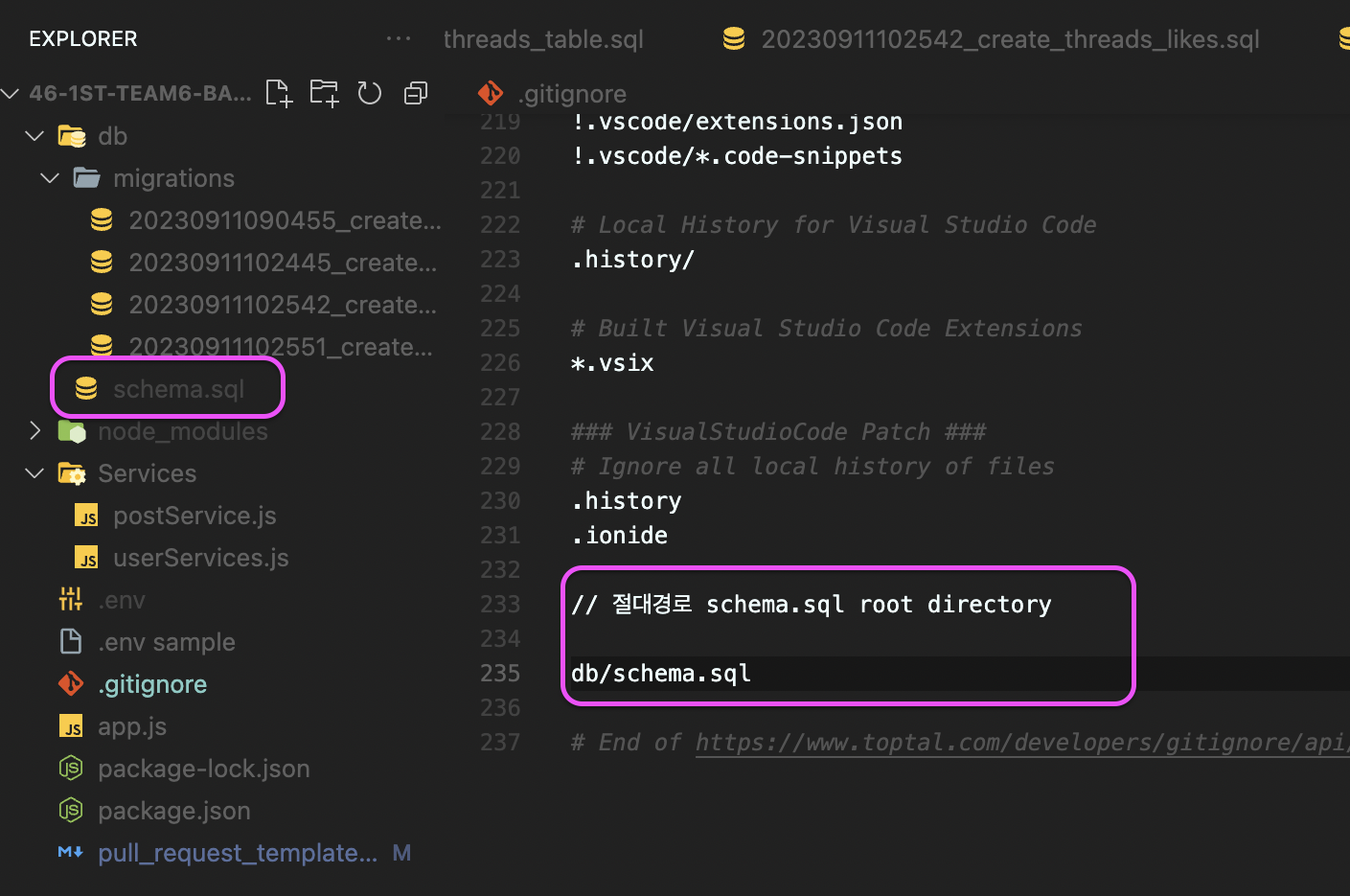
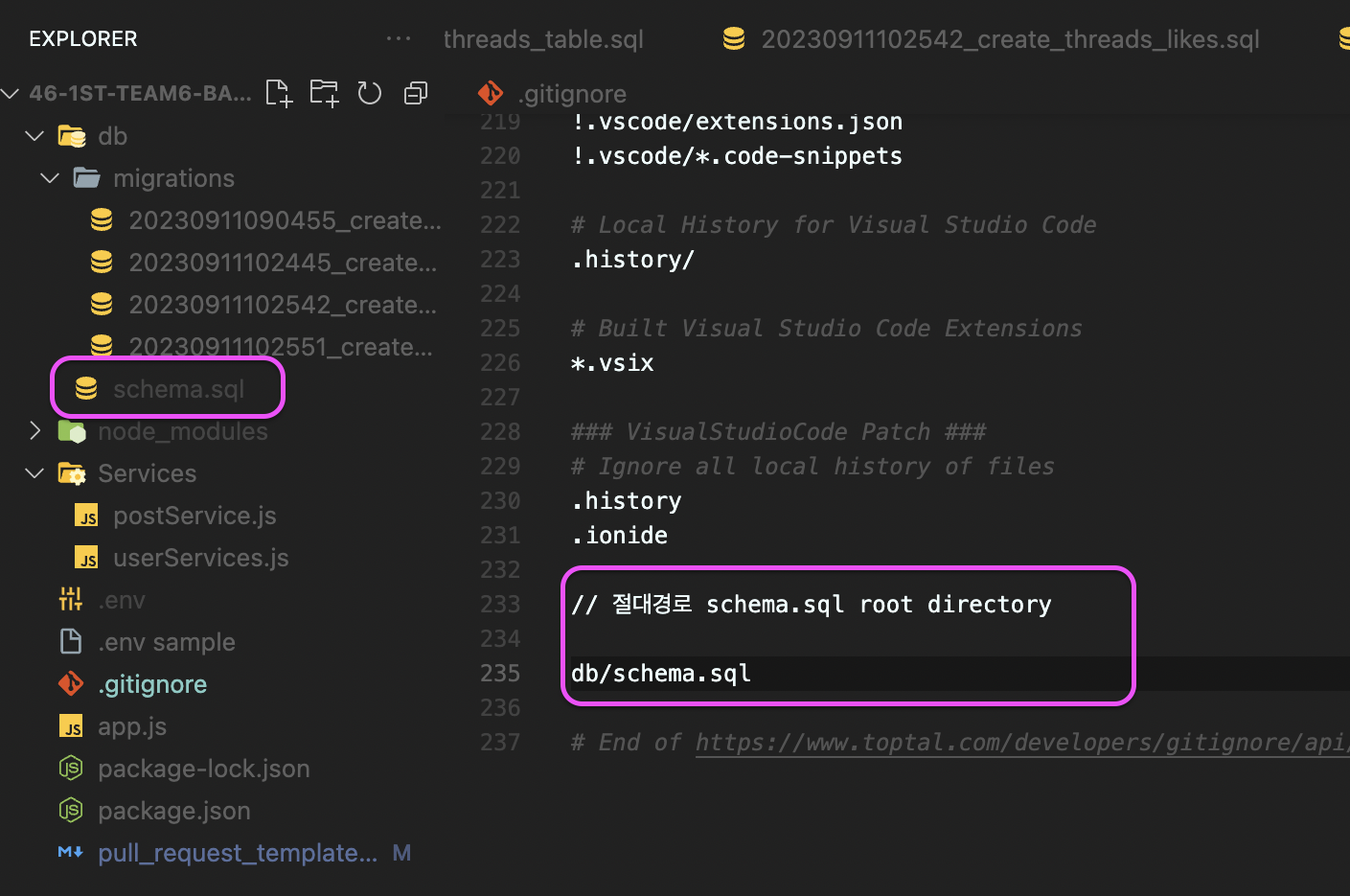
- .gitignore 에 dbmate(schema.sql) 파일과 추후 생성하고 관리할 csv 파일 확장자명/디렉토리 포함.

