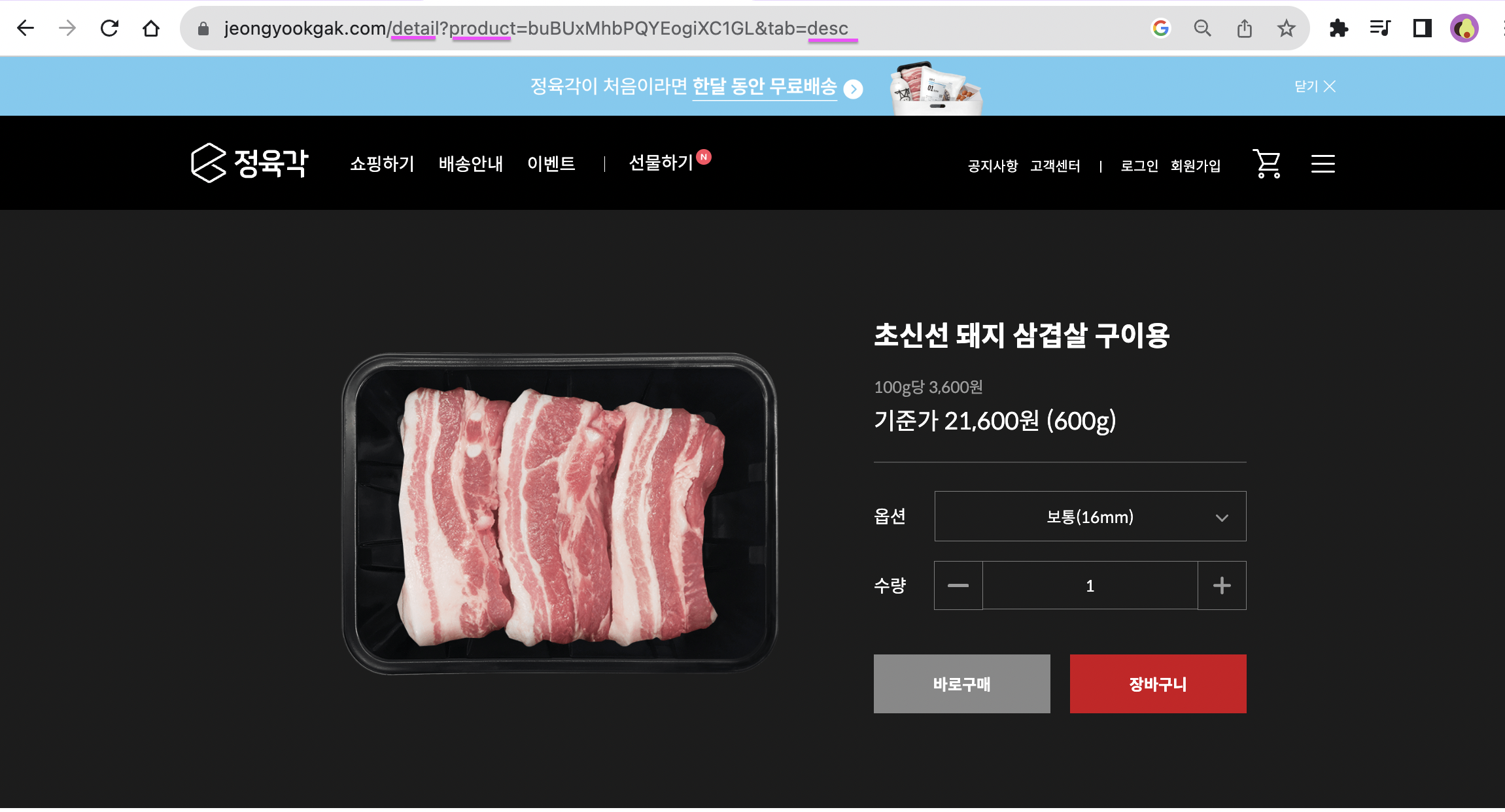
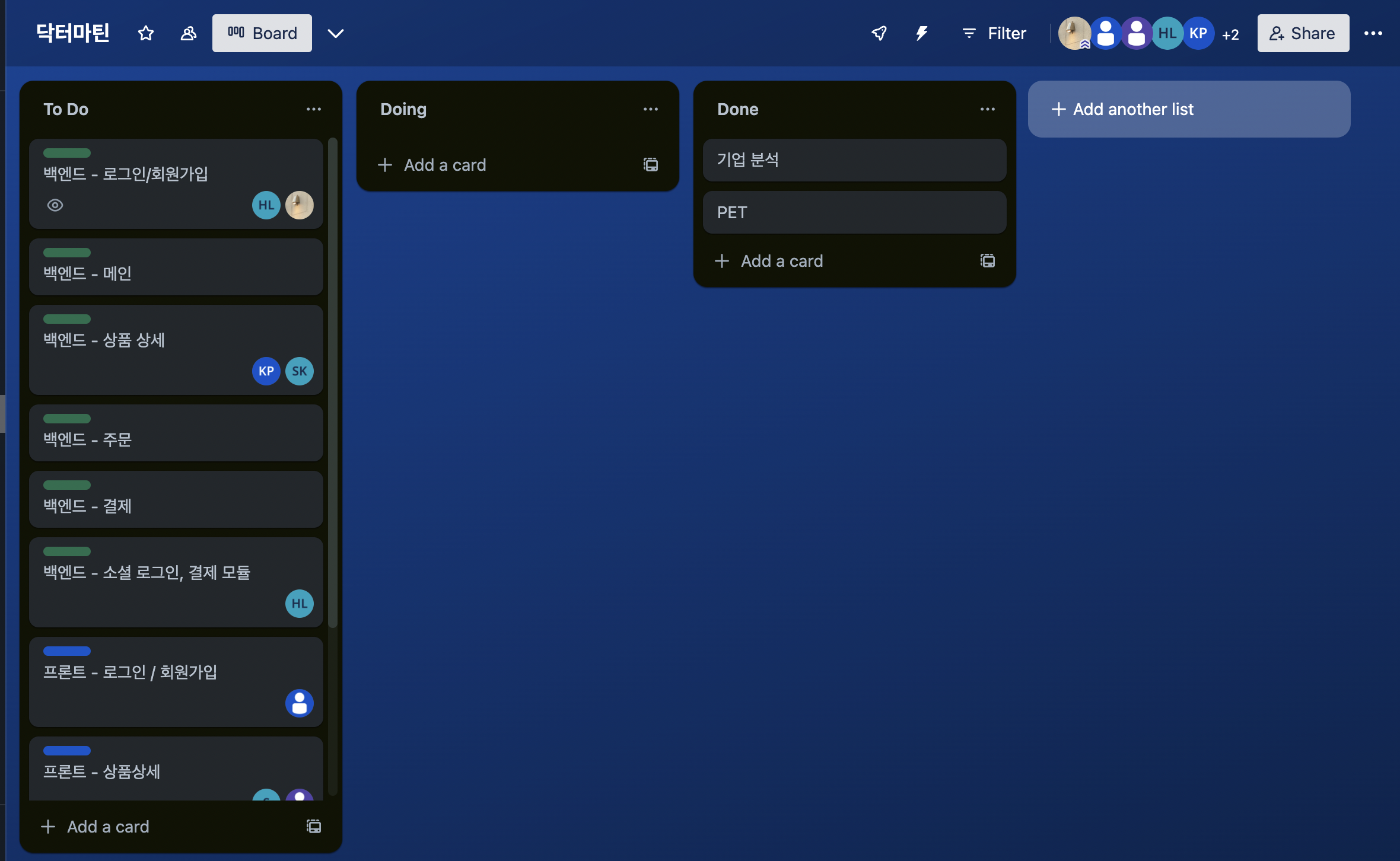
우리팀이 오전에 회의 및 협업 없어서, 개인공부하다가 다른 팀 API 공부 및 연구하는 미팅에 청강 들었다 그 팀은 pm이 팀원들 공부하듯이 하기에. 혼자 연습해보았다. 다른팀의 페이지와 우리팀의 페이지로 비교해서 api는 각자 팀의 ERD에 따라 다르다. - cart는 user에 있을 수도. User/ User/log-in User/order User/product (User/order) 이런 식으로 뻗어나간다. API분석 예시 detail datasource에서, ? Query 넣을 거야 (찾는다는 뜻) Product 칼럼 Desc 상세페이지 product id 가 저거다. 쇼핑하기 누르면, /list 뜨면서 목록 다 뜸 돼지만 카테고리이지만, 우리는 백엔드니까 데이터만 생각. 내용은, 눈에 보이는 ..