기획
3 by 4로 가로 3개로
한 페이지에 12개 들어남
더보기 누르면, 페이지 늘어나는게
자동으로 늘어느냐
첫 페이지 무조건 12개 나오고,
페이지마다 12개씩 나오는 거.
mock data로 보여드리면,
메인페이지로 하기로 했으니, 처음 들어가면, sale로 맨 앞으로 오게 하고.
메인페이지의 정의
우리가 선택한 상품인, 닥터마틴의 경우
[메인페이지] 홈에 들어가면 나오는 화면 = 상품 목록 페이지로 함

메인페이지에서, 카테고리의 - 세부카테고리를 들어가면,

다음과 같이 나온다.

이렇게 전체 목록 리스트로 나오는 것을
우리는 '전체 페이지' 이자 '전체 목록 페이지'로 하기로 했고,
이 목록 페이지 중 상품 하나를 클릭 시 나오는 페이지를 '상세페이지'로 프론트엔드와, 백엔드 내부적으로도
다시 sync를 맞추었다.

카테고리 순서
그러나, 전제 조건!
주 카테고리 중 'sale' 을 앞단으로 가져오고,
프론트엔드에게도, 전체 목록 페이지는 'sale'로 하기로.

그 이유는, 다른 카테고리는
'남성/여성/kids'만 나오는데,
'sale'이 전체 카테고리의 목록을 보여주니.
전체 상품을 대표할 수 있는 카테고리이기에.
카테고리 선정
신발 관련 product을 판매하는 닥터마틴 회사이기에,
모든 카테고리가 아닌
메인 카테고리로,
'여성/남성/kids/sale'까지 하기로 프론트엔드에게도 전달했다.
kids를 넣은 이유는, kids도 신발이기에.
그리고 sale을 넣은 이유는, 회사 입장, 고객 입장에서 중요한 카테고리이기에 뺄 수 없었다.
물론 다른 카테고리(collaboration, collection 등)에도 신발 상품이 있겠지만,
MVP가 목표이고,
메인에 집중하기로 했으니,
이렇게 추려보았다.
이제 본격적인 구조화!
메인페이지에 기능이 많고
메인페이지 담당자가 고민이 많으니, 백엔드끼리 같이 함께 모여 구조화를 해보는 게 어떻겠냐고
내가 테크 리더에게 제안했다.
테크리더는, '구조화를 같이 해보는 것도 좋고,
아니면, 코드를 계속 하면서 수정이 될 텐데, 중간중간 바뀐 걸 또 설명해야하니,
마지막에 2주차 회고에서 전체 모여서
자신이 확실하게 이제 자신 있는 코드를 가져와서 '코드리뷰'를 하는 것도 좋다'고 했다.
상세페이지 담당자의 경우에는, 함께 방향을 아이디어를 가질 수도 있고, 스스로 코드 확신도 없고,
다른 시선으로도 볼 수 있기에,
나와 코드 리뷰를 1주차에 4,5일차에 두번에 걸쳐 레이어드를 하지 않은 버젼과
레이어드를 한 버젼으로 2번 가지기로 했고,
메인페이지 담당자의 경우에는 스스로도 공부가 많이 필요하고
시간이 걸릴 거 같아, 마지막 회고에 2주차에 최종 코드로 리뷰를 팀에게 해주기로 했다.
그렇다면, 메인페이지 담당자께서,
본인이 어떻게 보고 있는지
대략 계획과 같은 것들을 함께 공유해보는 것도 좋겠다고 해서~~
메인페이지를 3개로 나누었다.
- 카테고리
- pagination
- 정렬 SORTING
- FILTERING


1. 카테고리
- 어제 했음
1-1 메인 카테고리, 서브 카테고리가 있는데
- 메인 카테고리 : 여성/ 남성 /키즈 /sale
- 여성 - 서브 카테고리: 부츠 / 슈츠/ 샌들 / 전체보기

- 남성 - 서브 카테고리
- 키즈 - 서브 카테고리
- SALE - 서브 카테고리



변경 전

변경 후
INSERT INTO sub_categories tables (`category_name`, `parent_id`)
VALUES ("부츠", 1), ("슈즈", 1),
("부츠", 2), ("슈즈", 2), ("샌들", 2),
("토들러", 3), ("주니어", 3),
("여성", 4), ("남성", 4), ("슈즈", 4), ("부츠", 4), ("샌들", 4), ("액서서리", 4);

INSERT INTO categories tables (`category_name`)
VALUES ("여성"),
("남성"),
("키즈"),
("SALE")