node_modules와 package.json, package-lock-json은 복붙하는게 아니라,
아래 순서대로 설치를 해야 함.
그리고 자동으로 폴더/파일이 생김.
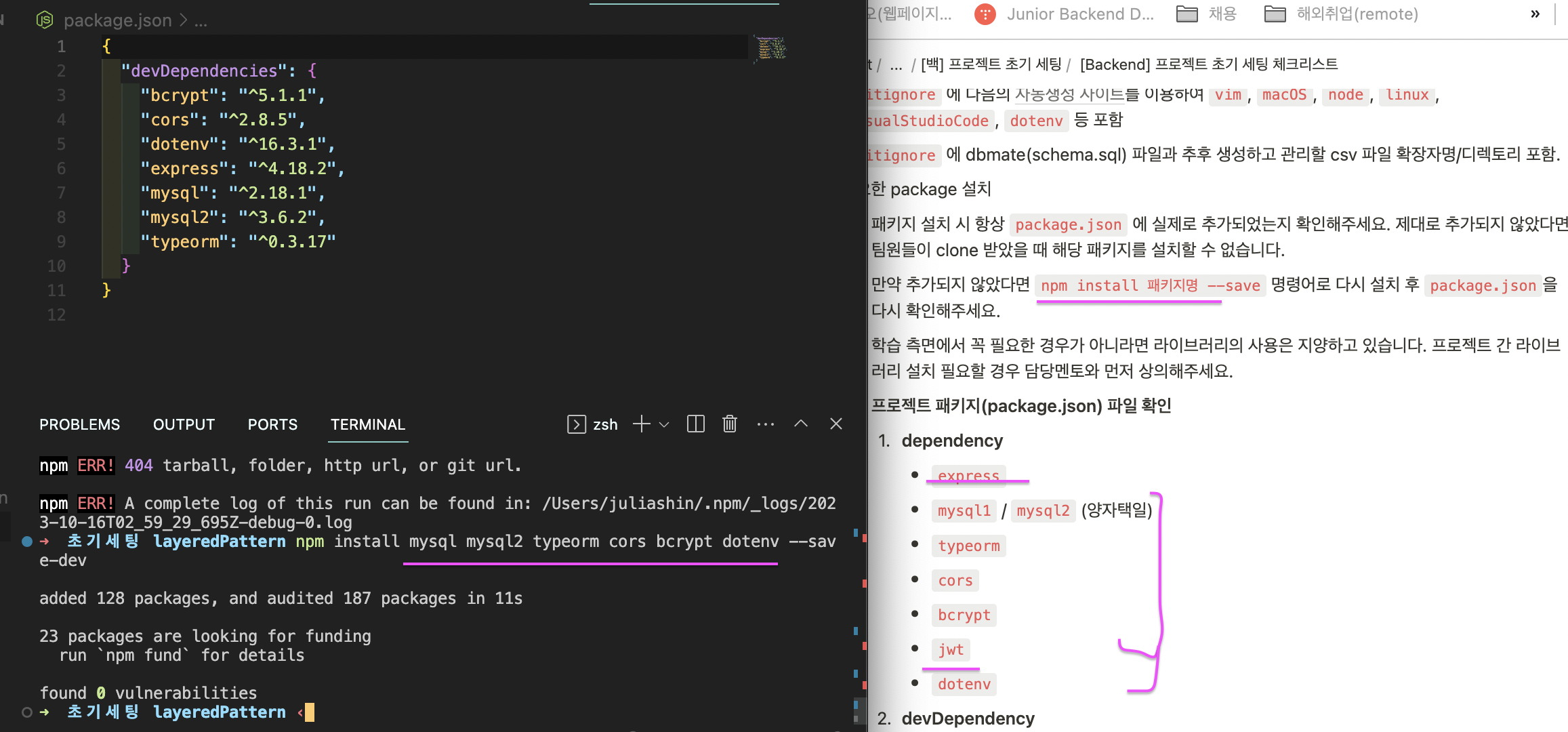
- 필요한 package 설치
- 패키지 설치 시 항상 package.json 에 실제로 추가되었는지 확인해주세요. 제대로 추가되지 않았다면 팀원들이 clone 받았을 때 해당 패키지를 설치할 수 없습니다.
- 만약 추가되지 않았다면 npm install 패키지명 --save 명령어로 다시 설치 후 package.json을 다시 확인해주세요.
- 학습 측면에서 꼭 필요한 경우가 아니라면 라이브러리의 사용은 지양하고 있습니다. 프로젝트 간 라이브러리 설치 필요할 경우 담당멘토와 먼저 상의해주세요.
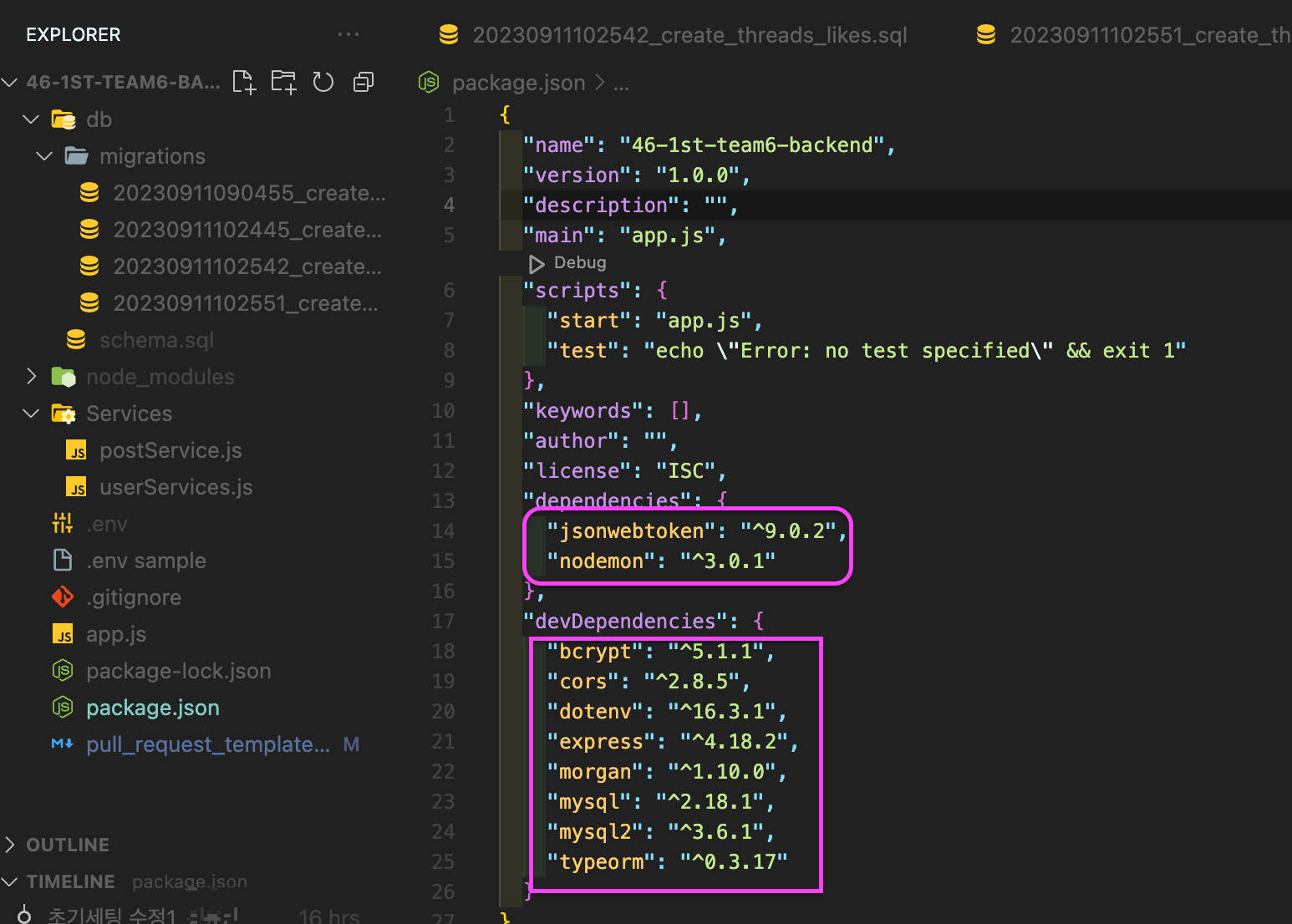
- 프로젝트 패키지(package.json) 파일 확인
- dependency
- express
- mysql1 / mysql2 (양자택일)
- typeorm
- cors
- bcrypt
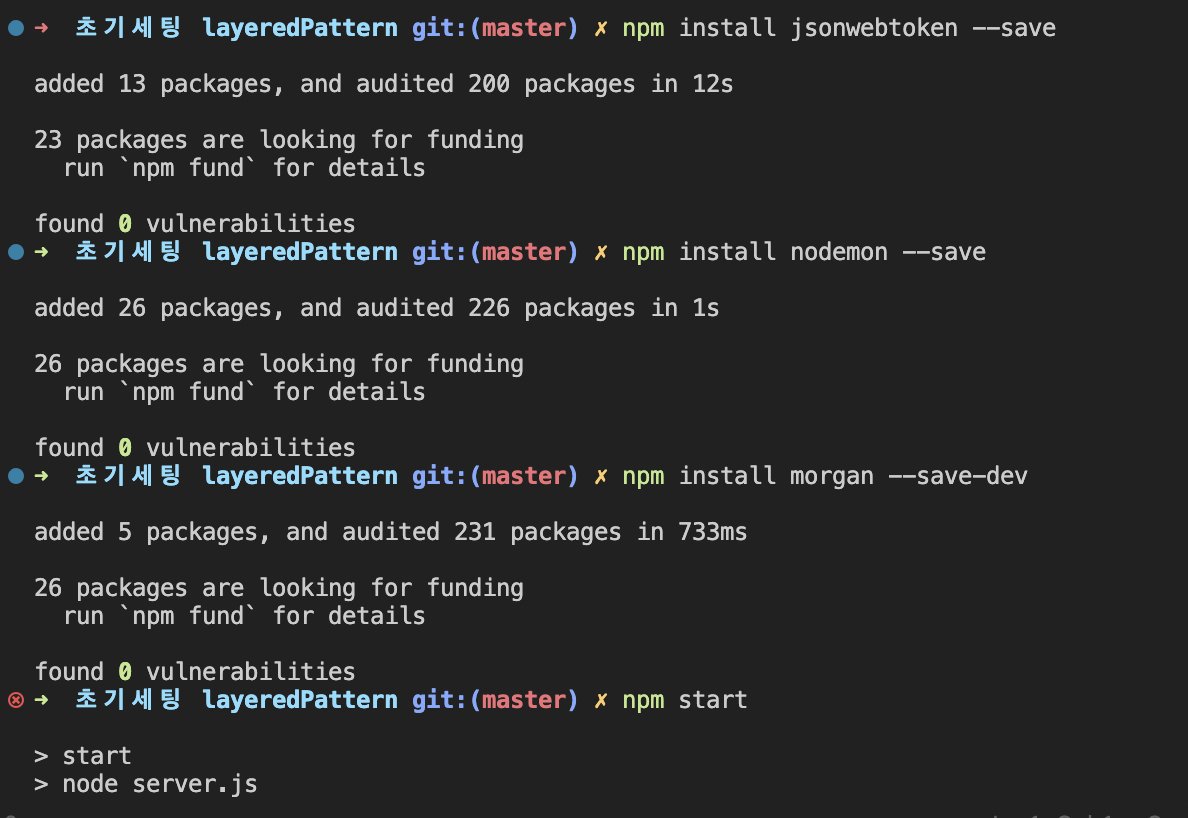
- jwt --> 얘는 npm install jwt --save 가 아니라, npm install jsonwebtoken
