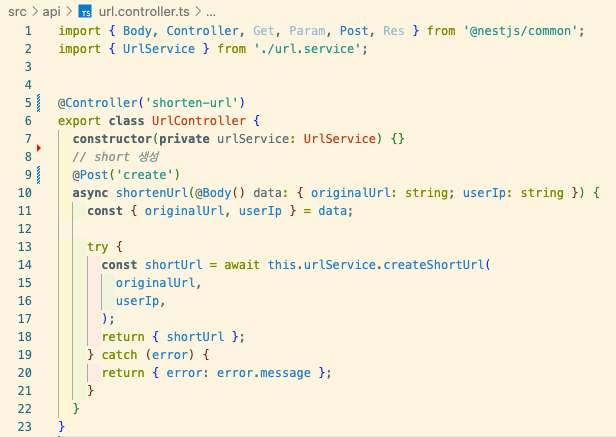
<create>
api는

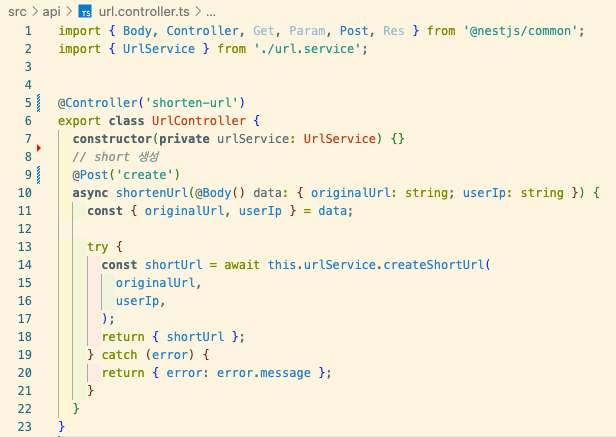
urlController.

전체 url.controller

body 값은

urlService
short url 생성 전에, 확인해야 할 작업이 있다.
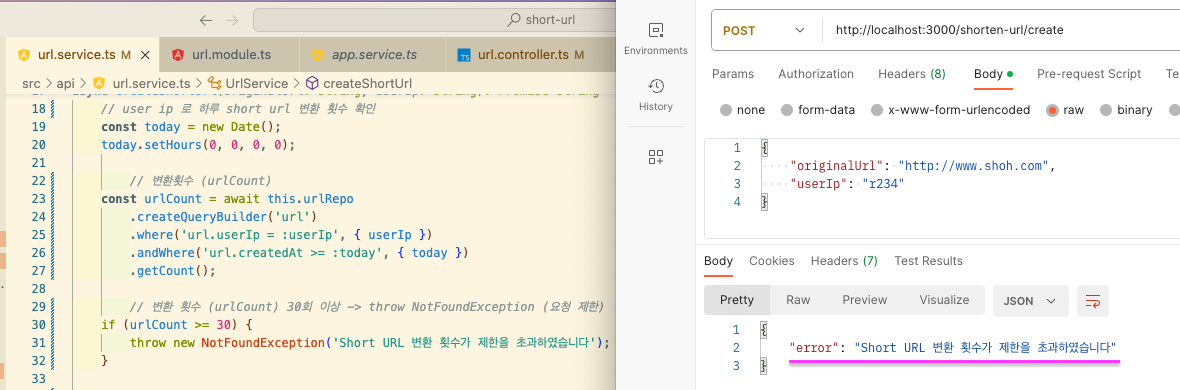
에러 핸들링 : user ip 로 하루 30회 short url 변환 가능
횟수 확인
- userIp와 일치하는 거를 가져와라

const today = new Date();
today.setHours(0, 0, 0, 0);

