Postman 모음집 (프론트에 보내는 mock data, api 참고)
Postman 모음집 (프론트에 보내는 mock data, api 참고)
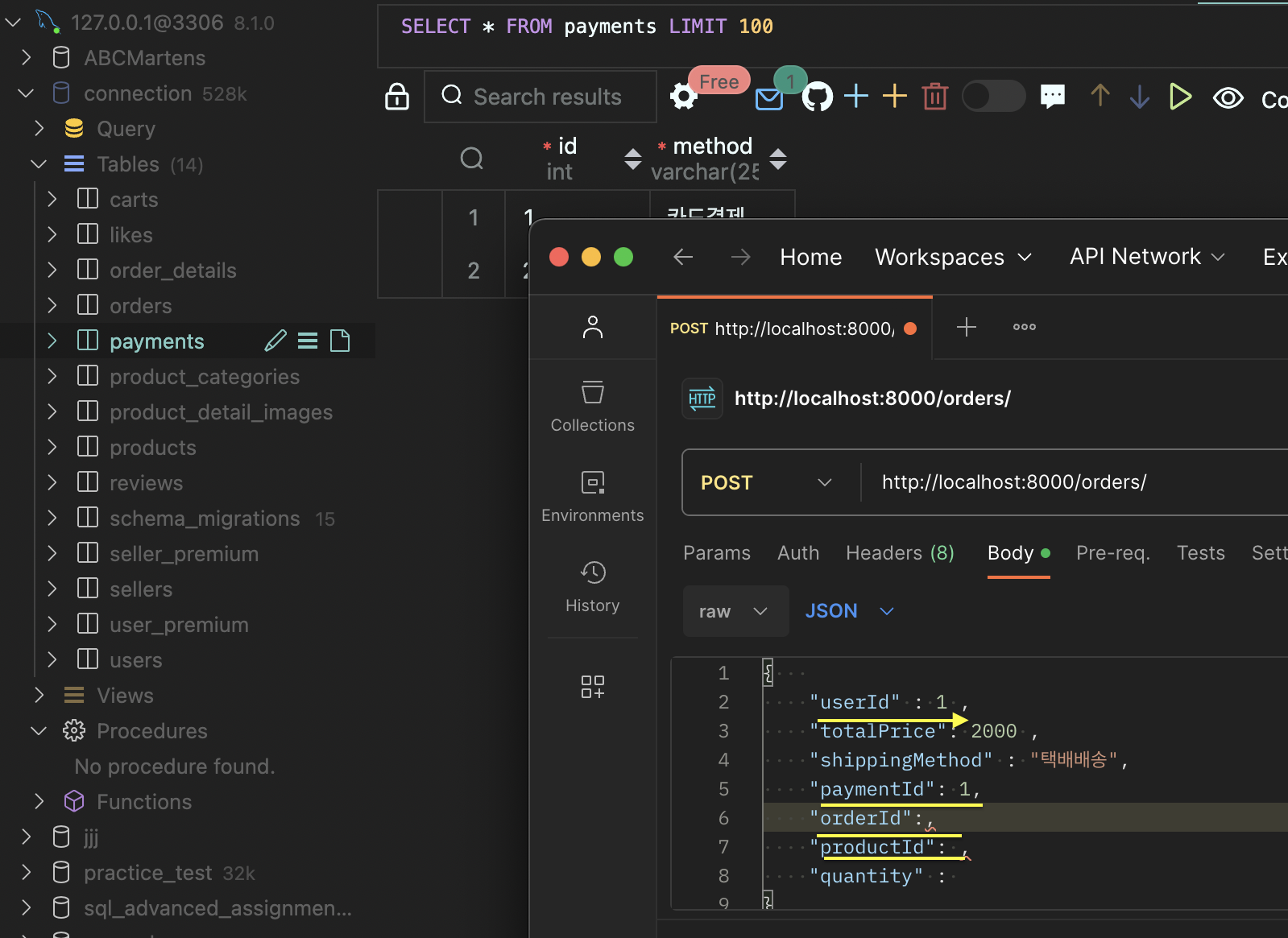
key 에 해당되는 것은 카멜로 할지 스네이크로 할지 정하면 됨 . value 값은 id에 해당될 때는 " " 없이 숫자만. 문자열일 땐, " " 으로 string으로. Project 3 - 프론트에 보내줄 api 기능 문서 1. order 테이블
pm-developer-justdoit.tistory.com
그 전에 거쳐야 할 작업 중에 하나는,
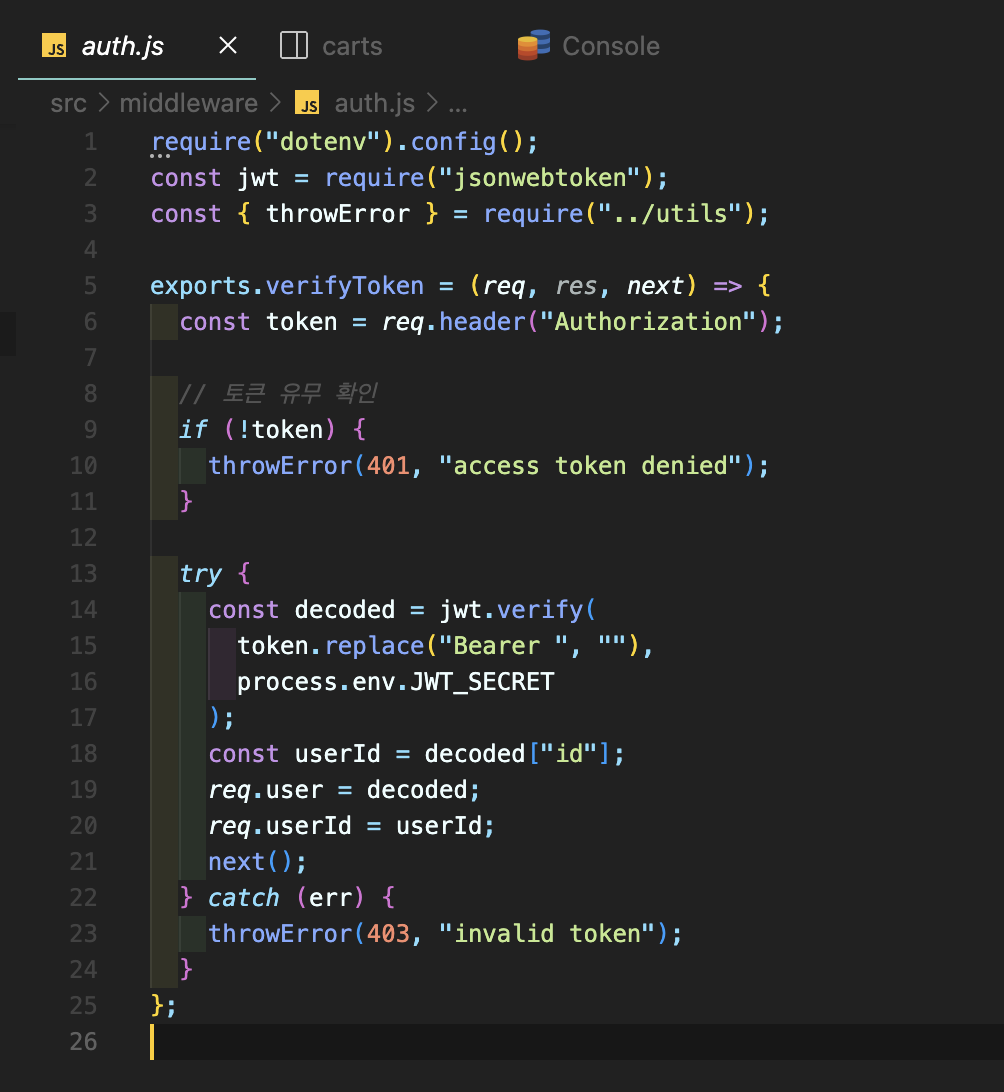
middleware 폴더의
auth.js에서
userId를 블러오게 하는 것
middleware 폴더의, auth.js 파일
> 토큰을 담아주는 것인데,

