[회원가입]
필수 / 선택 입력값 데이터

- 필수
1)생년월일
프론트: YYYY-MM-DD 형식
백엔드: 생년월일 받아오고, db에 저장하는 코드만 치면 됨.
2) 휴대번호
프론트: 010-****-**** 형식
백엔드: 받아오고, db에 저장하는 코드만 치면 됨.
3) 성별
gender가 화면에는 선택지이지만,
varchar인 이유는, 오른쪽 화면이 프론트가 나에게 주는 화면인데, 아래와 같이 문자열로 나오기 때문에,

4) 이름 = nickname으로
5) 아이디 빼고, 이메일로 대체하기로
// 이메일 중복 확인, 있으면 에러
const existingUser = await myDataSource.query(
`SELECT daterbaseId, email FROM users WHERE email='${email}';`);
console.log("existing user:", existingUser);
if (existingUser.length > 0) {
const error = new Error("이미 존재하는 사용자입니다");
error.statusCode = 400;throw error;}
---> databaseId라는 걸 우리가 erd diagram에 정의 안 해서 안 보일 것.
그럼 databaseId가 아니라, id 라고 해야 하는데
--> id 헷갈리니 아이디 빼자!
요즈음 아이디로 회원가입 로그인하는 곳이 많이 없어서,
-> 그렇게 되면, 아이디 중복 확인 api, 아이디 조건문 이 사라짐
- 선택
1) profile_image (선택사항) --> (회원가입 시엔 필요없지만, 추후 리뷰를 위해 null로/ 보통 소셜 로그인 시 딸려 올 것)
2) isCheckingMarketing :마케팅 수신 정보 (선택사항) --> tinyint 0,1 (yes/ no)
3) provider 선택사항 넣기 (소셜 로그인 시 활용)
4) "추천인 선택사항"은 빼기로 (erd database에서 칼럼 추가 해야하기에)

erd diagram 수정


다시한번, gender varchar 인 이유
gender가 화면에는 선택지이지만,
varchar인 이유는, 오른쪽 화면이 프론트가 나에게 주는 화면인데, 아래와 같이 문자열로 나오기 때문에,

migration file (데이터베이스, 스키마) 수정

코드 변경된 사항
- 필수항목 / 선택항목 추가됨

- 키 입력 에러 (필수정보 기입 안했을 시)
공통으로 "key error message"로 하기로
고객이 어떤 키를 입력하지 않은 지는 백엔드가 하나하나 할 필요없음
고객에 입력하지 않은 키에 대한, 키 에러에 대한 것은,
프론트엔드가 더 잘 안다.

"비밀번호를 입력해주세요"
"아이디를 입력해주세요" 라는 별개의 key error message를 통쳐서
"필수조건 입력해주세요"로 해도 됨.
그런데 사실, 이거는 고객에게 보내는게 아니라,
"key error"로 해도 됨.
그걸 보고,
프론트엔드가 따로 가공해서 고객에게 보내는 것이라
(알게 된 추가 정보!)
우리가 보내는 메세지는 고객에게 바로 가는게 아니라,
눈에 보이는 메세지는 프론트엔드가 또 재가공해서 보내는 것.
프론트엔드가 이해할 수 있는 메세지만 하면 됨, 프론트엔드에게 친절하게,
- 아이디 중복 api 추가 생성 (백엔드)
(프론트는 버튼이든, 밑에 빨간 글씨든)
백엔드느 코드 동일 한줄이면됨
- 아이디 없애고, 이메일로 로그인/회원가입 하기로.
프론트: 아이디 없으니, 최상단에 이메일 오게/ 이메일 full 로 오는 한 칸으로 .
// 이메일 중복 확인, 있으면 에러
const existingUser = await myDataSource.query(
`SELECT daterbaseId, email FROM users WHERE email='${email}';`);
console.log("existing user:", existingUser);
if (existingUser.length > 0) {
const error = new Error("이미 존재하는 사용자입니다");
error.statusCode = 400;throw error;}
---> databaseId라는 걸 우리가 erd diagram에 정의 안 해서 안 보일 것.
그럼 databaseId가 아니라, id 라고 해야 하는데
--> id 헷갈리니 아이디 빼자!
- 이용약관 체크 (백엔드 x)
이건 프론트엔드가 메세지 띄울 것
우리는 굳이 이용약관 체크한 고객에 대한 정보 받을 필요 없음. --> 이용약관 체크한 사람만 회원가입 되니까 어짜피.