if 30회 이상이면, 에러

실제로 에러를 내보면,

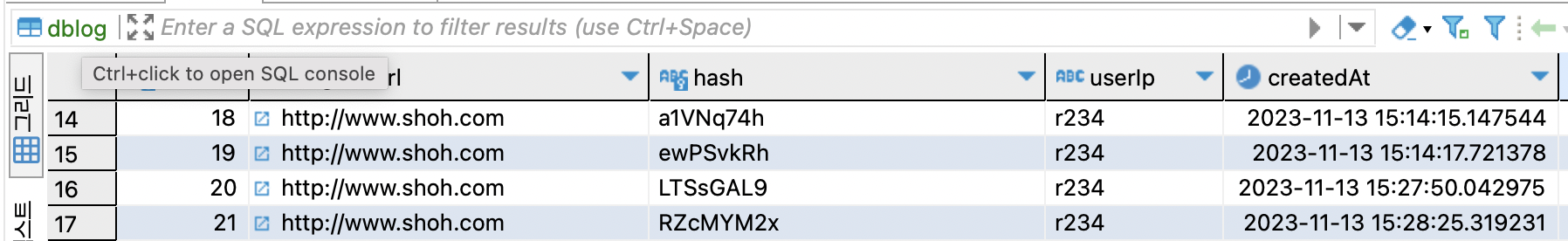
아래 postman을 보면, userIp : r234로

30회 이상 만들었기에

아래와 같은 메세지가 뜬다

만약 위 단계를 통과했다면, 이제 create short url 가능
우리는 short url 에 디폴트 값으로 http://localhost:3000/를 도메인 부분으로 만들고, 뒷부분에 우리가 만든 shorturl을 붙여줄 것이다.
- 앞부분 도메인을 baseUrl로 문자열로 넣어준다 (디폴트 값)
- 뒷부분 hash를 난수라는 뜻으로, 우리가 만들 그 shortUrl 을 일컫는다
그런데, hash( short url)은 절대 중복되지 않는 영대소문자 + 숫자 여야 한다.
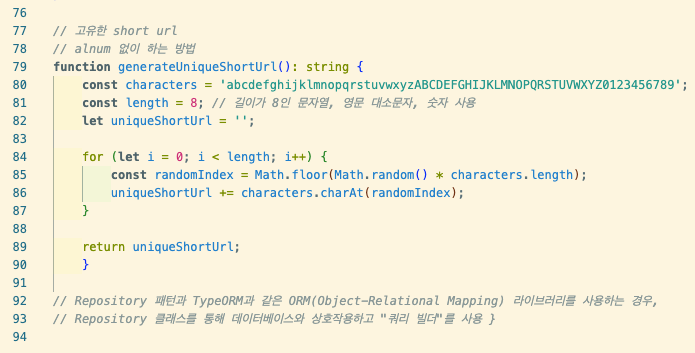
그래서 generateUniqueShortUrl라는 함수를 hash 변수에 넣는다.
- 중복되지 않는 영대소문자를 만들어주는 함수식은 따로 빼서 만들고.

