Project 1- 5일차: 통신 완료! 마지막날
통신 하기 전에 실수 1. datasource 를 잘못 정의 했다. 2. 회원가입을 하고 나서, 토큰이 안 돼서 알고보니, 해쉬 함수가 로그인 함수에만 들어가는게 아니라, 회원가입 함수에서부터 해야 한다. 위
pm-developer-justdoit.tistory.com
위 포스팅에는 과정과 통신 직전 실수한 코드 리뷰가 있어서
Foundation Test를 성공했을 때와 마찬가지로,
Foundation Test 제출
1. 서버 연결 Welcome to Y's server! 2. 회원가입 postman 통신 결과 userCreated! 3. 회원가입 mysql 데이터베이스에 잘 들어갔는지 4.로그인 postman 통신 결과 Login Success! 토큰까지! Perfect! 짜잔 - 그때그때 성공
pm-developer-justdoit.tistory.com
결과만 따로 빼서 올려보기로 한다.
여기에는 mysql 과 터미널에서 확인하는 결과 사진이 나온다.
Project 1- 5일차: 통신 완료! 마지막날
통신 하기 전에 실수 1. datasource 를 잘못 정의 했다. 2. 회원가입을 하고 나서, 토큰이 안 돼서 알고보니, 해쉬 함수가 로그인 함수에만 들어가는게 아니라, 회원가입 함수에서부터 해야 한다. 위
pm-developer-justdoit.tistory.com
첫 시도 w/ 승윤 멘토님
프론트 엔드 영상 녹화본 (회원가입/ 로그인)
회원가입
프론트엔드 멘토님과 하면서,
내가 만든 코드에 따라
프론트엔드의 코드도 수정하셨다.
필수 기입 사항이 무엇인지 여쭈어 보셨고, - 이메일, 닉네임, 패스워드
그런 것에 따라, 화면에서도,
생년월일이나 번호를 치지 않아도 회원가입 버튼이 눌리게 되었다.

버튼 색깔도 바뀌고 신기했다.

로그인

백엔드가 지정해놓은 필수 입력 사항에 맞춰, 프론트 멘토님께서 비밀번호 치게 되니, 로그인 버튼 색깔이 바뀌었다!

