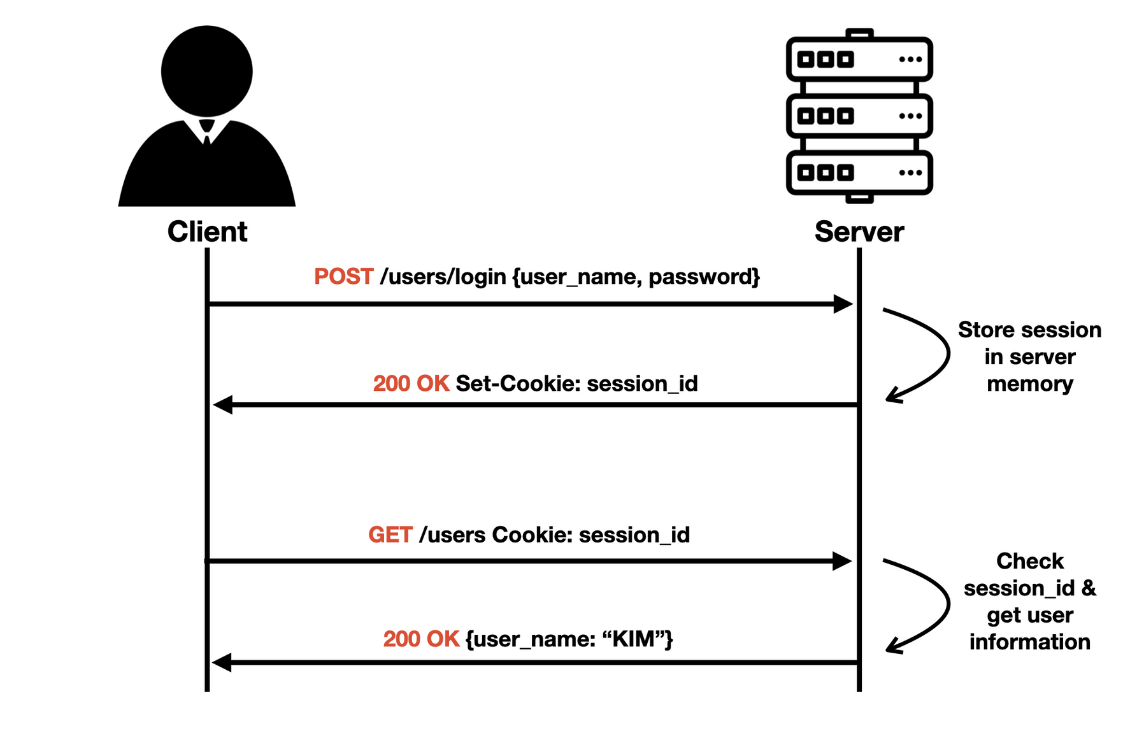
[jwt, token] 토큰 개념, 토큰 코드 만들기, 토큰 발행 / 프론트와 연결하는 법 (엔드포인트, api) 토큰? 백엔드가 매번 프론트에게 사용자의 로그인 기록을 주는데, 비밀번호를 암호화해서 줌 --> 로그인 기록 유지 하는 기능 (다른 거 하는 동안) 로그인 성공한 시점에 토큰을 발급. 그 토큰의 pm-developer-justdoit.tistory.com 프론트엔드에게 회원가입 정보 받기 프론트와 백엔드 연결 (회원가입) 회원가입으로 프론트와 백엔드를 연결해볼 것이다. 백엔드 입장에서만 썼는데, 프론트는 무엇을 하는가를 생각해보는 시간. http 통신과 인터넷에 대한 이해가 pm-developer-justdoit.tistory.com 로그인도 시도해볼까? 아직 지금은 하드코딩이긴한데 (id를..