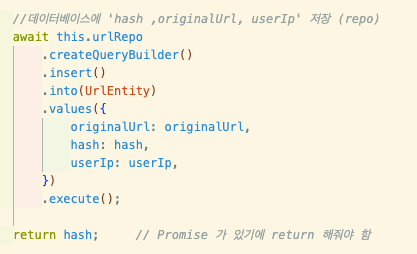
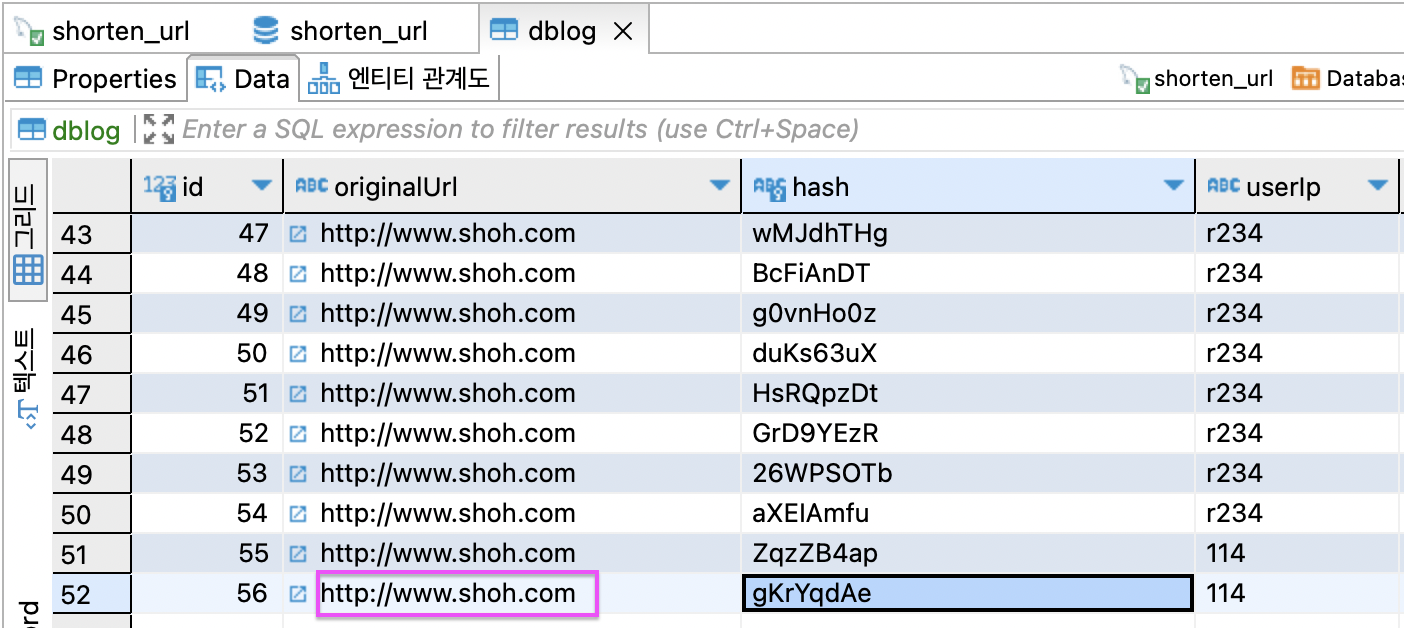
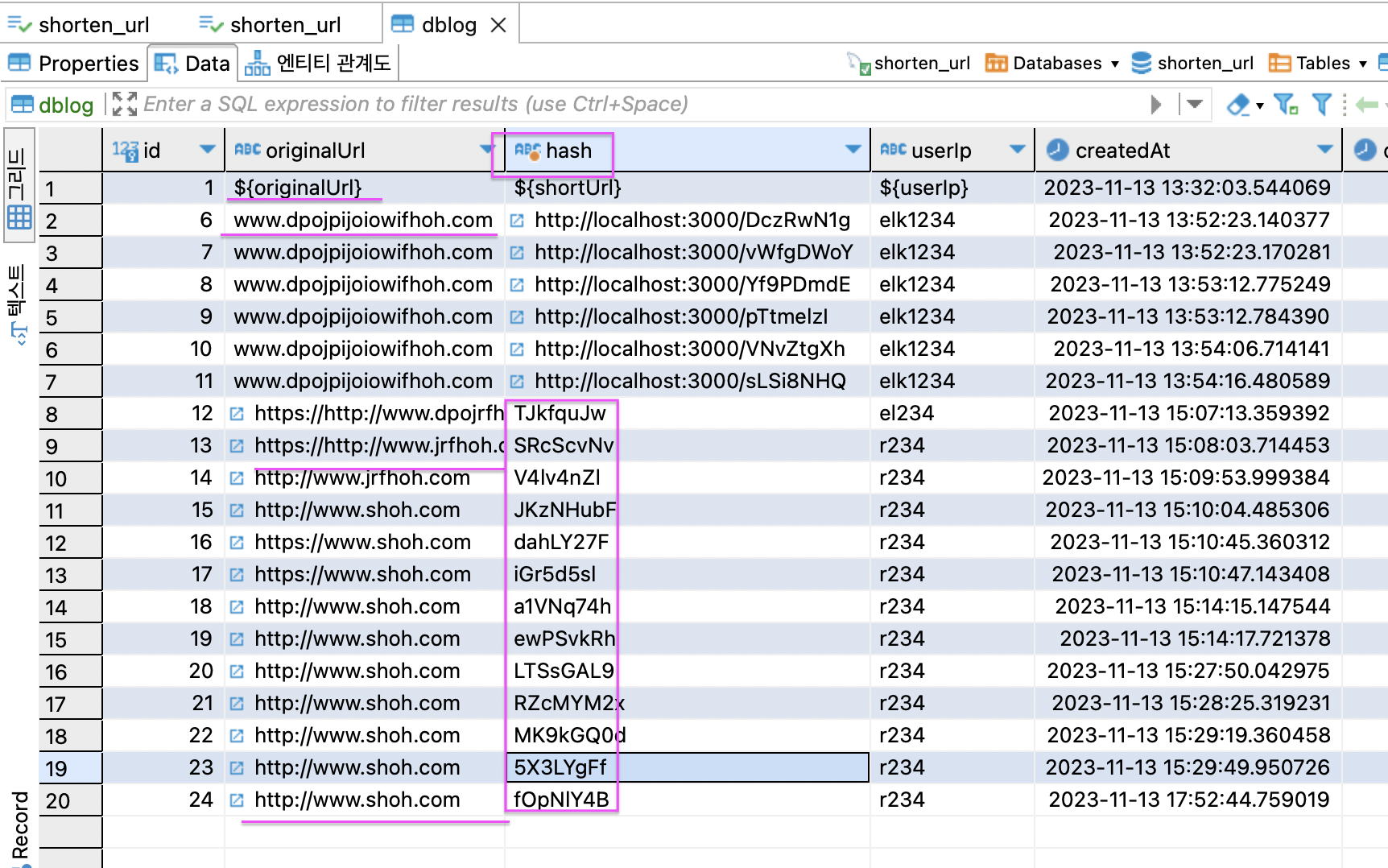
데이터베이스에, 받은 정보 'Original url, userIp' 와 생성한 'hash'를 저장한다.

