다 불러와주면 됨
이미지
제목
내용
product option - > size , quantity재고, price, sale price,
[index]
[router] 상세페이지로 가고 싶어 라고 호출
url 경로를 준다. 일로 들어오면 해결하게 해줄게


detai에서 id로 들어오면 이렇게 받을 거야.
:id 이기 때문에 parameter
숫자가 들어오면 그건 product id에 해당되는걸 말해주는 거
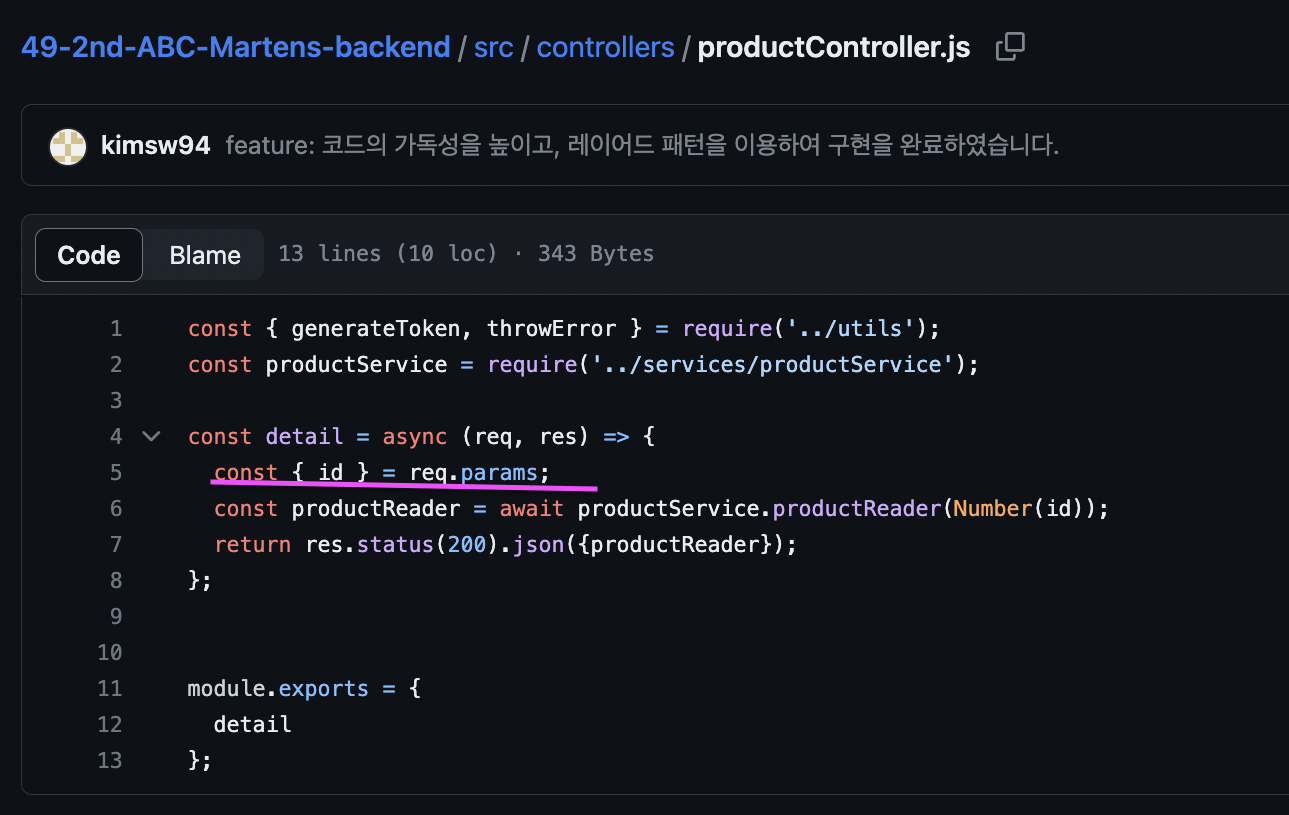
[controller] productController
--> 받은 req값을 어떻게 처리할지
요청이나 응답만 처리한다. = 나는 어떻게 선언을 할 거야. 그럼 그 뒷단에서 다 그렇게 처리
parameter로 받을 것을 안다

const { generateToken, throwError } = require('../utils');
const productService = require('../services/productService');
const detail = async (req, res) => {
const { id } = req.params;
const productReader = await productService.productReader(Number(id));
return res.status(200).json({productReader});
};
module.exports = {
detail
};

