우리팀이 오전에 회의 및 협업 없어서, 개인공부하다가
다른 팀 API 공부 및 연구하는 미팅에 청강 들었다
그 팀은 pm이 팀원들 공부하듯이 하기에.
혼자 연습해보았다.
다른팀의 페이지와 우리팀의 페이지로 비교해서
<Api 짜는 거 >
api는 각자 팀의 ERD에 따라 다르다.
- cart는 user에 있을 수도.
User/
User/log-in
User/order
User/product
(User/order)
이런 식으로 뻗어나간다.
API분석 예시
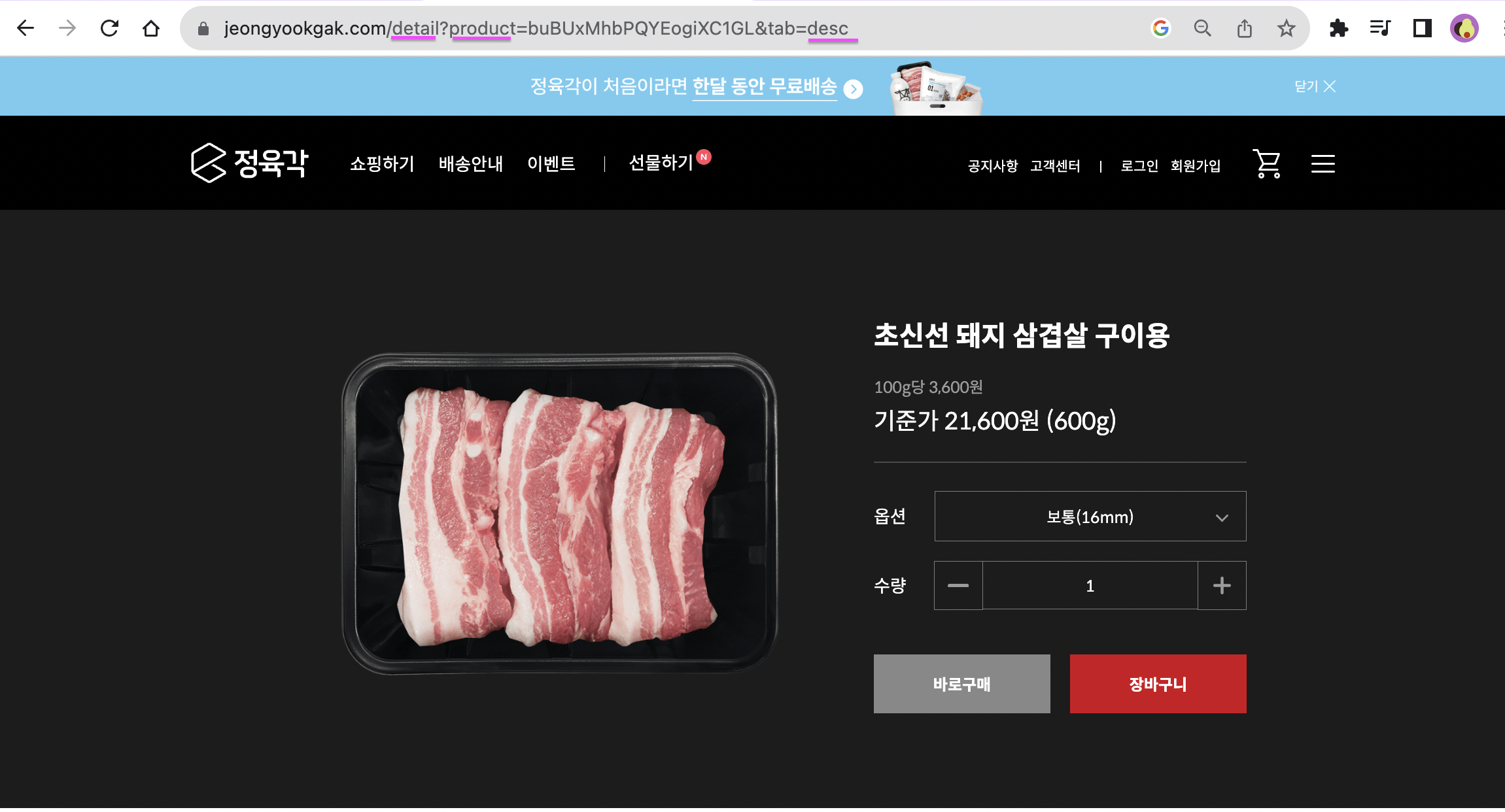
<정육각>
detail datasource에서,
? Query 넣을 거야 (찾는다는 뜻)
Product 칼럼
Desc 상세페이지
product id 가 저거다.