그럼 db에 다음과 같이 저장된다.

위에서 말했던,
- 중복되지 않는 영대소문자를 만들어주는 함수식은 따로 빼서 만들고.

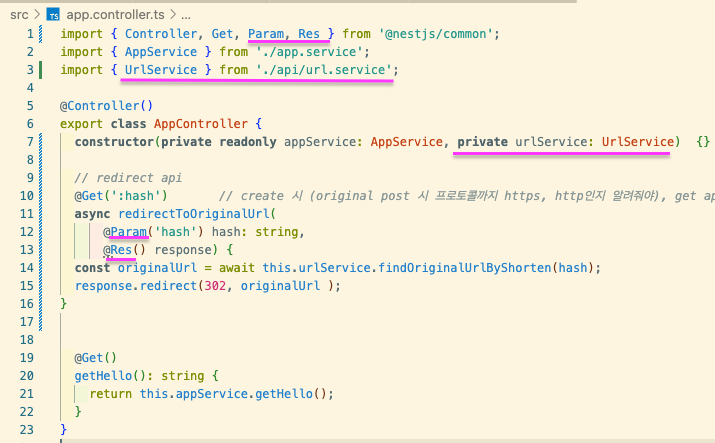
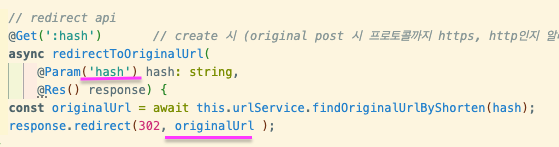
< redirect>
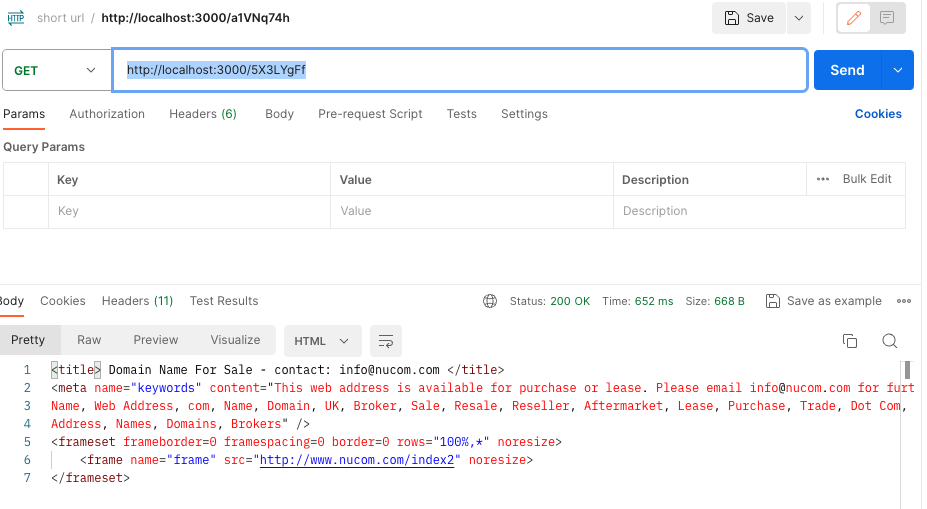
redirect api는 http://localhost:3000/a1VNq74h [GET]