token 에서 불러오게!
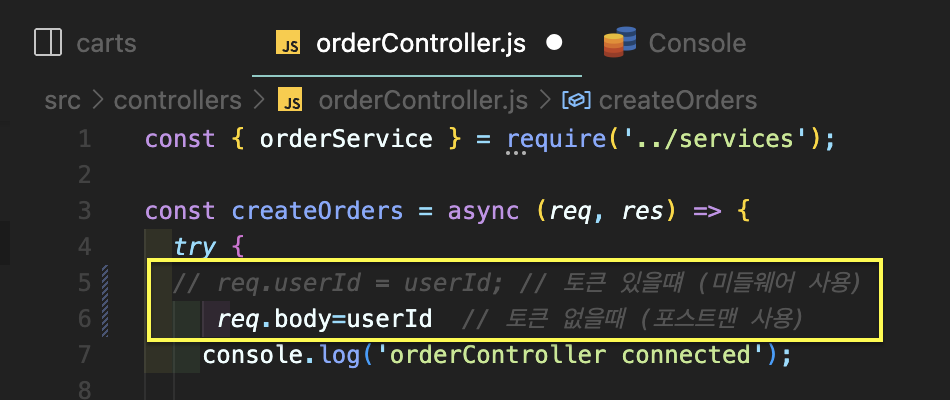
그러면, controller 에서 달라지겠죠?
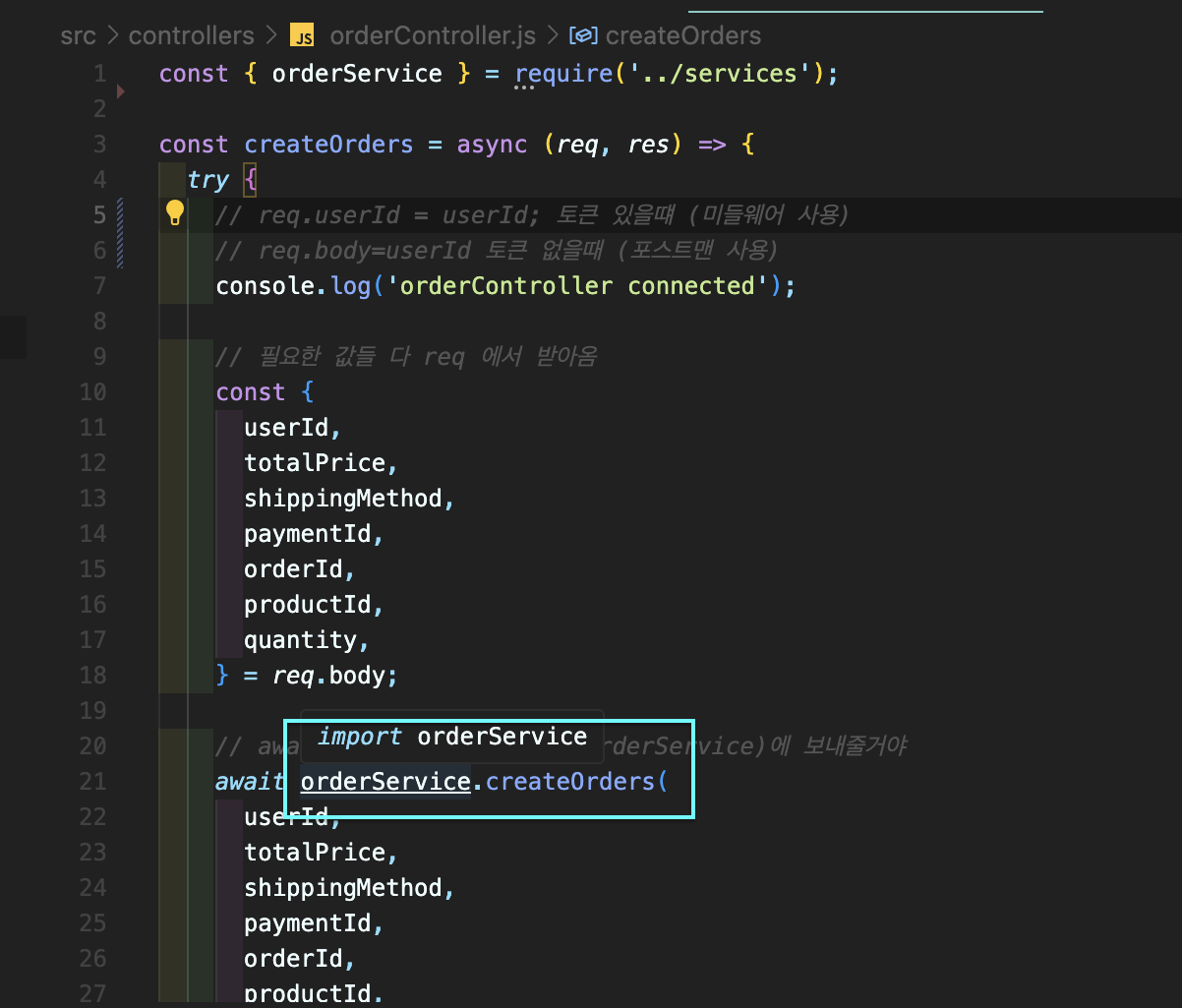
orderController.js 에서!