- dotenv
- dependency
- 패키지 설치 시 항상 package.json 에 실제로 추가되었는지 확인해주세요. 제대로 추가되지 않았다면 팀원들이 clone 받았을 때 해당 패키지를 설치할 수 없습니다.
express 따로 먼저 설치하고,
mysql, typeorm, cor, bcrypt, dotenv 같이 한번에 설치 가능하고,
jwt(jsonwebtoken)은 따로 설치해야 됨
2. devDependency
- nodemon (global 환경도 ok)
- morgan


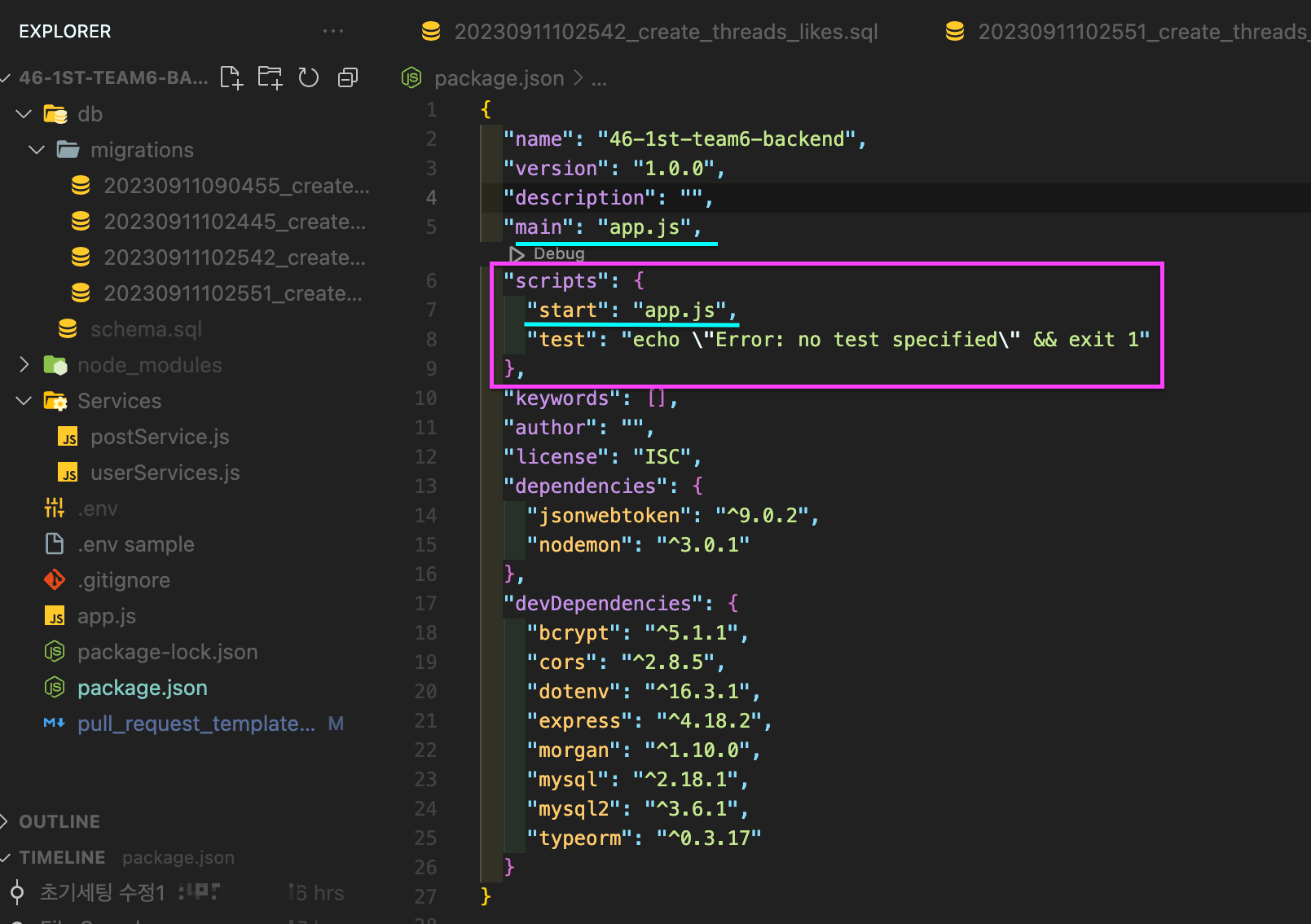
- package.json ”script” 상 세부내역 수정
-start 추가함

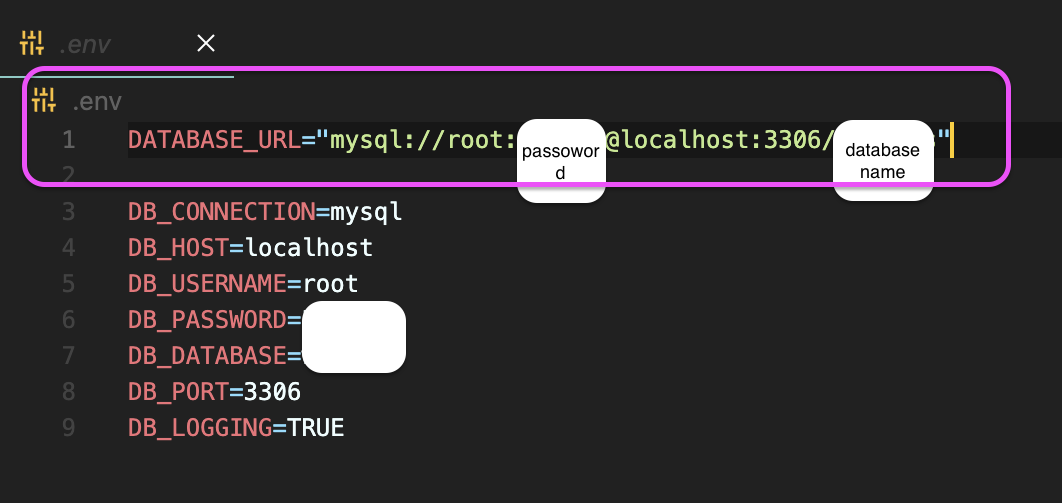
- .env 실제 런서버 구동이 올바르게 이루어지는 환경변수 작성
1. db_mate 관련 --> 아래 단계에서 dbmate 설치, migrations 만든 뒤에 추가 하는 게 나음
- .env 파일에 dbmate url 을 적어주었다.

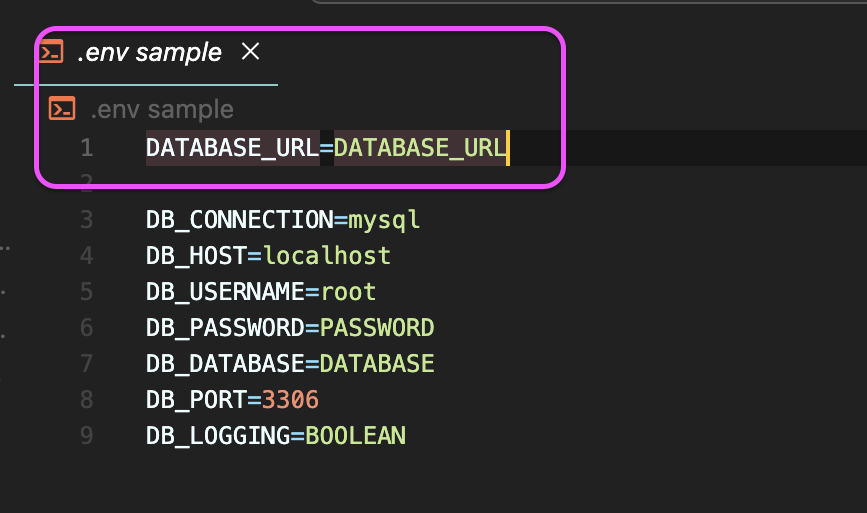
- .env 파일에 했으니, '.env.sample' 파일에도 dbmate url 을 적어주기!

2. TypeORM 관련