app.controller
아래 내용은 service에 있으면 안 된다. redirect니까 controller로 가야 한다.
그런데 app.controller로

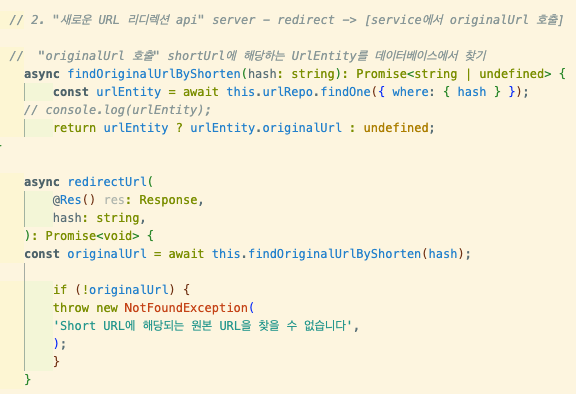
urlService.

shorturl 로 접속했을 때,
해당하는 original url 로 가게 만드는 것

아래 주소창은 original url이다.
short url을 쳤는데 original url로 나온다

아래 사진처럼 데이터베이스에 저장된 거 처럼.


<controller 전체 >


- hash로 뒷 부분 난수만 저장
- local host 빼주기
- https로 했더니 api에서는 사용하지 않아서 http로 변경
- postman body에 찍을 떄부터 http/ https 프로토콜 다 기입
(그거 아니라면, 프로토콜 칼럼을 추가해서, 아예 같이 넣어주고
controller에도 그런게 같이 붙어서 되게)
가령 이런 형식으로

-> 그래야 originalUrl 변수만 딱 가져와짐
return response.redirect(originalUrl, 302)
<service 전체 >



'Wecode -기업협업 인턴 (부트캠프) > 기업협업 인턴(프로젝트)' 카테고리의 다른 글
| 기업협업 2번째 프로젝트: 추가보완 (0) | 2023.11.15 |
|---|---|
| 기업협업 2번째 프로젝트 설명 및 구조화 (1) | 2023.11.15 |
| 기업협업 2번째 프로젝트- 4일차 shorturl 생성 기능 api 작성 (service 추가,repository)+ 에러 모음 (0) | 2023.11.09 |
| 기업협업 1번째 프로젝트 - 프론트와 통신 (0) | 2023.11.08 |
| 기업협업 2번째 프로젝트- 3일차 shorturl 생성 기능 api 작성 (service, controller) (0) | 2023.11.08 |