이후 추가 전, 후 비교 하는 pr 화면


1-2 각각 데이터 직접 넣어주면 됨. (query 문으로 insert into)
카테고리, 서브 카테고리는 백엔드가 직접 넣어주는 것이였다.
(밑에 추후 설명할 것!)
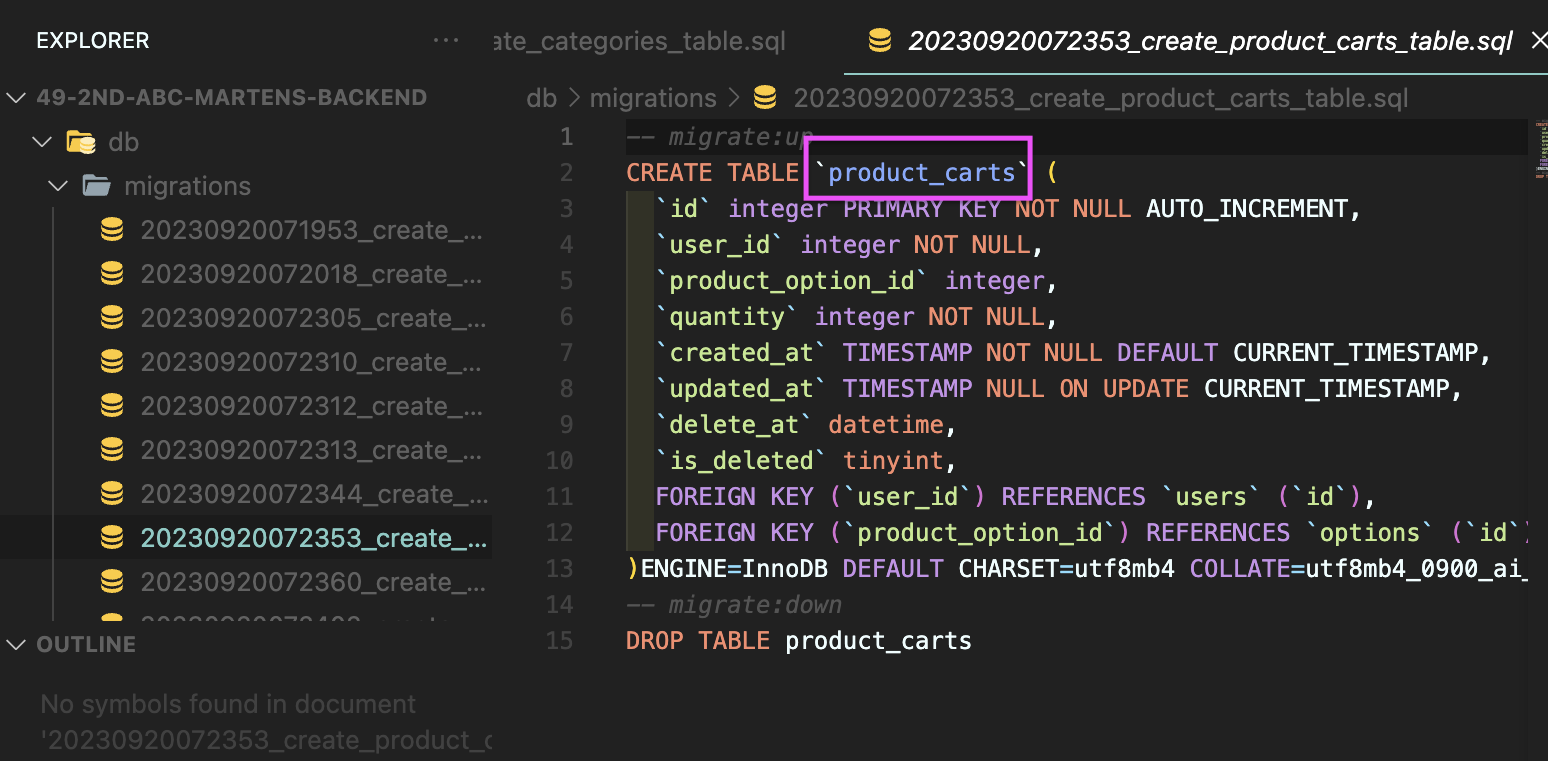
1-3 근데 migration file에 query문에 table명을 쓸 때, '' 가 백팁이 들어가야 했음을 몰랐던 사실을 팀에게 공유해줬다. 나도 새롭게 알게 된 사실!

나는 아직 백엔드 사고가 잘 되지 않아서,
카테고리나 색깔을 페이지에 있는 상품 목록들을 어떻게 백엔드로 구현하는지가 헷갈렸는데
팀원들과 함께 토의를 통해 해결했다.
2. pagination의 경우
세션에서는 페이지 1,2,3으로 했는데
우리 상품은 더보기 라서 다른 차원이라 공부가 더 필요하다고 하셨다.
나도 학습 겸 이 부분을 남는 시간에 공부해서 돕기로 했다.
회원가입, 로그인은 어짜피 이미 했던 부분이니까.
이런 식으로 다른 기능들도 건드려보려고
이미 했던 것을 복습 차원에서 맡은 것이기도 하다.
그런데 내가 분석하다 발견한 상황!
더보기를 누리면 page 1이,

page 2로 변한다

하지만, 뒤로 가기를 하면,
page1의 윗단으로 가진 않는다.
3. 정렬 -- >query문으로 하면 되기에 오늘 하기로.
나도 공부해보기로 했다.

4.필터

color table을 따로 뺐기에,
칼러 19가지를 다 하기로.
칼러와 메인페이지의 20개씩 보이는 것은 query select문으로
칼러 쫙 다 보이게 하는 것은 코드로는,
select * from color table 로
메인페이지 목록 리스트를 20개씩 보이게 하는것을 id로 치면 1-20개, 21-40개인데
이걸 어떻게 코드로 치죠?
select * from product list table where product_id = 1~20
아하!
이것이
Ahaa moment
너무 신기했다
이런식으로 코드로 변환되는게!
'Wecode - Project 2 (부트캠프) > Project 2 과정' 카테고리의 다른 글
| Project 2- 5일차 (1): 내가 짠 [회원가입 API 및 설명] (0) | 2023.09.22 |
|---|---|
| Project 2 - 4일차 (5): [상세페이지 기능 구현] (0) | 2023.09.21 |
| Project 2 - 4일차 (2): planning meeting [product - category, 메인페이지-상세페이지 기준] align, sync ** (0) | 2023.09.21 |
| Project 2- 4일차 (1) - standing meeting, Retrospective meeting ** (0) | 2023.09.21 |
| Project 2- 4일차 (0) 수정된 erd modeling 분석 ** (0) | 2023.09.21 |