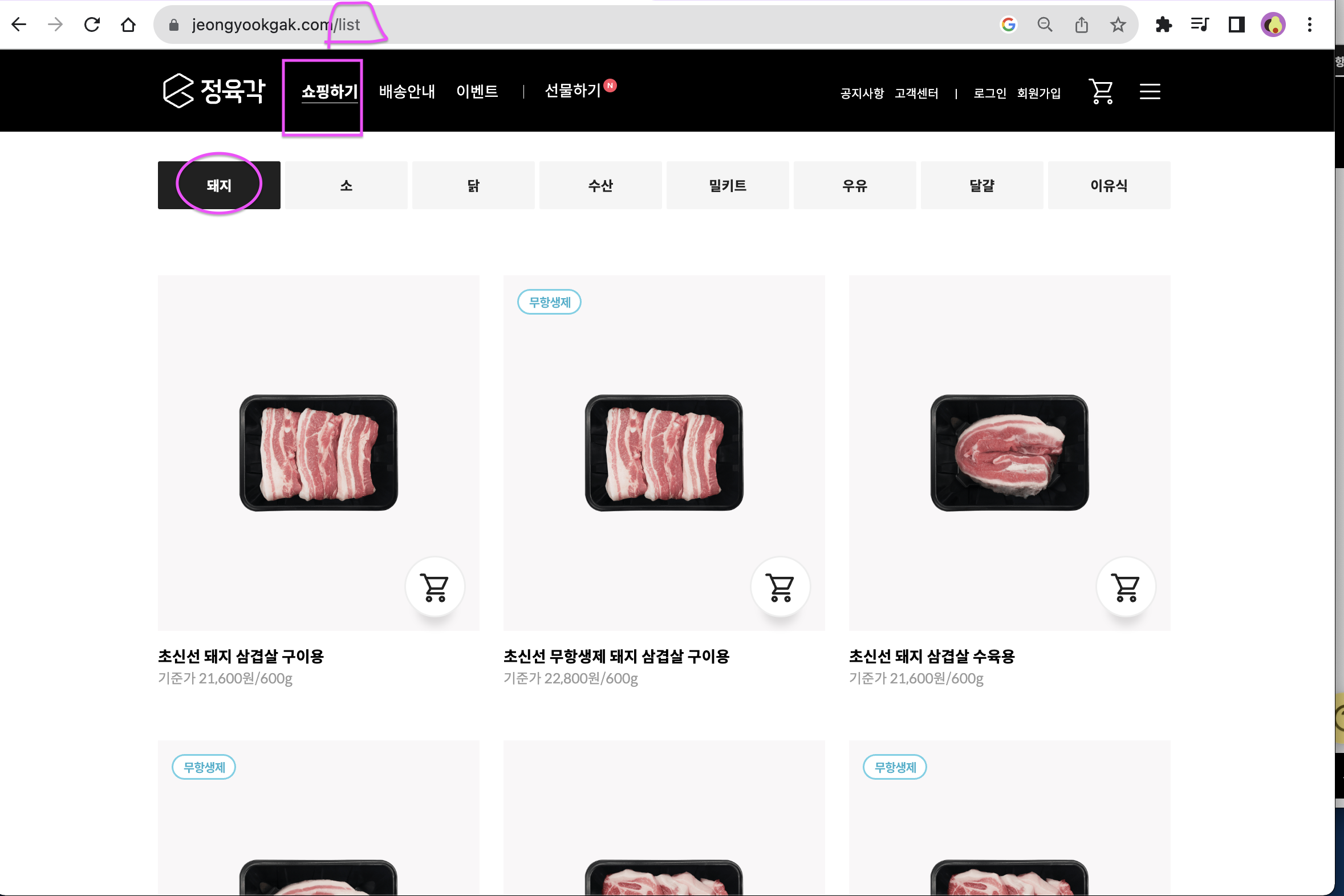
쇼핑하기 누르면,
/list 뜨면서 목록 다 뜸
돼지만 카테고리이지만, 우리는 백엔드니까 데이터만 생각.
내용은, 눈에 보이는 건 프론트가 하는 것.

근데 돼지고기만 나옴, 근데 이건 프론트가 구현하니, 뭐가 나오는지는 신경쓰지 마라.
<닥터마틴>
상세페이지를 보면,
product table이고,
color에 따라 나누었다.

get patch 쓰는 거 구분
'Wecode - Project 2 (부트캠프) > Project 2 과정' 카테고리의 다른 글
| Project 2- 3일차: 백엔드 플랜 미팅 part2. [api 회의, 우선순위] (0) | 2023.09.21 |
|---|---|
| Project 2- 3일차: 백엔드 플랜 미팅 part1. dbmate [데이터베이스 생성] (0) | 2023.09.20 |
| project2- 2일차(3): layered pattern (1) | 2023.09.19 |
| Product2 - 2일차(1) : ERD modeling (0) | 2023.09.19 |
| Project 2- 2일차 (4): [erd 모델링] 각자 작성 후 다같이 수정 및 리뷰 (0) | 2023.09.19 |