> postman을 활용할 때는 우리팀은 header에 token 없이 가기로 해서 => req.body = userId
> middleware 활용할 때는 token 관련 코드가 거기에 담겨 있으니까 => req.userId = userId
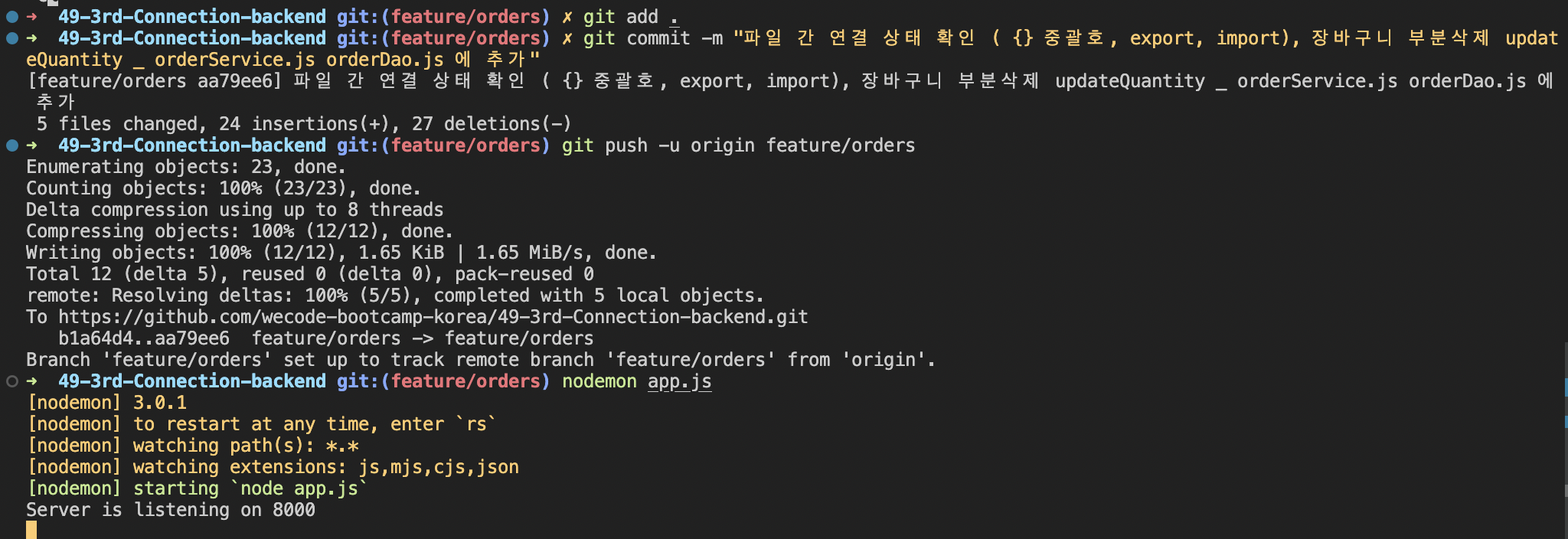
주문정보 저장 api 후 통신 시도
1. 서버 연결

[수정 후, 장바구니 선택삭제 후, 다시 서버 연결 성공]
Project 3- 주문 api. ->작성 후 수정
팁: 작성 시 이렇게 순서대로 틀어놓고 하니 편했음. CRUD 에서 getPosts createPosts updatePosts deletePosts 하는 거처럼 이렇게 나누어서 했는데, controller에서는 하나의 함수 service에서는 하나의 함수 dao에
pm-developer-justdoit.tistory.com
2. 파일 간 연결 되는지
데이터베이스 연결이 잘 안 되어 있어도, (불러오는 게 잘 안 되더라도)
서버 연결은 되기에
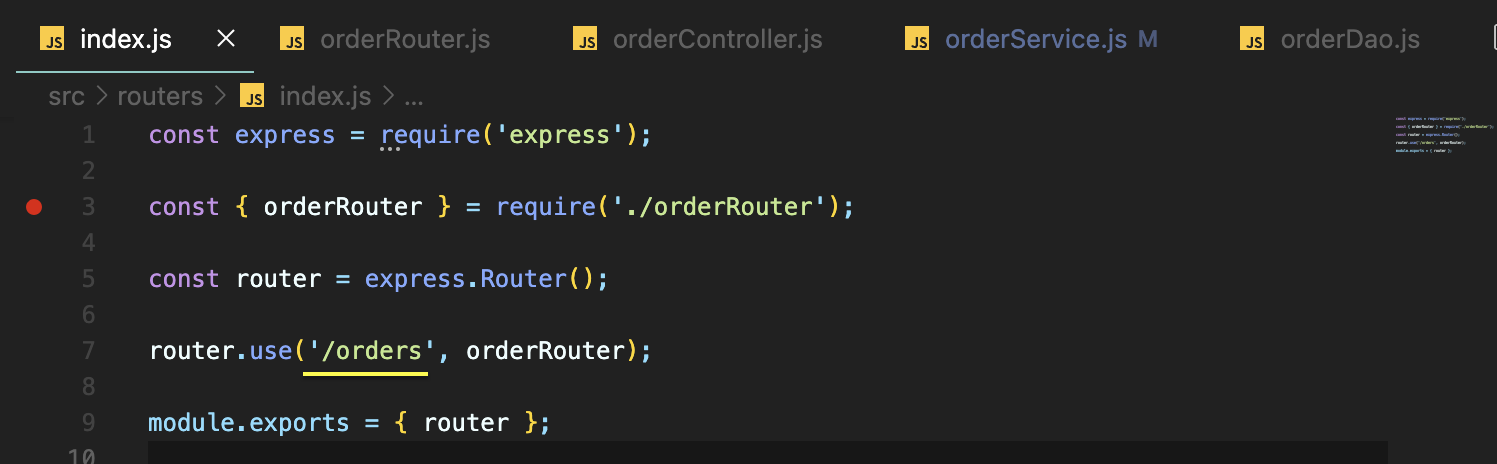
1) export, import를 잘하고 있는지
2) 중괄호
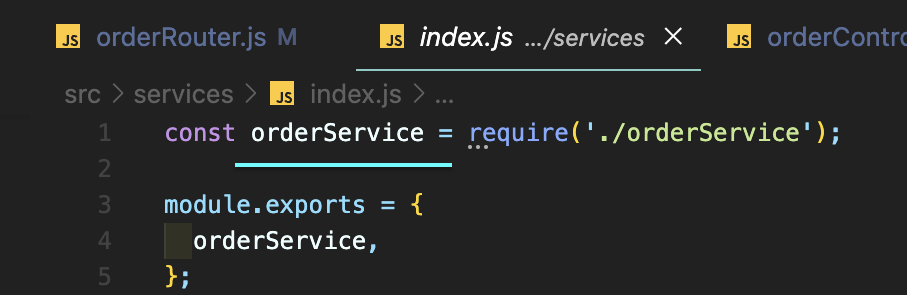
index.js 에는 { } 없이
services 의 index.js에도 {} 없이.
그러면, orderService를 불러오는 controller.js로 가서

orderService를 불러오는 orderController에 가서,
orderController의 orderService에 마우스를 갖다대면 연결되는지 보기