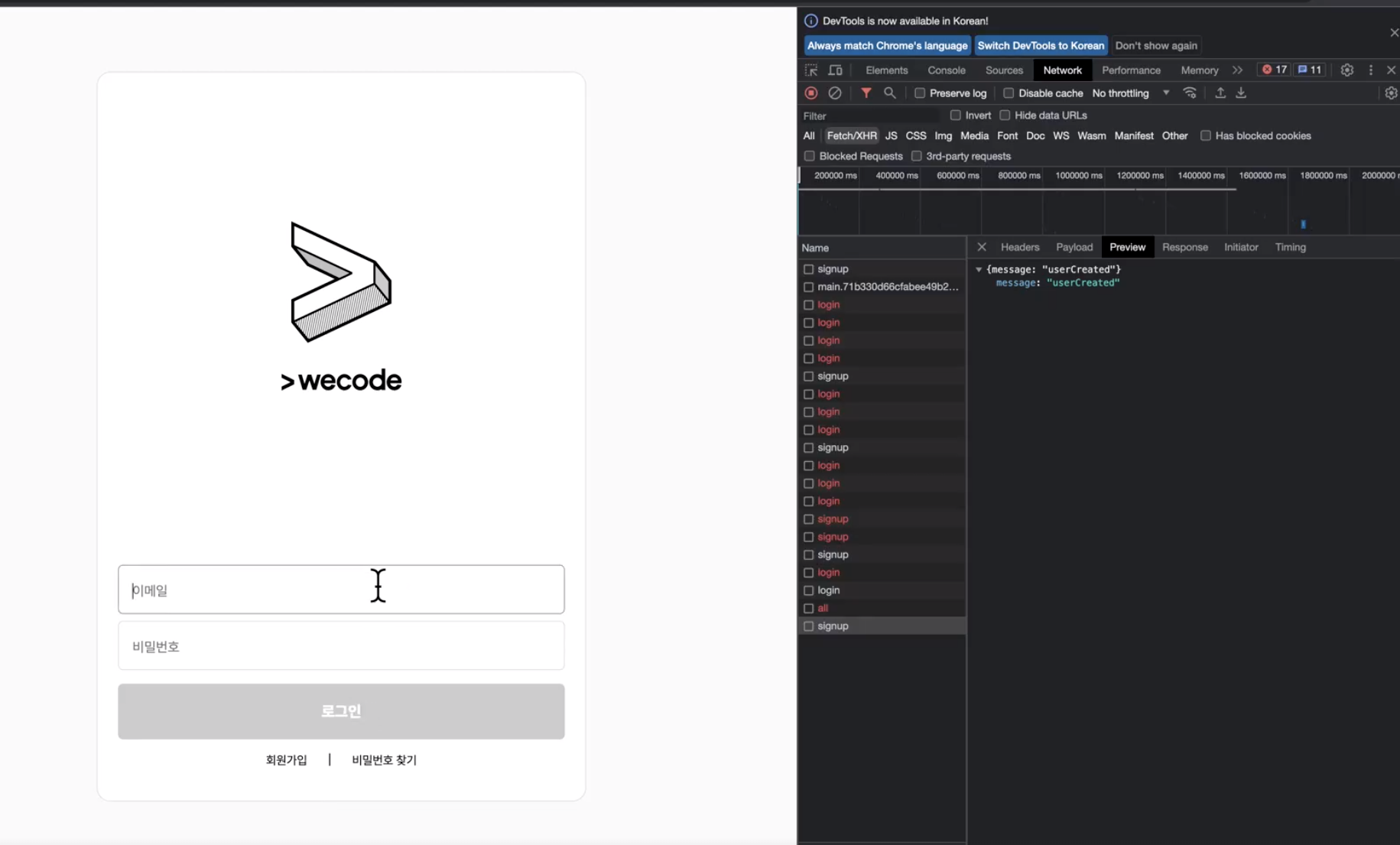
백엔드 영상 녹화본 (회원가입/ 로그인)
두번째 시도
posting 을 시도 안해서 하면서,
회원가입 로그인도 다시 해보기로 했다.
프론트 엔드 영상 녹화본 (회원가입/ 로그인/
Threads 포스팅 목록 조회- read/ 게시물 작성- 생성 create)
백엔드 영상 녹화본 (회원가입/ 로그인/ Threads 포스팅 목록 조회- read/ 게시물 작성- 생성 create)
회원가입 후 프론트 화면!