- 마케팅 수신 여부는 db에 저장 ( 백엔드 0)
app post isCheckedMarketing
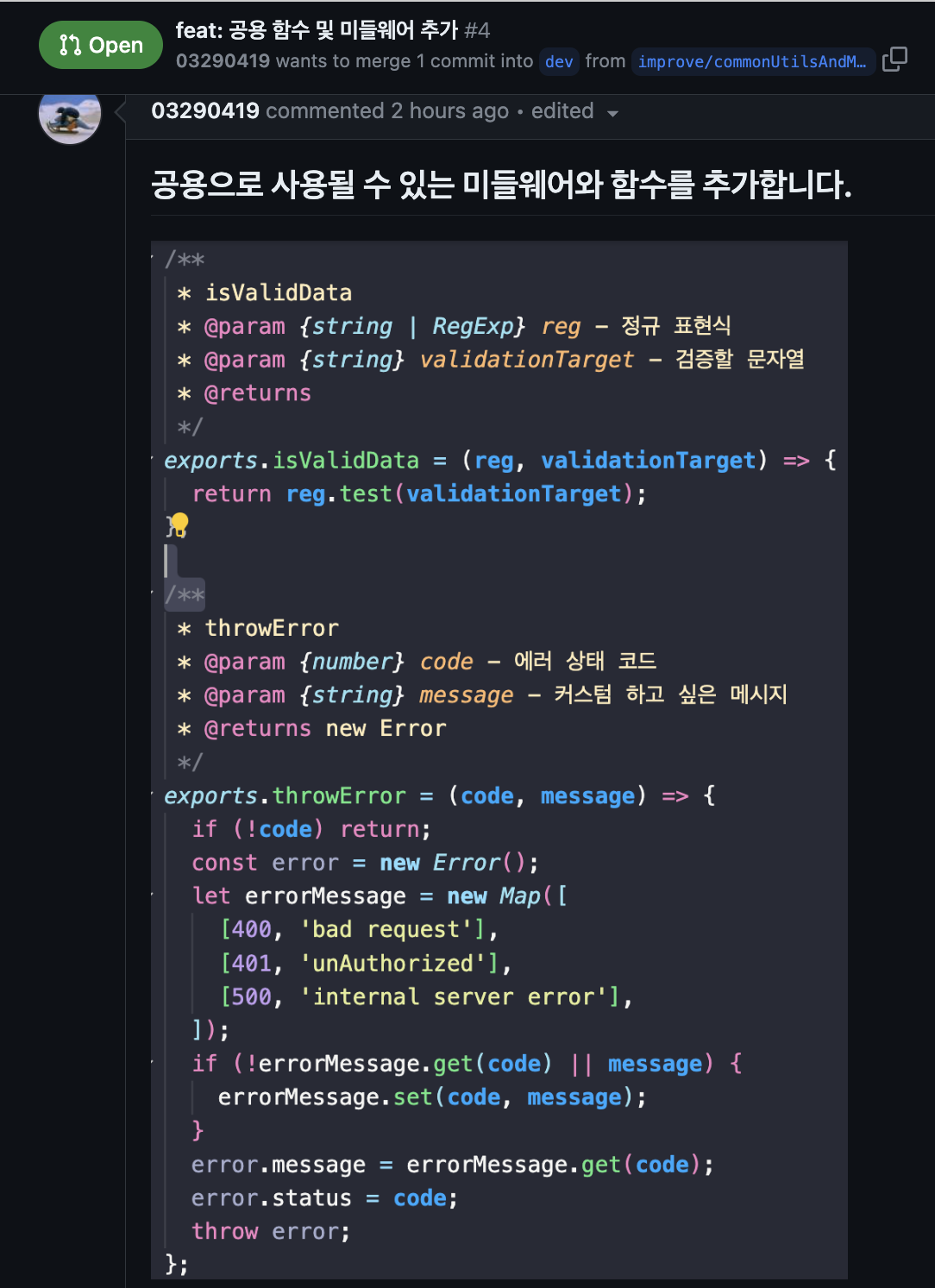
- 백엔드 공통 함수로 수정
참고 후 , 수정


[미팅 이후로 내가 해야 할 것]
회원가입
- userid / database id 구분 -> erd 모델이 id라고 했기에, database ID로 하면 작동 안 될 것
- 생년월일(필수), 마케팅 수신 정보, provider, profileimage(선택): (백엔드는 post로 받아오고, DB 에 저장하기만 하면 됨)
- 추천인 선택 정보 빼기
- 아이디 중복 위한 별도의 api
- userName = nickname으로 코드에서 수정
- 백엔드 공통 함수 수정
로그인
함수
'Wecode - Project 2 (부트캠프) > Project 2 과정' 카테고리의 다른 글
| Project 2- 5일차 (3): 회원가입 pull request template.md (0) | 2023.09.22 |
|---|---|
| Project 2 - 5일 차 (5): 내가 push 한 회원가입 함수 : standing meeting에서 수정할 부분 (0) | 2023.09.22 |
| Project 2- 5일차 (2): [회원가입 PR 과정, comment, 깃허브 현업 활용] (0) | 2023.09.22 |
| Project 2- 5일차 (1): 내가 짠 [회원가입 API 및 설명] (0) | 2023.09.22 |
| Project 2 - 4일차 (5): [상세페이지 기능 구현] (0) | 2023.09.21 |