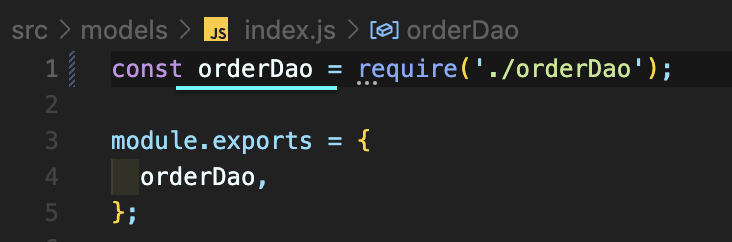
orderDao의 index.js에서

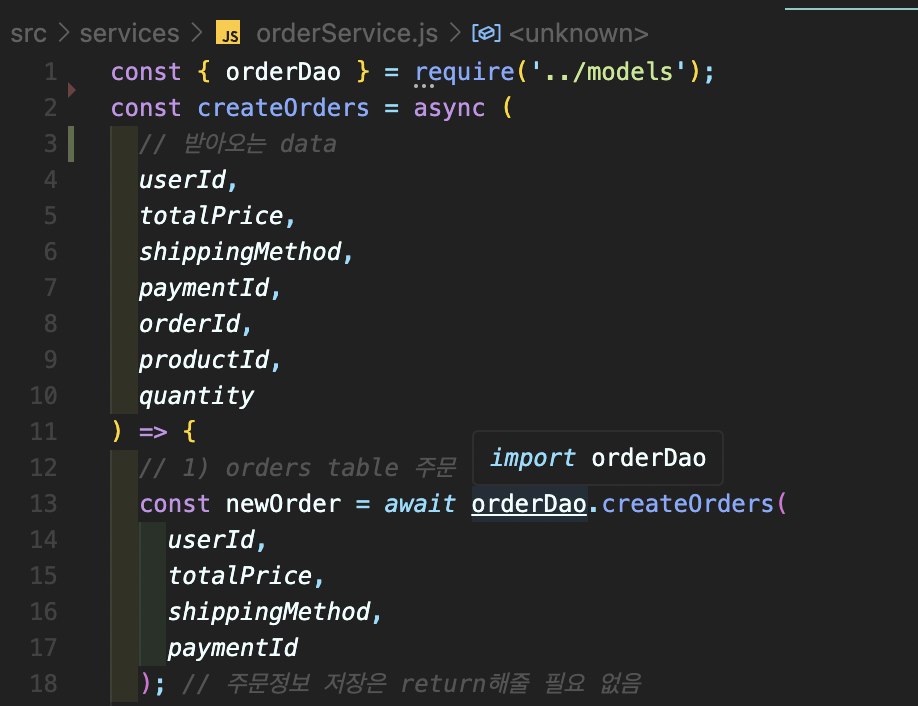
그러면, orderDao를 불러오는, orderServie.js 로 가서, orderDao가 잘 연결 되어 있는지
orderDao에 마우스 갖다대서 확인

3. 데이터베이스 넣기
데이터베이스 값을 넣으면서 postman 은 주소가 하나인데 그럼 나는 뭘 확인해야 하는가?
1. 주문 내역이 들어가는지
2. 장바구니 삭제 시, 장바구니가 5개일때, 주문 수량이 더 적은 3개일때 어떻게 변경되는지
3. 장바구니 삭제 시, 장바구니가 5개일때, 주문 수량이 같을 때, 전체 삭제가 되는지
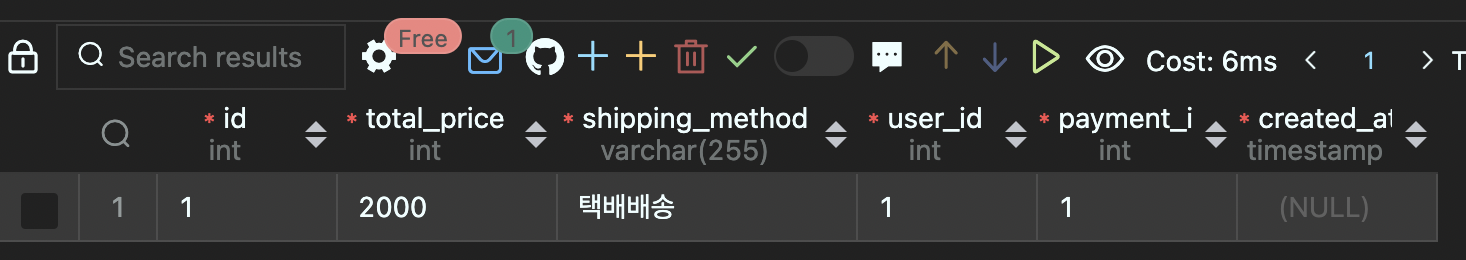
postman 통신 전,
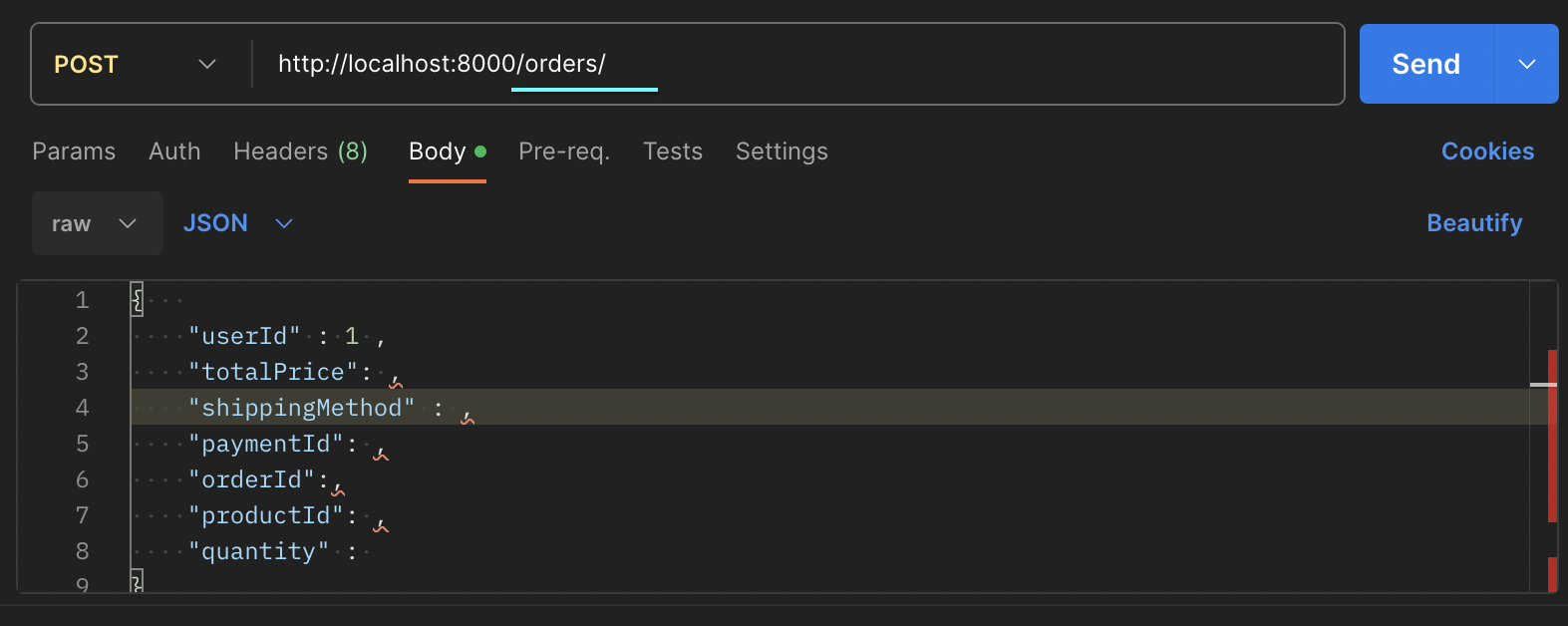
아래의 req.body 에 들어갈
key 에 해당되는 데이터들을 넣어야 한다.