- DB가 원래는 TypeORM이였음. 보기 싫어서 바꿈.
3. Port 관련
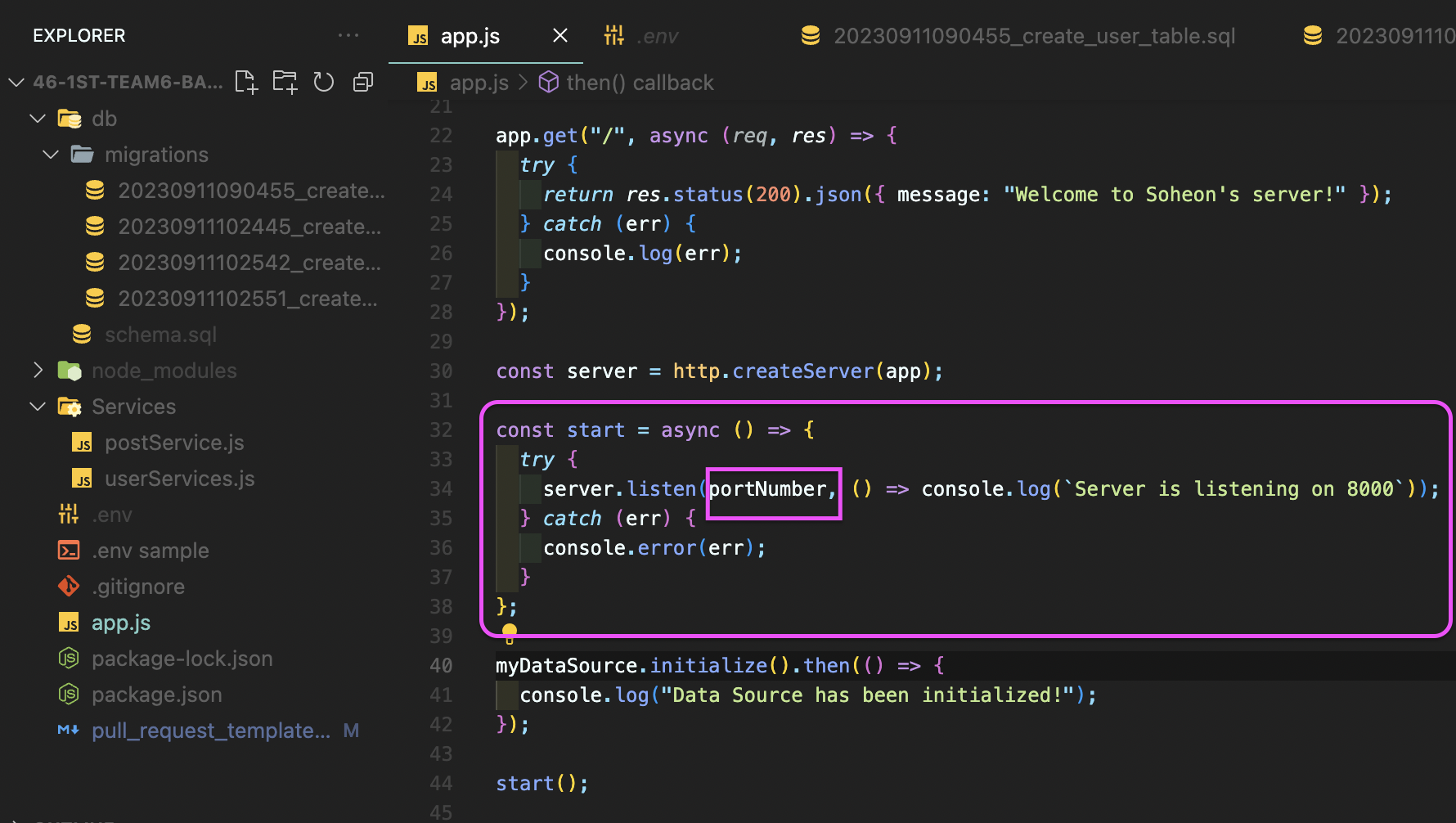
- Port 관련 : Port를 변수화 (8000를 변수로)
본래, server.listen (8000, 이런 식으로 port number가 있는데 이것을 변수화 하라는 것

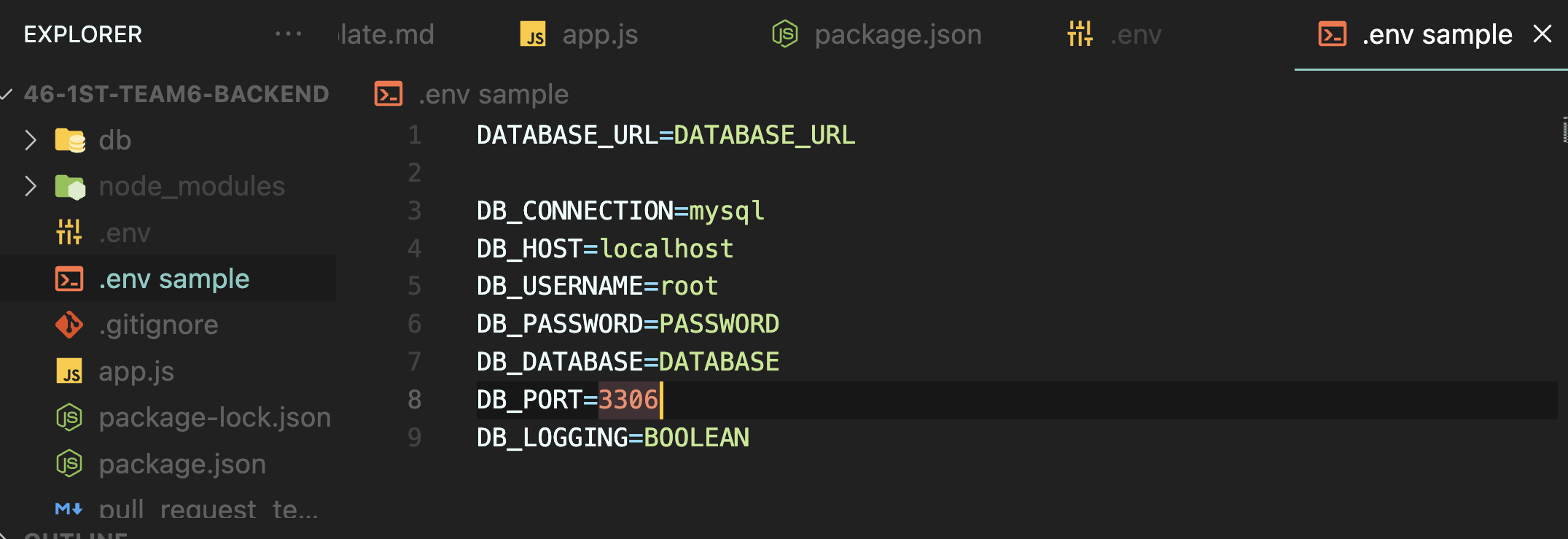
- 상기 .env 파일에 기반한 .env.sample 파일 작성
깃허브에 .env 파일은 업로드 되지 않으므로, .env sample 파일명의 파일을 새로 만들고 (--> 업로드용)
내부 내용 복사.
단, 올라가는 파일이기에,
- password, database 이름이 그대로 노출되지 않게.
- database url 또한 마찬가지.

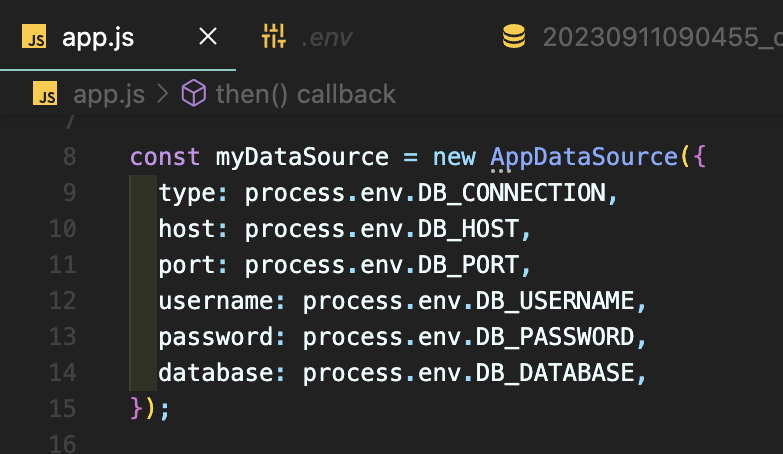
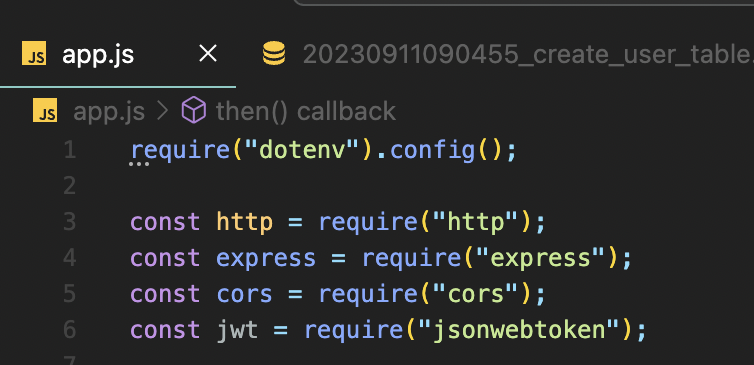
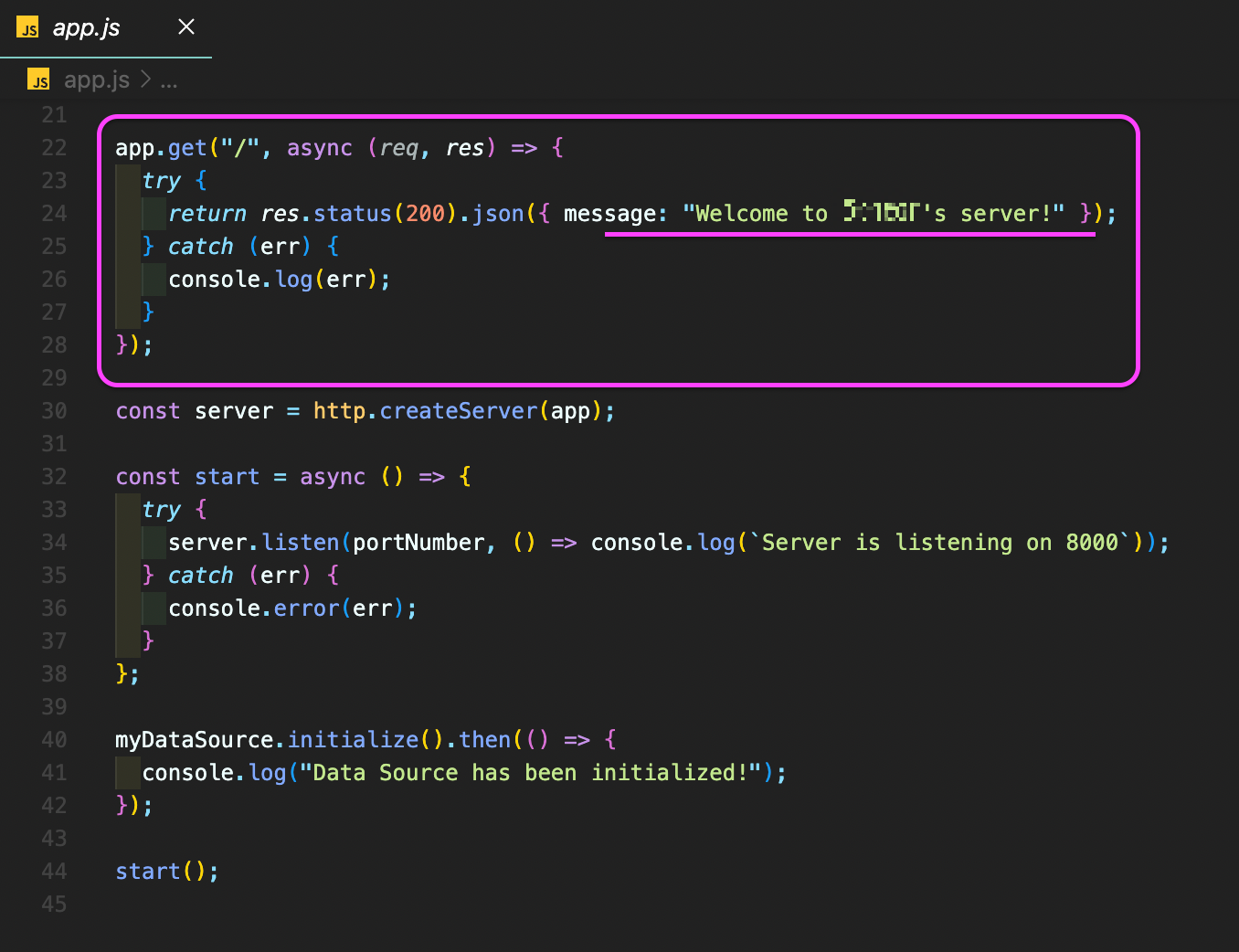
- app.js 파일 생성 및 내부에 필요 코드(패키지 require 문, Health Check 문 등) 작성
- 패키지 require문

- Health Check 문