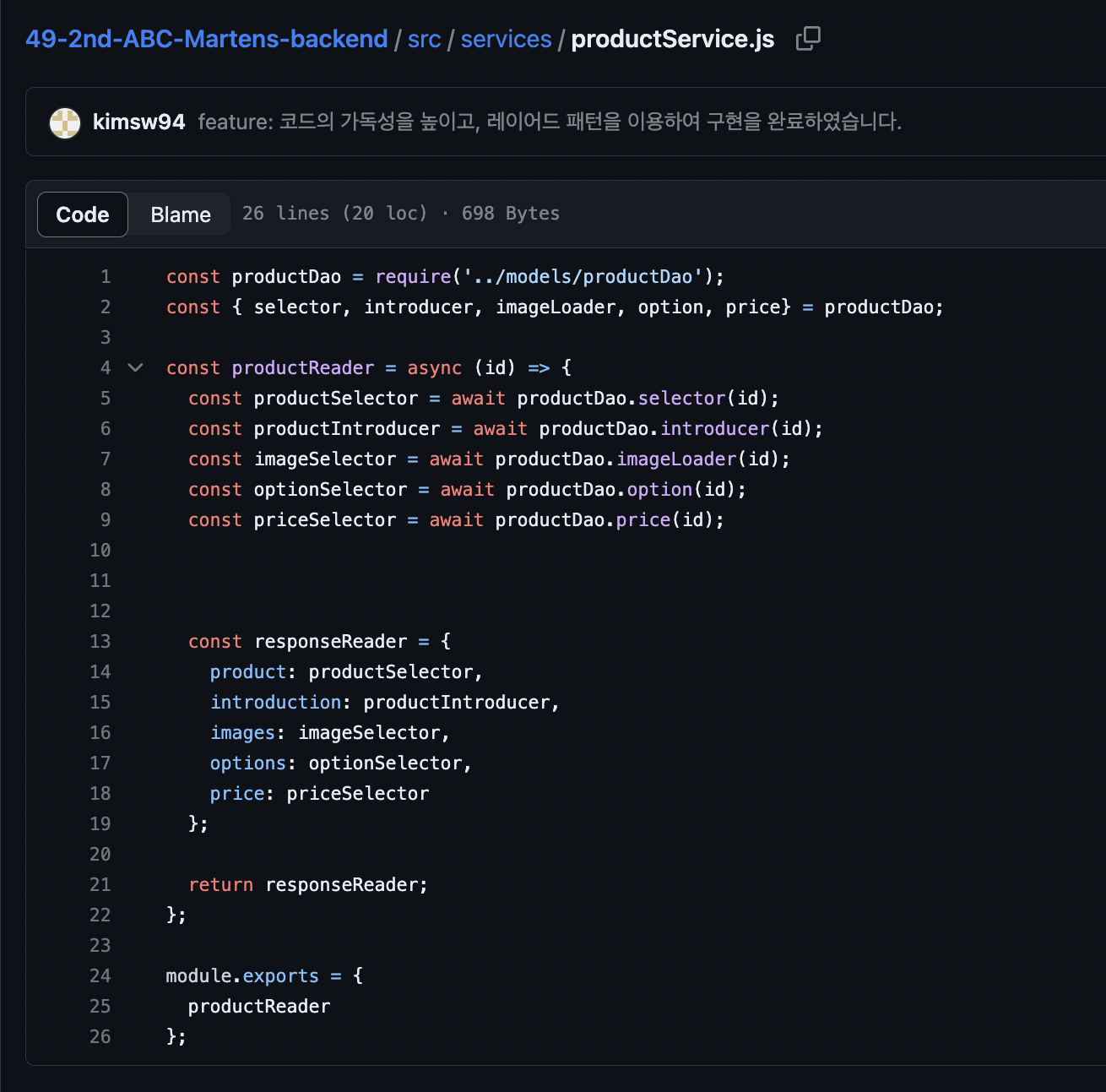
const productReader : 라고 상세페이지 목록 가져오는 걸 reader 함수로 선언 (데이터베이스에서 긁어오겠다)
const productSelector : dao에서 select를 호출하는 함수를 선언.
나는 dao에 가져오기를 기다려보겠다.
dao에서 다 처리,
불러오기만 하고
[model- dao] 상세페이지 productDao (목록페이지에선 allproductDao로 구분)

이전에 받은 id 값을 집어넣겠다 = async id
dataSource라는 mysql로 처리한 데이터베이스를 불러오는데, module을 불러오는 거= dataSource.query를 쓰면 넣어온다
id 값을 불러와서 입력, product id만 알고 싶을 때
(erd 보면서 해야 함) 닥터마틴 보면서 하면 뭐가 필요하지
선언하고, 밑에 데이터베이스에서 뭐 가져올지 다 써주니, 어떤 함수인지 알 수 있음
image- imageurl, 썸네일 이미지 url,
option에 product id도 들어가고
- size, color id, 재고,
color
- option에서 color id를 가져왔는데, id로 숫자로 보여주는 기능
- color viewer 함수로 colorid 해당되는 색을 보여주는 기능
즉, id와 색을 둘다 보여주겠다.

가격만 보여주려고, priceViewer
priceid의 id라는 숫자는 필요없으니.
[service]에서 dao를 받음
dao에서 return값이 있으니
dao에서 받은 값을 함수에 저장되어있을 것,
함수에 return 값을 기다리고 있는 controller
response로 객체로 담아서 [controller]에 보내주면,
이 값으로 response 를 하는 것.
(controller는 response를 하는 곳이니)
'Wecode - Project 2 (부트캠프) > Project 2 과정' 카테고리의 다른 글
| Project 2- 5일차 (2): [회원가입 PR 과정, comment, 깃허브 현업 활용] (0) | 2023.09.22 |
|---|---|
| Project 2- 5일차 (1): 내가 짠 [회원가입 API 및 설명] (0) | 2023.09.22 |
| Project 2 - 4일차 (4): [상품 목록 페이지 기능 구현] 구조화 ** (0) | 2023.09.21 |
| Project 2 - 4일차 (2): planning meeting [product - category, 메인페이지-상세페이지 기준] align, sync ** (0) | 2023.09.21 |
| Project 2- 4일차 (1) - standing meeting, Retrospective meeting ** (0) | 2023.09.21 |