vscode의 mysql 확장자를 활용하여,
값을 넣으면 된다.
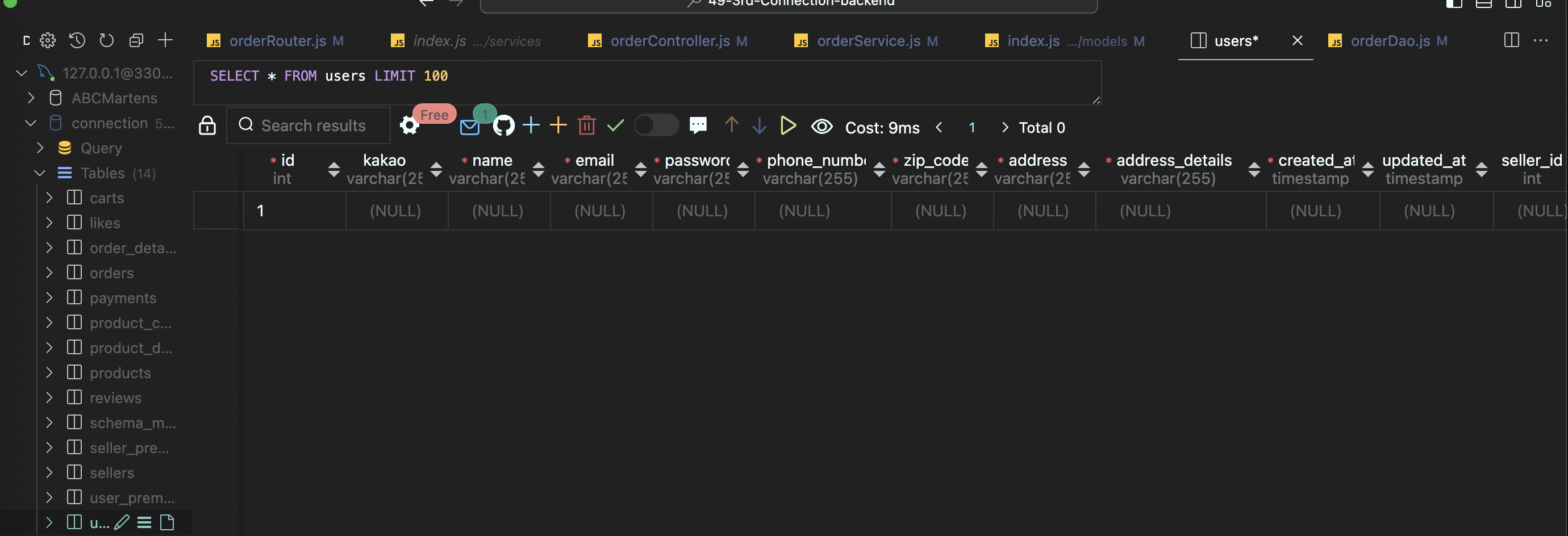
users테이블
* 로 되어있는 필수값들은 다 넣으면 된다
어짜피 seller_id를 쓰지 않으니, 대충 넣어도 됨

그리고 이 mysql은 나만의 데이터베이스이기에,
팀에 영향을 주지 않고,
user table 담당한 사람에게 영향 주지 않아서 막 넣어도 된다
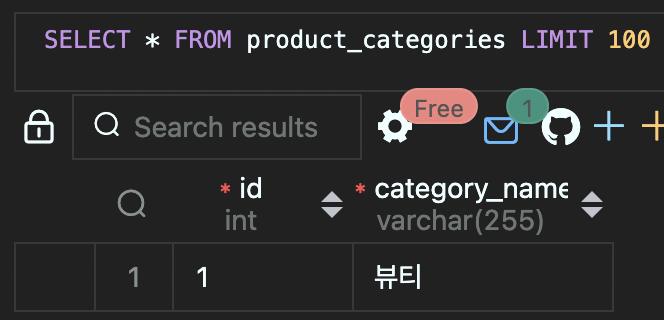
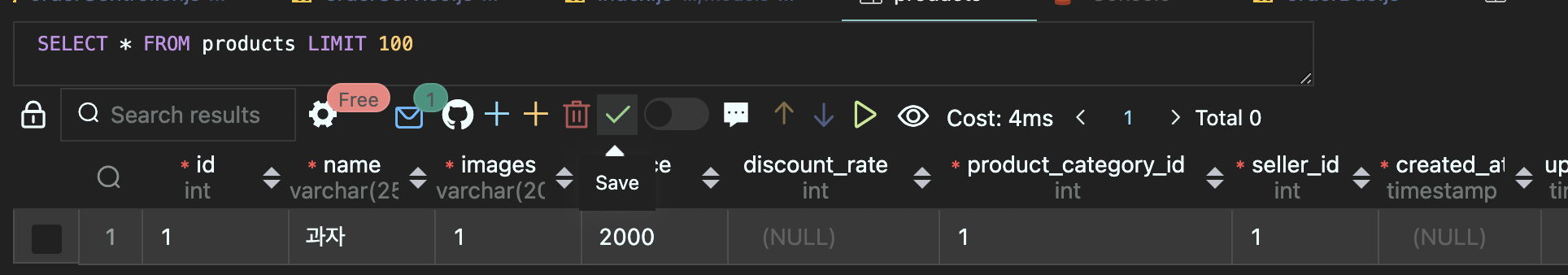
product 테이블을 하려고 하니, product_categories가 없어서, 저장 안 돼서
product_categories 부터 채워넣기