app.get("/", async (req, res) => { ... }) 부분이 health check 엔드포인트 역할
--> HTTP GET 요청 처리, 루트 경로("/")로 접속할 때 실행

--> health check 엔드포인트는
서버가 정상적으로 동작하는지 확인하기 위한 엔드포인트로 자주 사용
--> 나는 server 접속확인하는 코드와 portnumber로 확인하는 코드인지 헷갈렸다.
그런데, 서버가 제대로 동작하는지 확인하는 게 바로
건강 상태 체크였군!
cf. 내가 헷갈렸던 이 코드는,
const server = http.createServer(app);와 const start = async () => { ... }
--> Express 애플리케이션을 HTTP 서버로 시작하고 서버를 리스닝하는 역할
이 코드는 서버를 시작하고 웹 요청을 처리할 수 있도록 설정하는 것!
2. db 폴더 | 초기 세팅 이후 dbmate 설정시 확인사항
- ERD에 기반한 전체 table을 생성하는 migrations 파일 생성
db mate 설치 및 작동
참고 한 것 1. https://velog.io/@kisuk623/dbmate 2. dbamate 공식 문서 https://github.com/amacneil/dbmate#mysql GitHub - amacneil/dbmate: :rocket: A lightweight, framework-agnostic database migration tool. :rocket: A lightweight, framework-agnostic d
pm-developer-justdoit.tistory.com
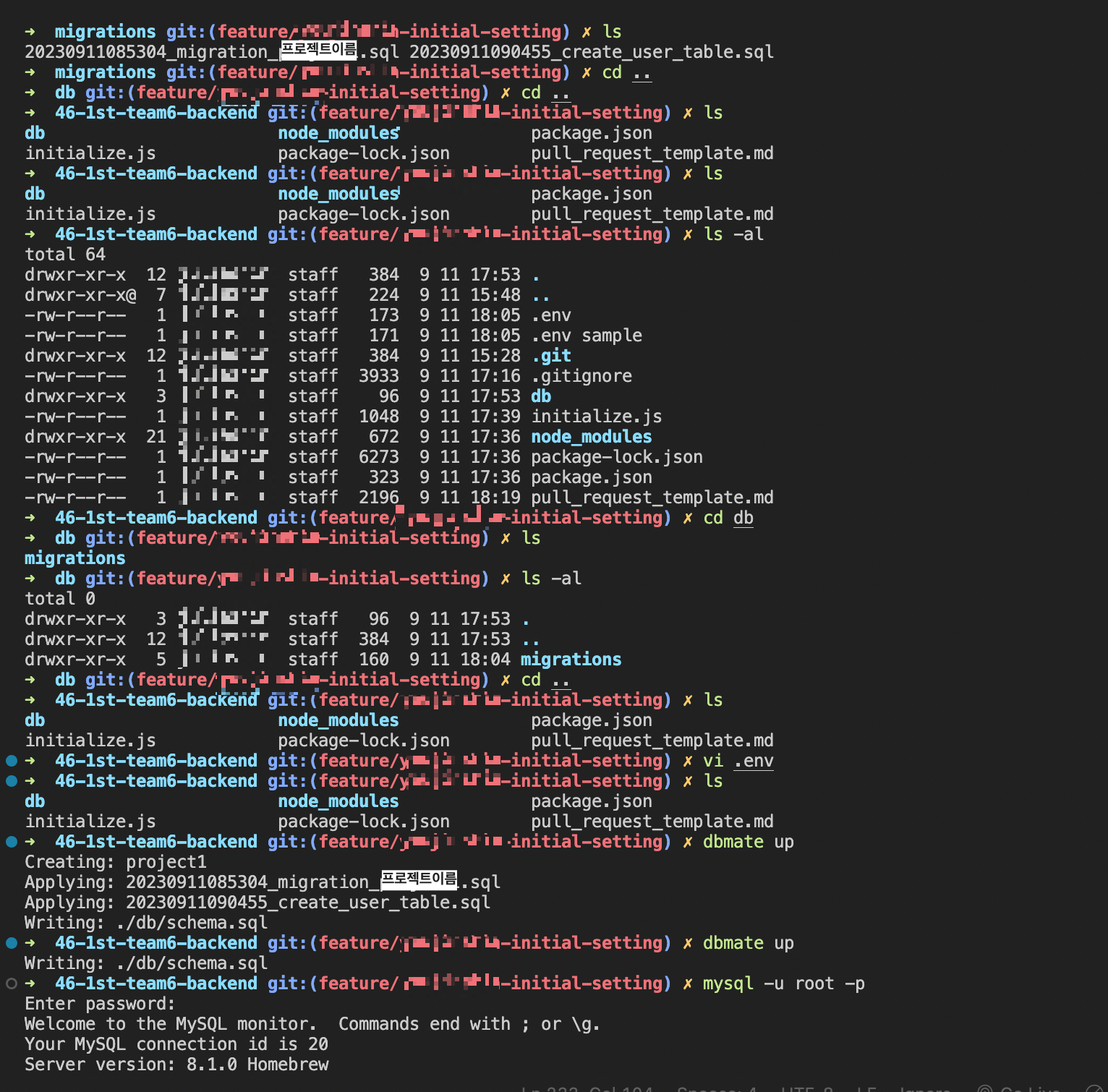
- dbmate up 명령어를 이용한 mysql database 내 파일 생성 확인
터미널 - mysql 로그인 - show databases; - use table - select * from tablename;
- schema 파일이 Github 상에 공유가 되지 않았는지 확인 --> 만약 올라갔다면, .gitignore에 주소 잘 입력했는지,

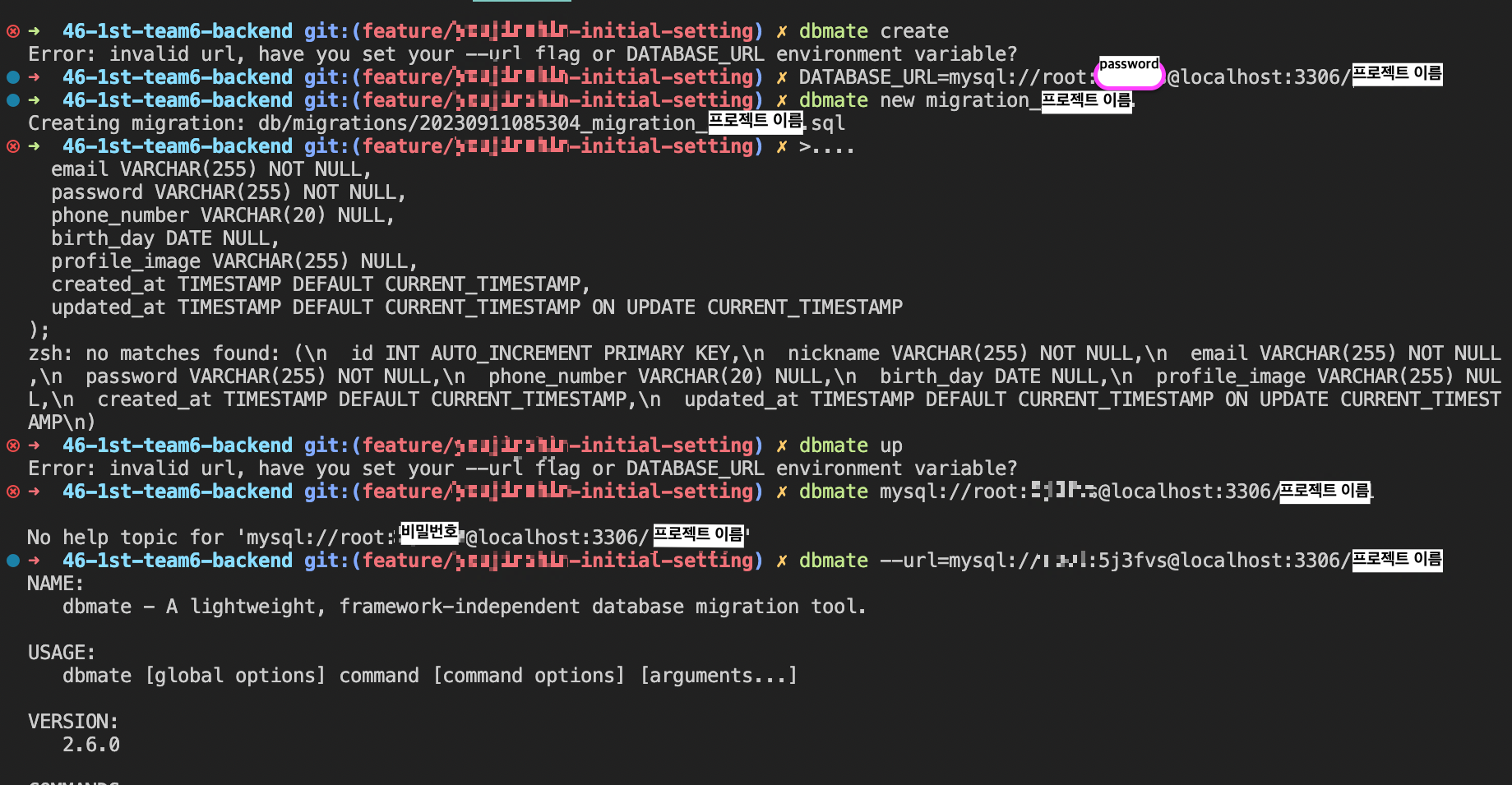
우리 팀의 시행착오
dbmate create도 해보고
database url 도 쳐보고


하지만, 방법은 따로 있었다.
정리한 포스팅.
db mate 설치 및 작동
참고 한 것 1. https://velog.io/@kisuk623/dbmate 2. dbamate 공식 문서 https://github.com/amacneil/dbmate#mysql GitHub - amacneil/dbmate: :rocket: A lightweight, framework-agnostic database migration tool. :rocket: A lightweight, framework-agnostic d
pm-developer-justdoit.tistory.com
우리팀이 dbmate를 비교적 빨리 한 팀이라
알아낸 방법을 주변 팀에도 계속 알려주며
또 익히고 복기할 수 있었다.
3. Runserver 구동 Test
- npm start 했을 때, 콘솔 패널에 에러 메시지 없이 잘 실행 되는지 확인 (에러가 있다면 해결 할 것)**
- health-check 시 Ping-Pong의 request → response를 반환해주는 기본적인 http 통신 성공 확인
- 프로젝트 Root Directory가 GitHub상에 반영되었는지 확인 → 최상위 경로가 depth 없이 노출되어야 성공
0) 참고한 블로그 (다른 팀에게도, 일단 이 블로그 부터 읽어보라고 했었음)
https://velog.io/@kisuk623/dbmate
1) 설치
brew install dbmate2) dbmate 설치한 'DATABASE_URL'을 .env 와 .env.sample 상단에 기입
1. 그러기 위해, .env.sample이 사전에 만들어져야 하고
2. .env 파일과 .env.sample 상단에 들어가는 url이 상이하다.
