Util -> 함수 그대로 빼서, 연결은 import
혼자 환경세팅, 데이터베이스 연결, crud, API 한바퀴 도는 거 = 그래야 구조를 아니까
Status code -> 프론트가 그대로 내보내 줄 수도 있고, 메세지를 바꿔서 줄 수도 있고
Http Exception filter를 하면status code별 메세지를 일일이 보내줄 필요 없지
내가 적어준 에러 메세지가, 터미널/postman에 떠야 하는거죠?
console.log로 찍어서 확인하거나,
postman에 response를 보내니까 찍히지 -> res.error로 내가 코드를 써야 postman에 response를 찍힘
🙌 short Url의 활용
어느 서비스에서나 쓰일 수 있는 url 주소 단축 기능은, 주로 주소 복사 및 공유할 때 쓰입니다.
불필요하게 긴 주소는 공유할 때 번거롭기 때문입니다.
일반적으로 사용되는 https://www.shorturl.at/ , https://bitly.com/ 를 참고하여, 도메인 부분은 localhost:port로 default 값으로 하고, 뒷부분을 hash 라는 변수로 난수화하여, 원본의 긴 주소로 redirect 하도록 개발하였습니다.
이번 프로젝트에서는 단순 기능개발에 목적을 두기보다, 구조화와 개발 환경 구축에 초점을 맞추었습니다.
초기 환경세팅에서부터 데이터베이스 설계하며 구조를 만들어 보았습니다.
🧑💻 기술 스택
- Node.js, NestJs, TypeScript
- postman, json
- Git Flow, Github
- Query Builder, MySQL, DBeaver
🚀 백엔드 작업
- 구조화: 코드 중복을 최소화하기 위해 서비스 클래스를 구조화 / ‘NestJS Exception Filter’
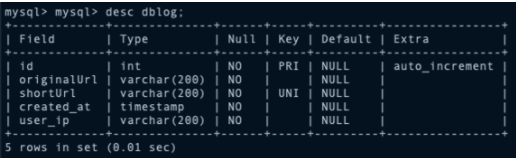
- DB 만들기 = Entity, MySQL
- 초기 환경세팅 (NestJs, typescript, typeorm, ormconfig.js) : nest cli 로 설치
- short url 생성 API
- Redirect API
👣 플로우
1) short url 생성
- original url, user ip 를 서버에 전송 (POST 메소드)
- 예외 처리 : user ip로 하루 short URL 변환 횟수 확인 (저장한 user ip 조회, 일 30회 변환 가능)
- short url (도메인 뒷부분의 ‘hash 난수’) 생성 : hash 난수로 중복되지 않는 ‘영문 대소문자 + 숫자’
- DB 데이터 저장: original url , short url (hash), user IP
2) Redirect
DB에서 원래 주소를 찾은 후 short url로 Redirect (GET 메소드)
- url의 parameter(short url)로 DB에서 해당 short url을 가진 original url
- original url로 response에 Redirect
👩💻 구현
초기환경 세팅: npm library (nest cli), typeorm, MySQL설치
고유한 short url 생성에 세 가지 방법이 있음을 발견하고, 이번 프로젝트에서는 for문을 활용하는 방법1 채택
방법 1: ‘for 문’을 활용한 임의의 문자열 알고리즘
방법 2: ‘for 문 + alnum 패키지’ 활용한 임의의 문자열 알고리즘
방법 3: ‘short id 패키지’ 활용 (간결하고 고유한 짧은 문자열을 생성 라이브러리)
$ yarn add shortid $ npm i shortid✍️ DB 설정
- ormconfig.js / .env 파일 생성
- shorturl 칼럼에 unique 제약조건 추가

✍️구조화
url.controller.ts에 있던 redirect API를 app.controller.ts로 관심사 분리
💁♀️ 배운 점
- **TypeScript**에서는 늘 타입을 지정해주는지 알았는데, 받아올 때만 형태를 지정해주고, 사용할 때에는 필요 없다는 것을 에러를 통해 배웠습니다.
- **NestJs의 Exception Filter**과 에러 메세지에 따라 다르게 설정해야 함을 알게 되었습니다. **NotFoundException**으로 throw하면, 프론트인 클라이언트에게 ‘404 NotFound’ 상태 코드를 반환하고 해당 리소스를 찾을 수 없음을 나타냅니다.
'Short URL 변환 횟수가 제한을 초과하였습니다’의 에러 메세지에는 이는 적절하지 않고, **ForbiddenException**으로 클라이언트에게 ‘403 Forbidden’ 상태 코드를 반환하여 특정 리소스에 대한 액세스 권한이 없거나 요청이 거부되었음을 알려야 함을 배웠습니다.
3. 위 개념과 더불어, @nestjs/common 패키지 Redirect 데코레이터를 사용할 때에는 301 Moved Permanently 상태 코드를 반환하여, 클라이언트에게 리소스가 완전히 새로운 위치로 옮겨졌음을 알리고 자동 이동하도록 하여, status code에 대한 이해를 더하였습니다.
'Wecode -기업협업 인턴 (부트캠프) > 기업협업 인턴(프로젝트)' 카테고리의 다른 글
| 기업협업 2번째 프로젝트: 프론트엔드와 통신 시, cors error 해결 (0) | 2023.11.15 |
|---|---|
| 기업협업 2번째 프로젝트: 추가보완 (0) | 2023.11.15 |
| 기업협업 2번째 프로젝트: short url 통신 성공 (0) | 2023.11.13 |
| 기업협업 2번째 프로젝트- 4일차 shorturl 생성 기능 api 작성 (service 추가,repository)+ 에러 모음 (0) | 2023.11.09 |
| 기업협업 1번째 프로젝트 - 프론트와 통신 (0) | 2023.11.08 |