사용법
1. row 열 추가

2. 연두색 체크 표시로 저장을 해야 함

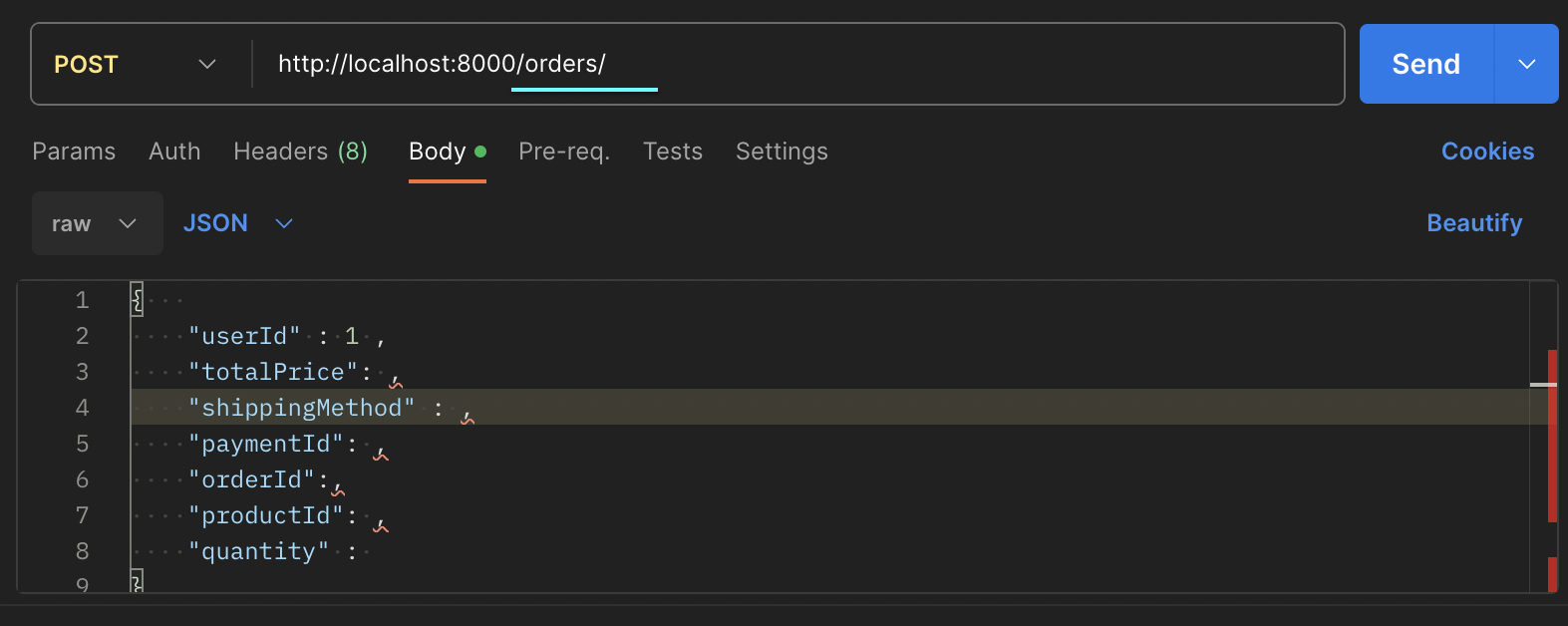
postman의 body값을 보면,
userId, paymentId, orderId, productId 테이블을 만들어야

3. created_at은 자동생성이니 비워두기
장바구니 삭제를 할 때에는.
내가 req.에서 carts quantity를 받아오는 게 아니라,
select 해서 가져오는 거라서
req body 에 넣을 일은 없다!