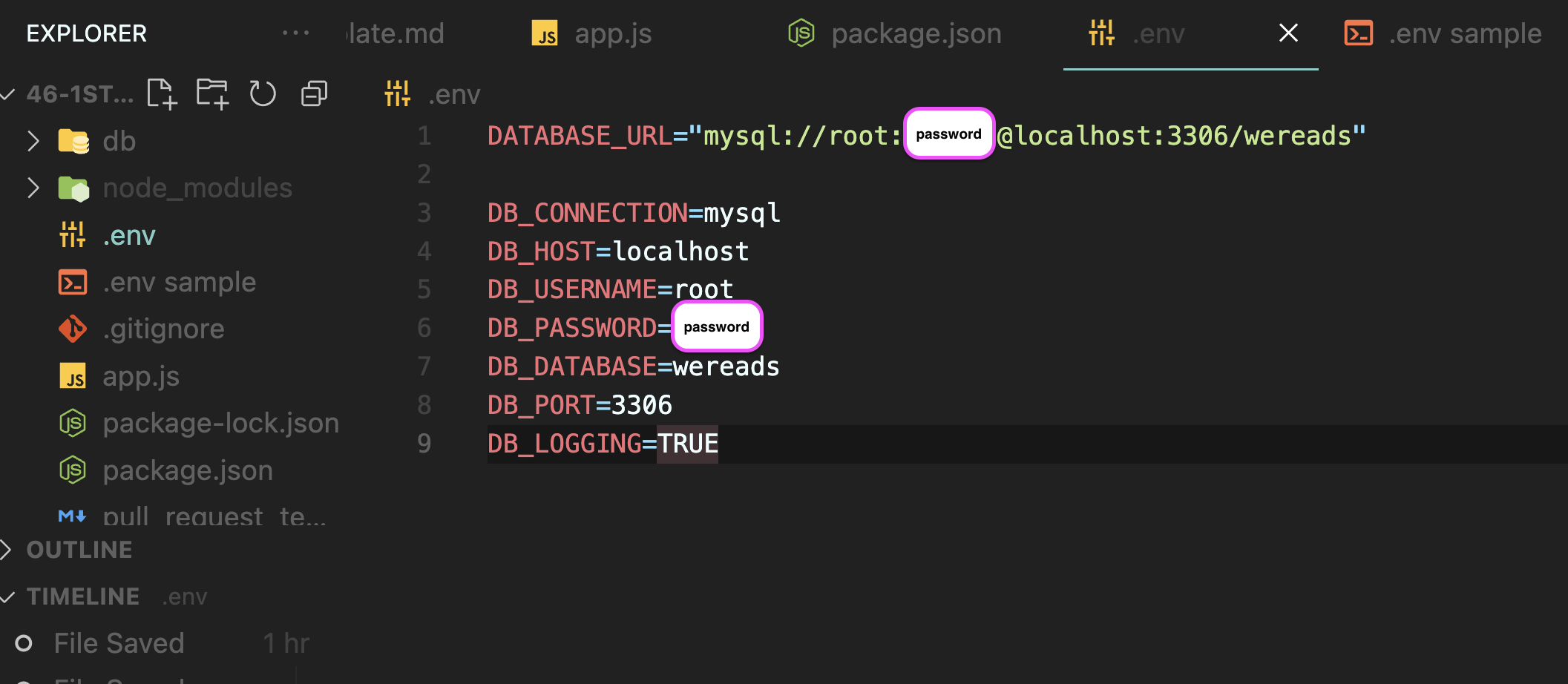
>> . env 파일에는
DATABASE_URL="mysql://root:[password]@localhost:3306/[database이름]"
--> username: root ,
password: [mysql password] ,
[databasename] 기입
database 이름은 여기서 만든 게 자동 생성됨--> .env에 적었던 거

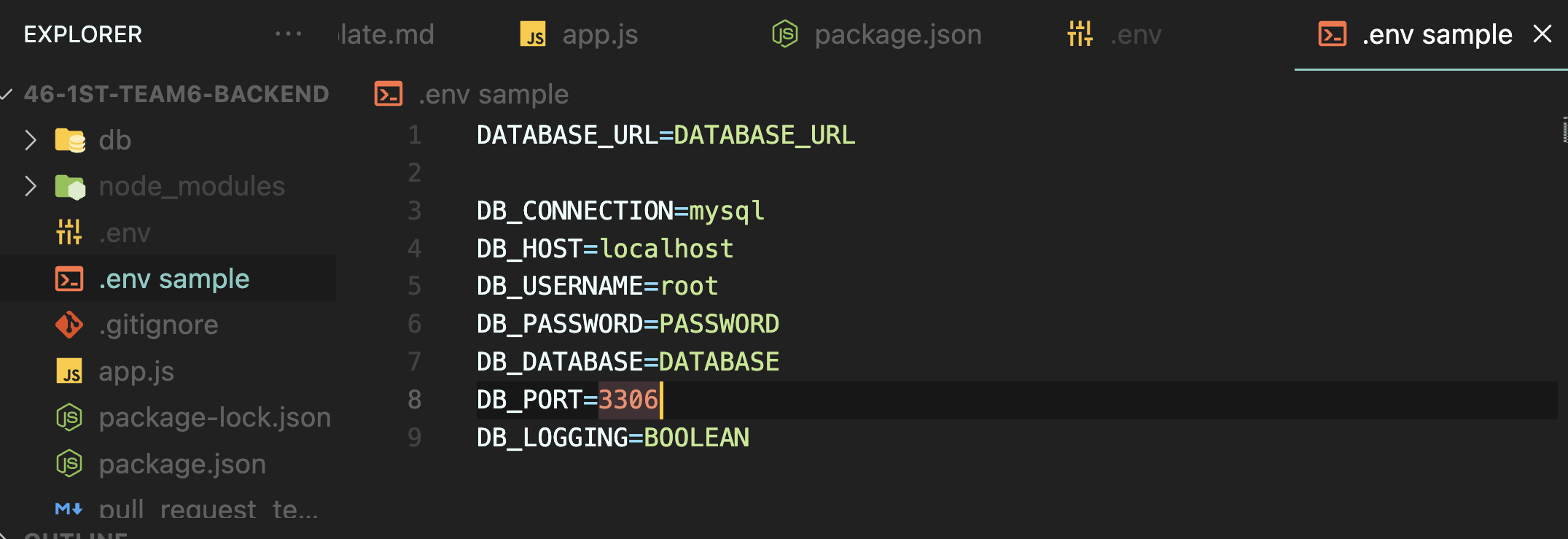
>> .env.sample에는 변수화
DATABASE_URL= DATABASE_URL
(밑에 환경변수들도 모두 변수화 한 거처럼)

완료!이후 pr하였다. pull request 후
리뷰로 초기세팅 채점 기다리기!
PR 리뷰 결과
Project1- 1. 초기세팅 PR 후 commit (1)
--------------------- npm install express 하고나서는, 계속 npm install mysql mysql2 typeorm cors bcrypt dotenv --save-dev 똑같이 해도 된다 설치 후엔 package.json에 무조건 들어왔는지 확인하면서! ------------------- CREATE TAB
pm-developer-justdoit.tistory.com
Project1- 1. 초기세팅 PR 후 commit (2)
ls- al 해서 보면, 안 보임. branch 가 push 하기 전까진, remote 깃허브에 안 나오고, 그렇다면, branch가 로컬에만 있고, 로컬에 있는 branch를 확인하기 위한 방법. 왜냐, 폴더, 파일은 안 나오지 않게 때문
pm-developer-justdoit.tistory.com
'Wecode - Project 1 (부트캠프) > Project 1 과정' 카테고리의 다른 글
| Project1- 2일차: 초기세팅 PR 후 commit (2), 깃허브에 다 딸려 올라갔을 때 (0) | 2023.09.12 |
|---|---|
| Project1- 2일 차: 초기세팅 PR 후 commit (1) (0) | 2023.09.12 |
| Project1 - 1일 차: db mate 설치 및 작동 (0) | 2023.09.11 |
| Project1 - 1일차: 팀과 [목표세팅/Planning Meeting/모델링] (0) | 2023.09.11 |
| Project 1- 1일 차: Planning Meeting (0) | 2023.09.11 |