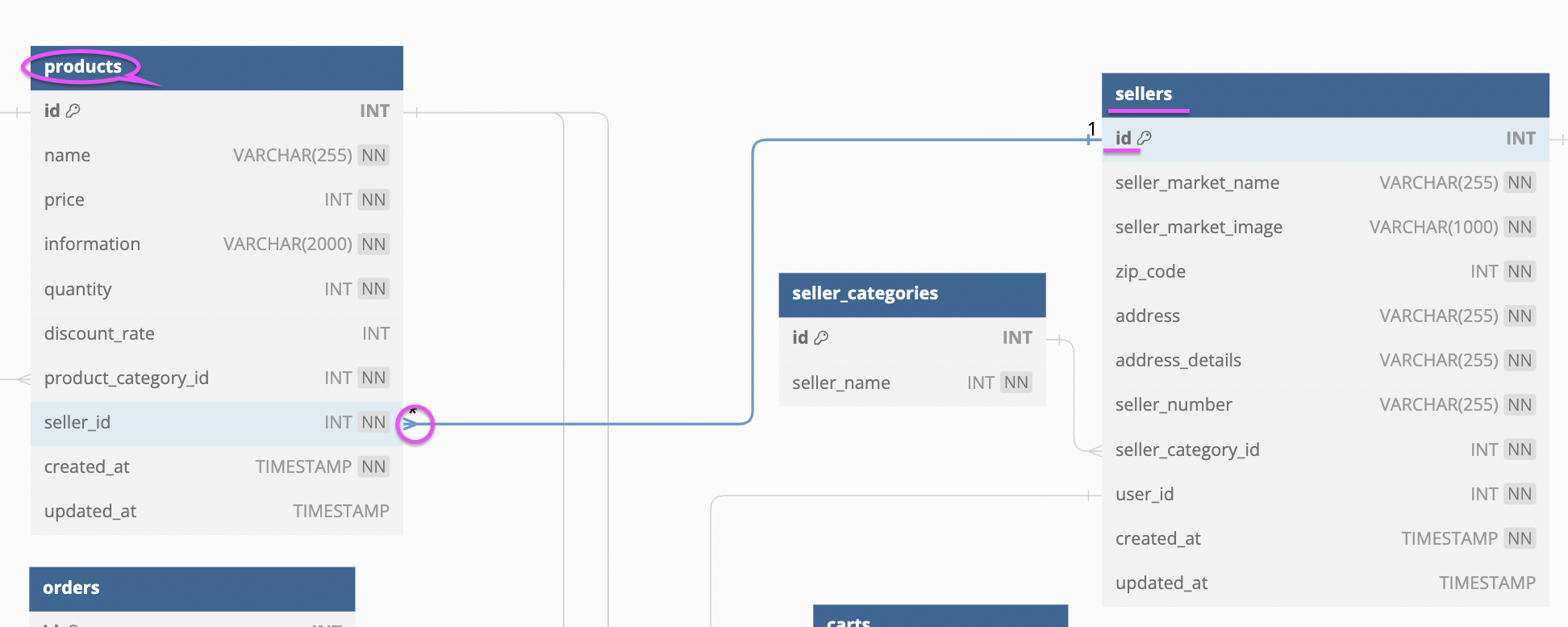
주문 결제 2차 오설록 코드 참고 [erd 테이블- 간략 설명] order- 상품 없고 order detail - 상품 관련해서 [흐름] cart --> order -> order detail -> 'cart 에서 갯수만큼 삭제' [결제 후 'cart 에서 갯수만큼 삭제'] 로직: order_details에서 order_id, product_id가 일치하는 것을 가져와서 장바구니에서 삭제 --> 이건 장바구니와 관련 없는 로직 설명 : 프론트에서 cart 후에 '상품 정보 + 주문 상세내역' 주는 거 백이 db에 저장 저장한 갯수만큼 카트에서 삭제 카트 정보를 몰라도 되는 게 - order한 만큼 삭제해줘 요청만 - 카트에서 삭제 (조건부로) [경로] 프론트에서 global로 하겠다고 해서, 장바구니 -..