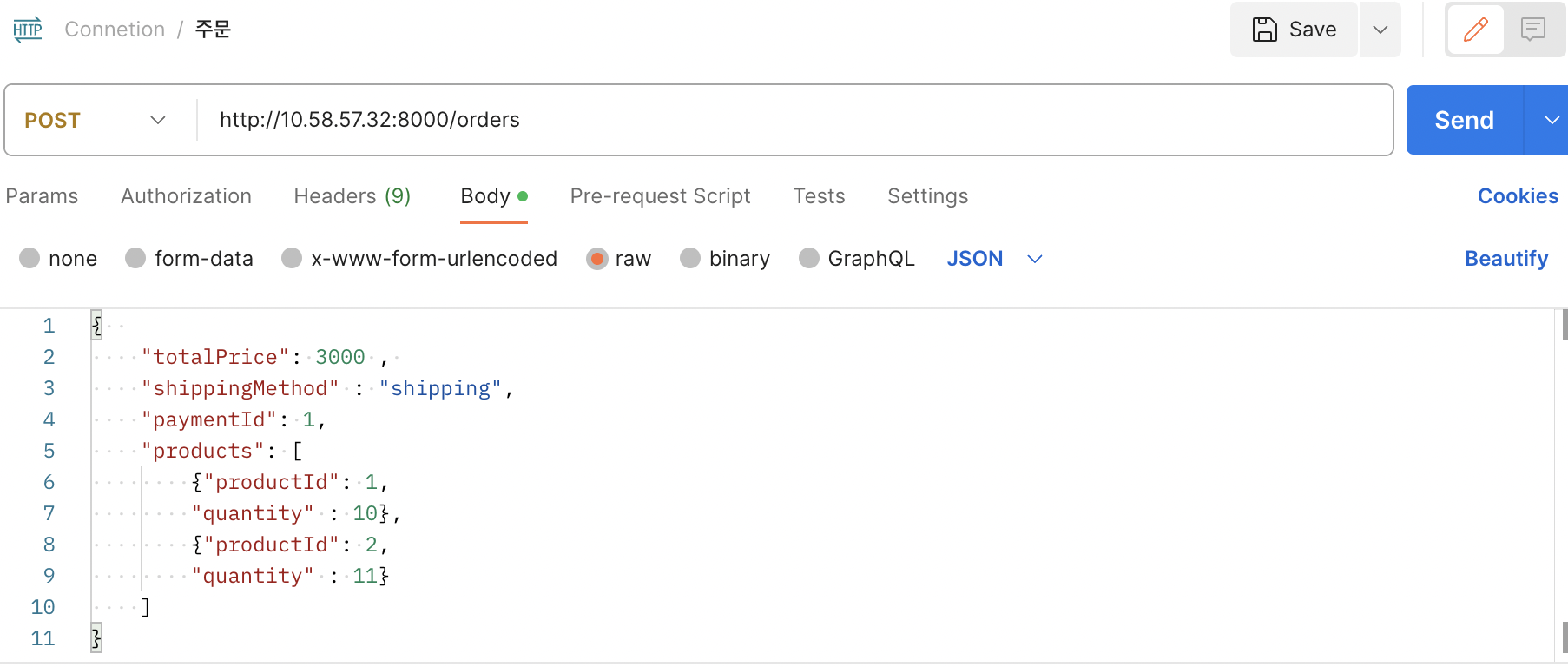
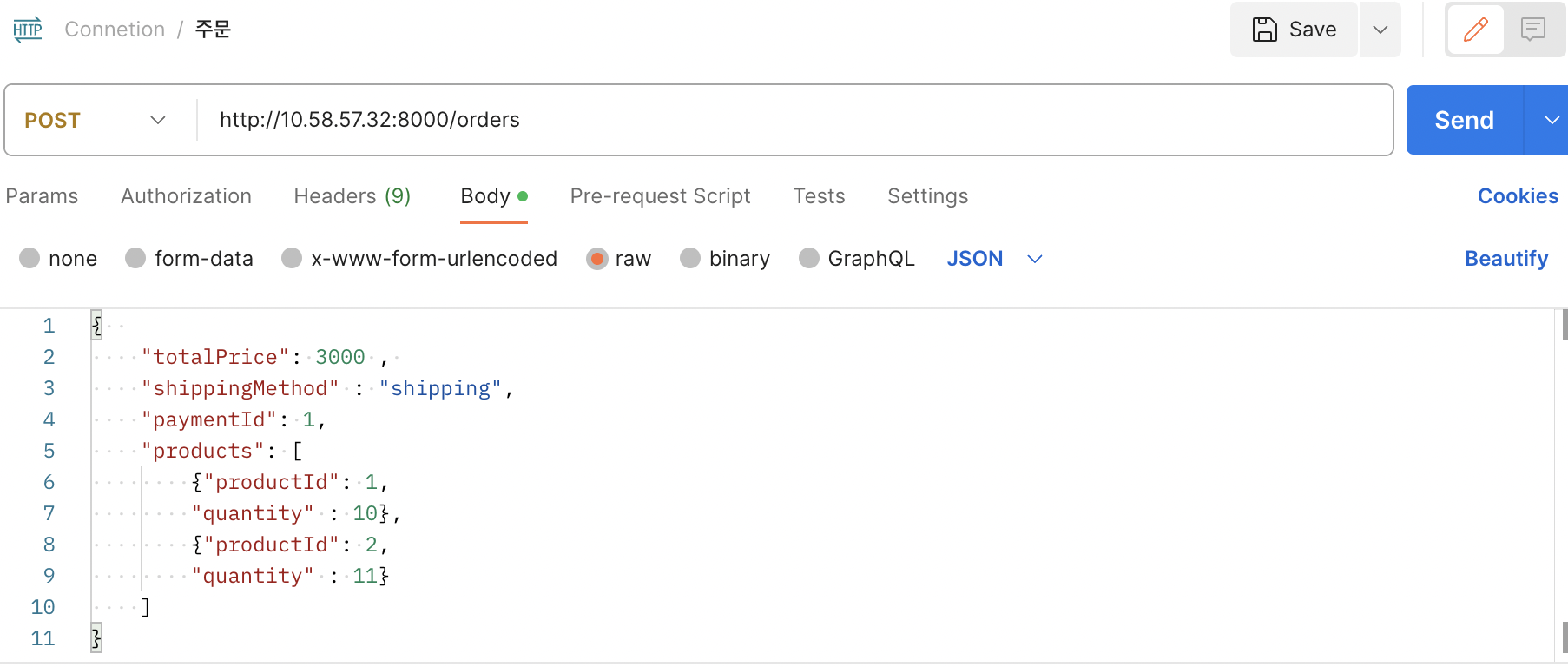
이후 아래와 같이 수정됨. 여러 제품을 한번에 담는 거로. products에 배열로 담는데, 프론트에게 받는 값은 productId로 생각하면 됨