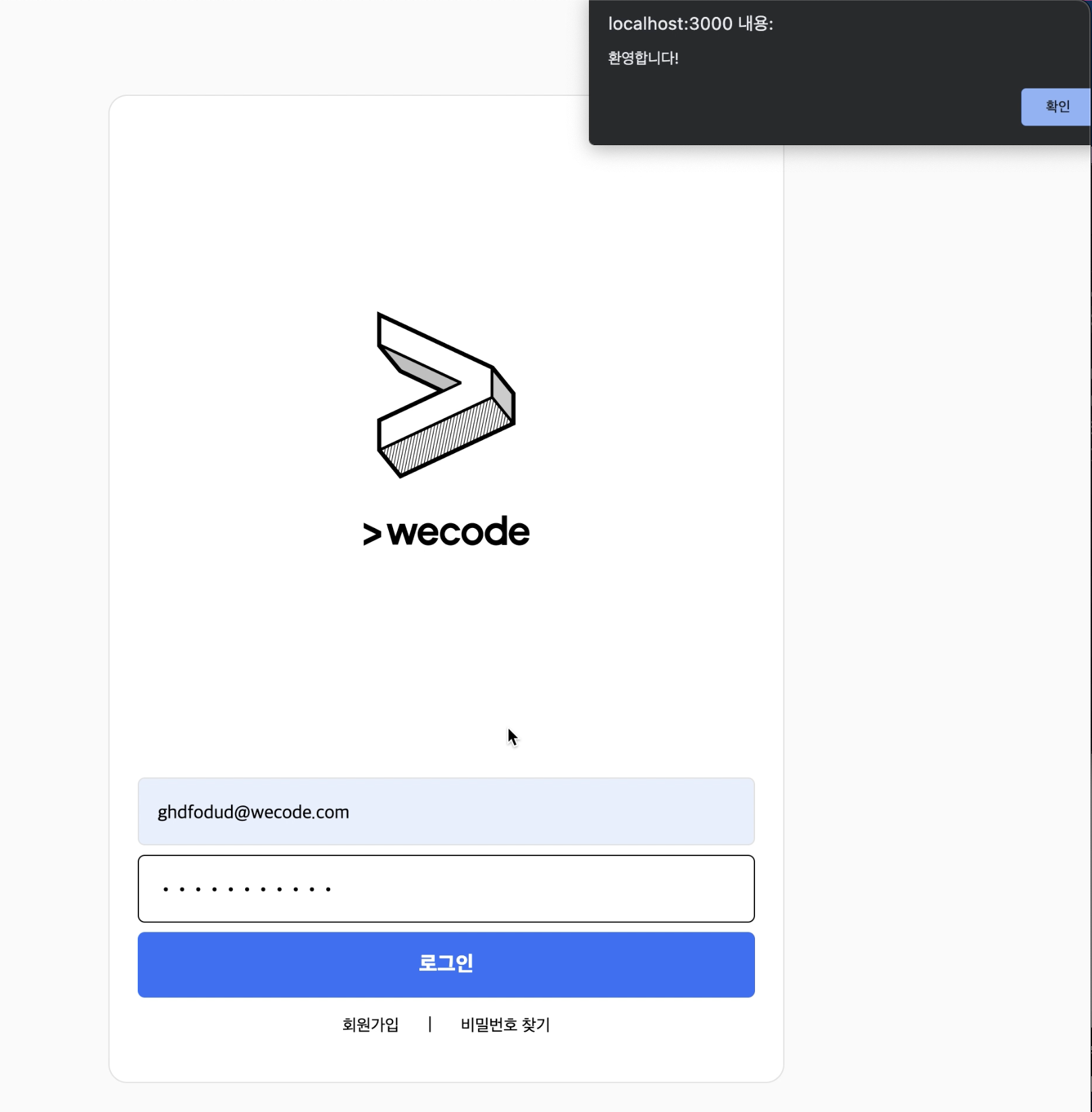
로그인 후 프론트 화면!

