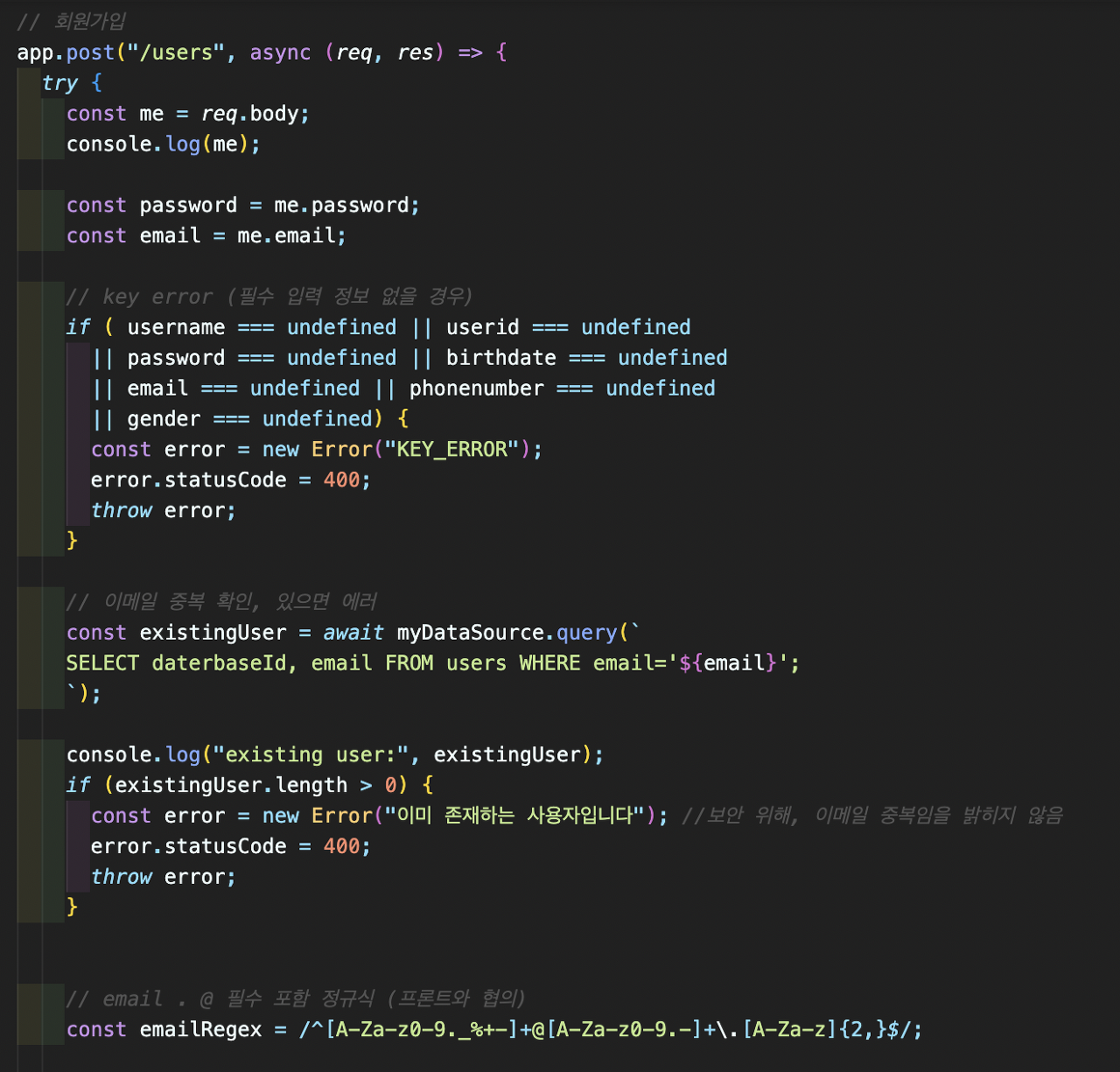
추석 연휴로 1주 쉬고 와서, 각자 어디까지 했는지 돌면서 이야기 하기로. 공유할 이야기 나누고 진행 상황 체크 위해. planning meeting -> 이번주에 어느정도 개발했는지 회고 지난 sprint에 대한 회고, 얼만큼 하기로 했는데 얼만큼 못했고, 왜 못했는지 다음 sprint를 위해서 어떤 걸 개선해야 하고, 기능정의서 - 담당 레이어는 mock data 정리 완료 프론트엔드 분들은 데이터 형태 참고 위해. 회원가입 ✅ **요청** method: "POST", body: JSON.stringify({ email: "", password: "" nickname: "", birthDate: "YYYY-MM-DD", phoneNumber: "", gender: "F/M/N", profileImag..