4. POSTMAN
api 주소는 /orders
함수 createOrders 하나 쓰니까
api 주소도 하나!
통신도 한번 !
controller , service, dao에서 받아오는 key 값도 계속 똑같았던 것.
/users/signUp
/users/logIn 처럼
여러 번 통신 해 볼 필요없이,
한번만 보내면 된다.
하나의 함수에 여러 개를 넣으면,
만들 땐 힘들어도 통신은 쉽다.
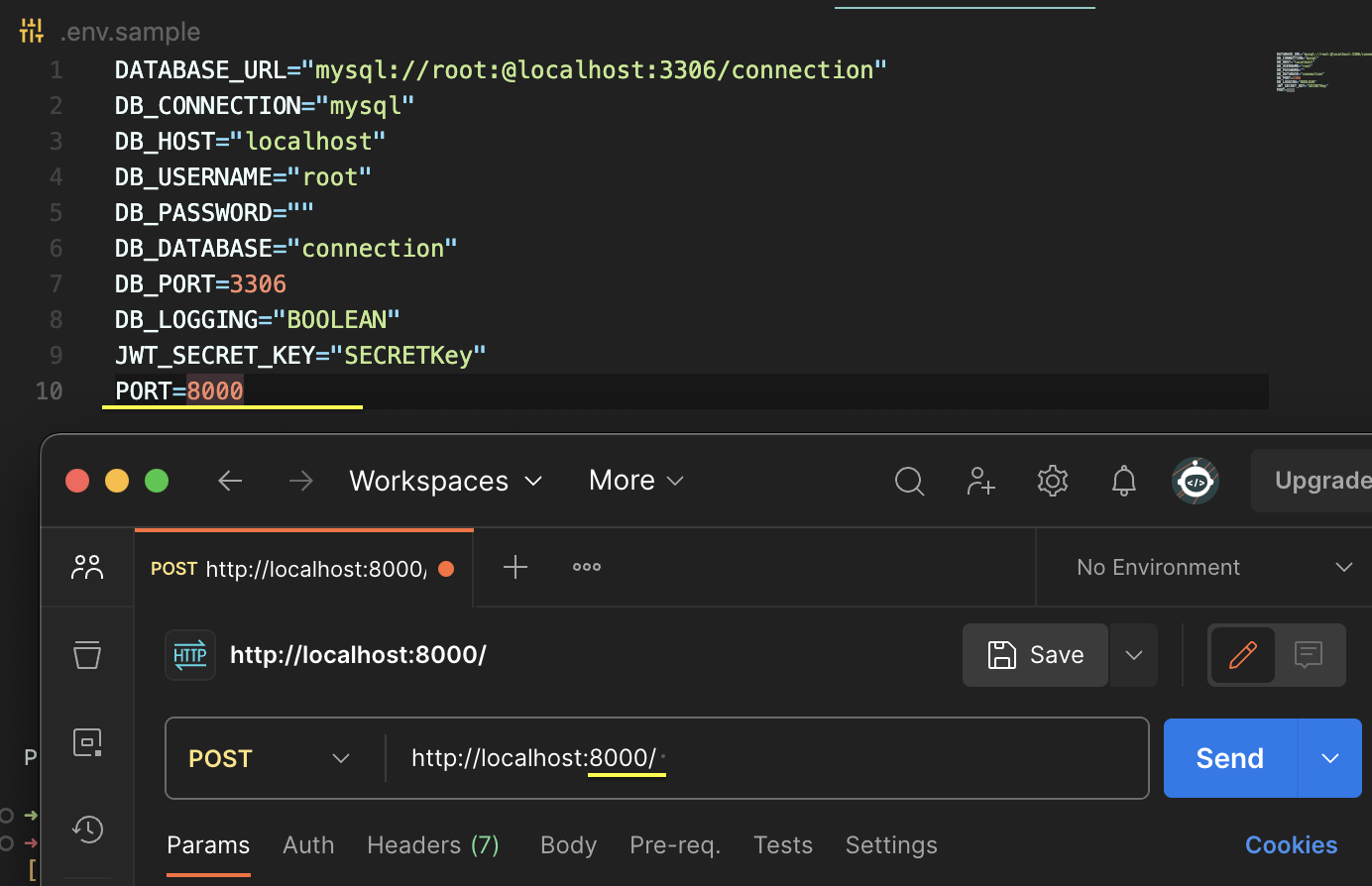
- 주소 확인 : 8000

- endpoint 확인 : router >controller >service > dao 따라가면서 정보를 얻어는게 원칙인데,
RESTful AP에서
엔드 포인트는 간편하게 하는 게 원칙이고,
우리는 함수도 하나 쓰기에,
/orders/createpost 을 굳이 쓸 필요 없고, (함수 간 구분을 할 필요 없기에)
/orders로 !

원래 원칙대로 라면, 엔드포인트를 얻어내는 법

/orders

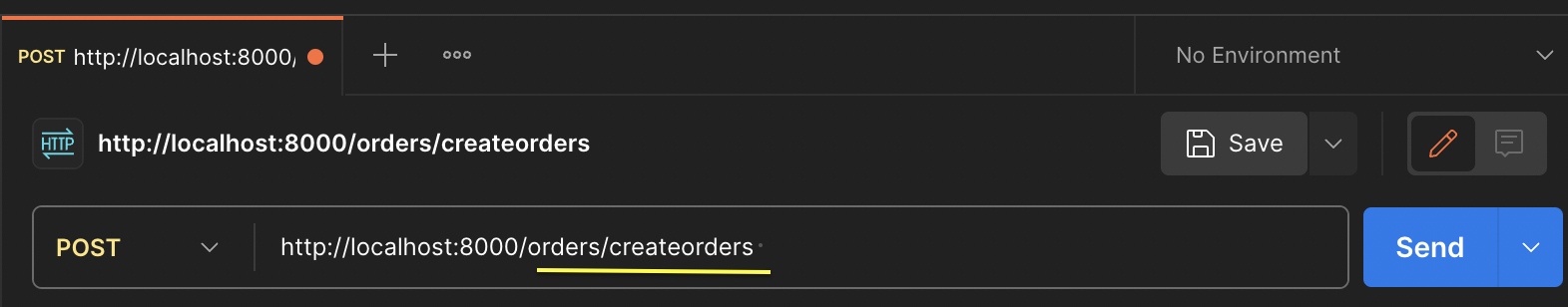
/orders/ createorders

완성된 엔드포인트로 주소 postman에 넣기

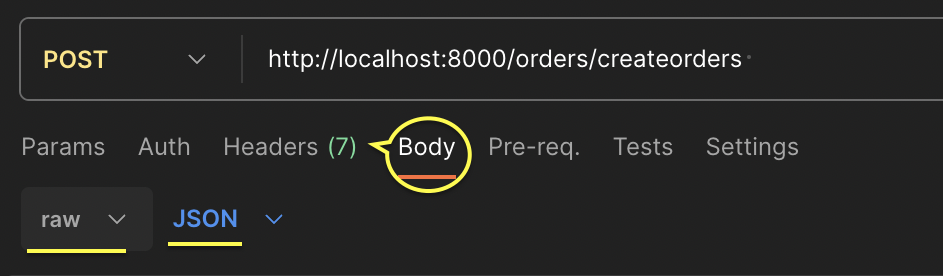
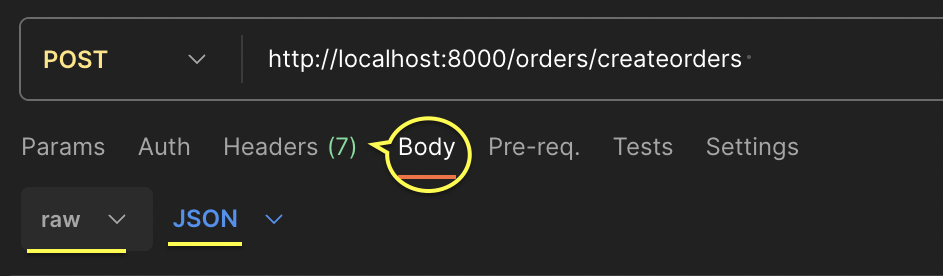
json에 body로 넣기


body에 객체 쓰기 , 통신 결과

'Wecode - Project 3 (부트캠프) > Project 3 과정' 카테고리의 다른 글
| [sql 복습] mysql 과제 2-1, 2-2번 ; SQL Advanced (1) | 2023.10.18 |
|---|---|
| Project 3- 주문 api. ->작성 후 수정 (0) | 2023.10.18 |
| Project 3 - 프론트에 보내줄 api 생각하는 과정 (1) | 2023.10.18 |
| sprint 2-standing meeting (0) | 2023.10.17 |
| Project 3: [주문 api] 코드 작성 (0) | 2023.10.17 |