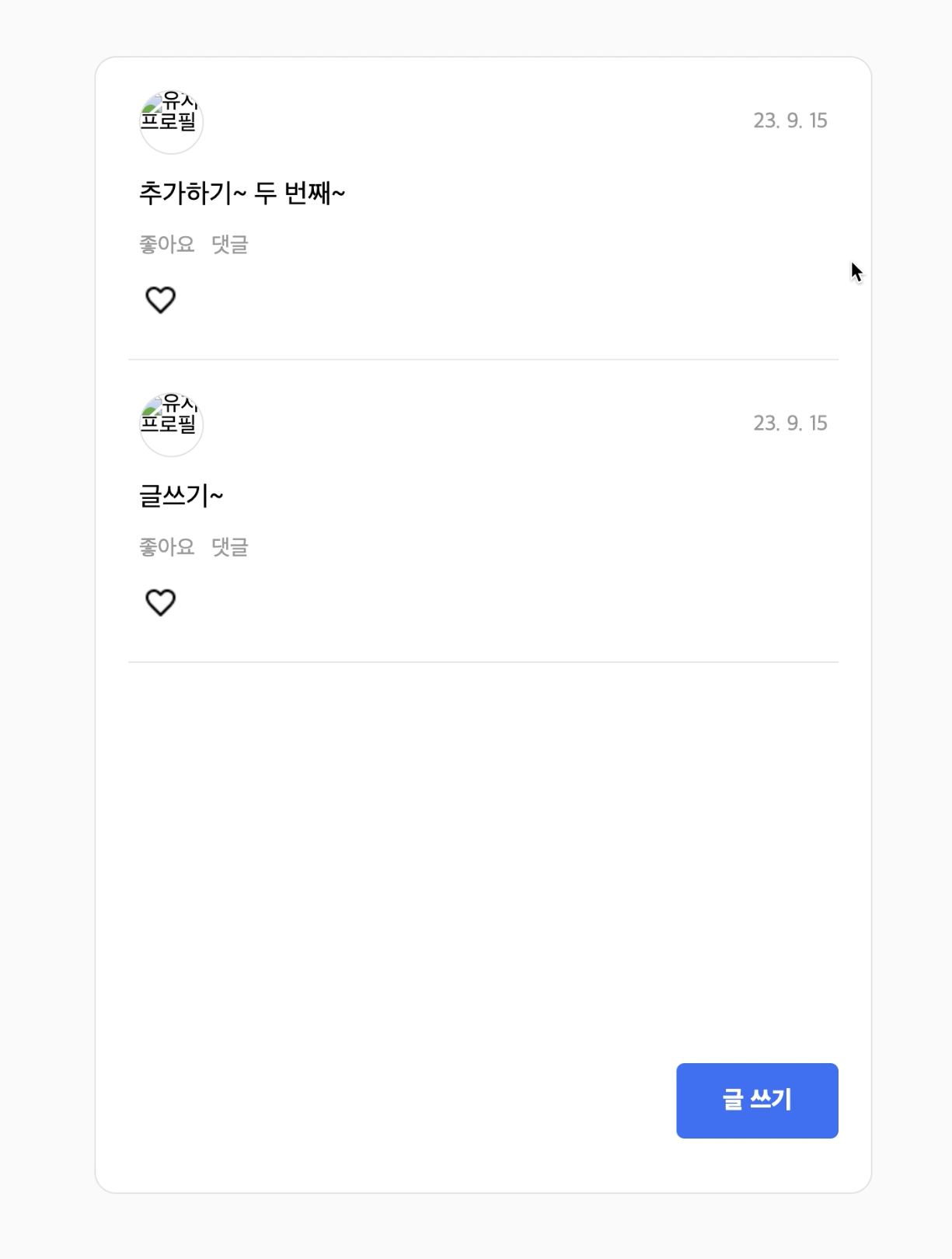
글 목록 조회 프론트 화면!

글 작성 프론트 화면!



글 게시 후에 다시 목록 조회 - 프론트 화면!


오류나면, 프론트 화면은 이렇게 나온다.

백엔드 화면만 보다가,
프론트 화면과 나란히 두고 보니 신기했다.
프론트 멘토님께서도, 코드 보시면서, 아 이렇게 받는구나 하고 신기해하셨다! ㅎㅎ
통신의 의미를 넘어서 더 큰 의미가 있었던
1차 프로젝트이자,
통신 과정이였다.!
녹화를 못해서 여러번 글 남기기로 목록 조회 했는데,
그게 오히려 글 목록을 한눈에 보고
ux ui 결과를 확인하기 좋아서 좋았다!
'Wecode - Project 1 (부트캠프) > Project 1 과정' 카테고리의 다른 글
| Project1- 3일 차: Layered pattern 개념 (API Architecture, 관심사 분리,) (0) | 2023.09.18 |
|---|---|
| Project 1 - 3일차 : 2차 standing meeting w/ 멘토님 (0) | 2023.09.16 |
| Project 1 - 5일차: 프로젝트 끝나고, 마무리 작업, 개인 repository 이동 (또 깃허브 github remove 오류 해결) (0) | 2023.09.16 |
| Project 1- 5일차: 통신 완료! 마지막날 (jwt 토큰, bcrypt, hash) (0) | 2023.09.15 |
| Project1: 5일차 아침: 통신 전, 마지막날 코드 수정 (self 코드 리뷰) (0) | 2023.09.15 |