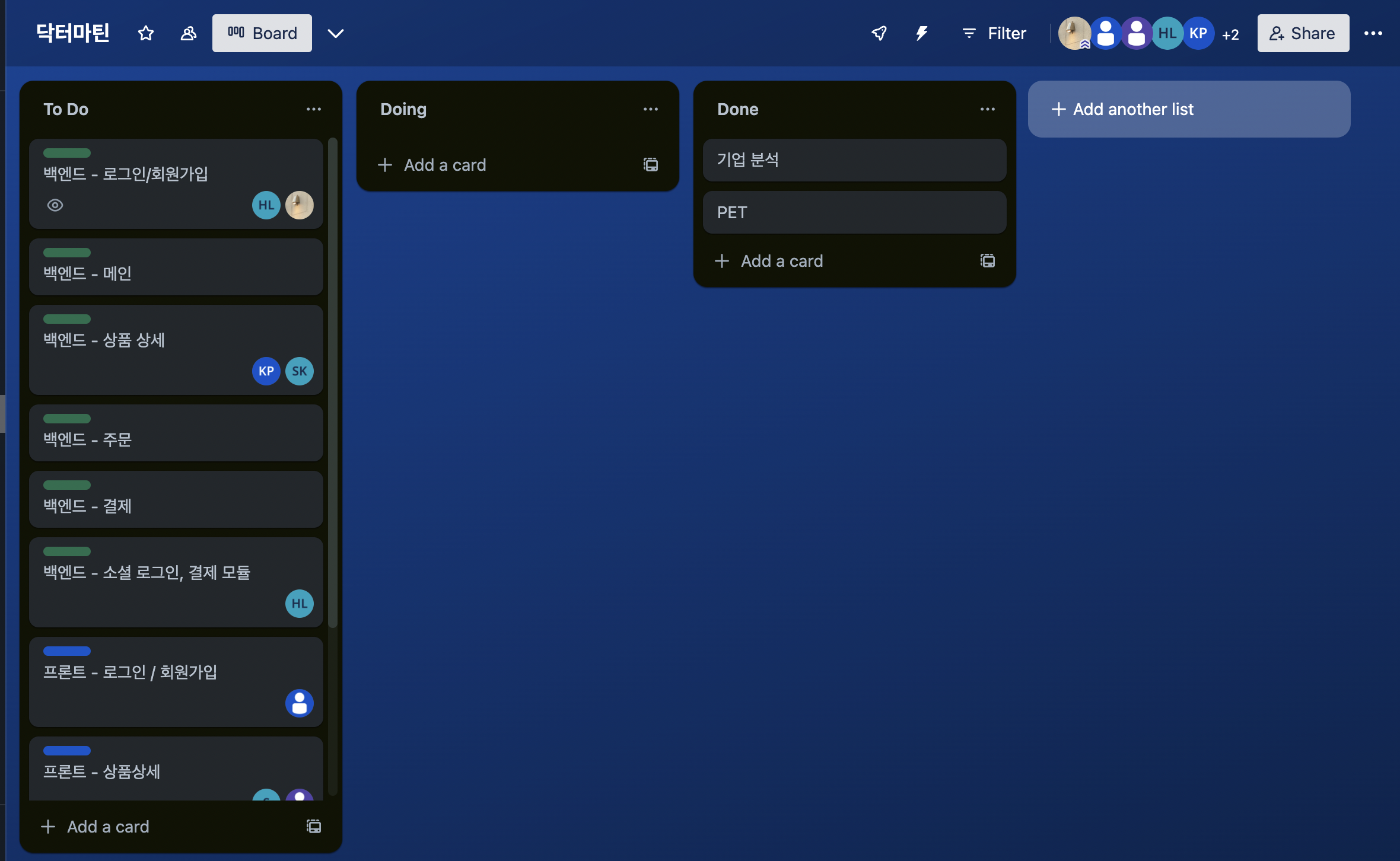
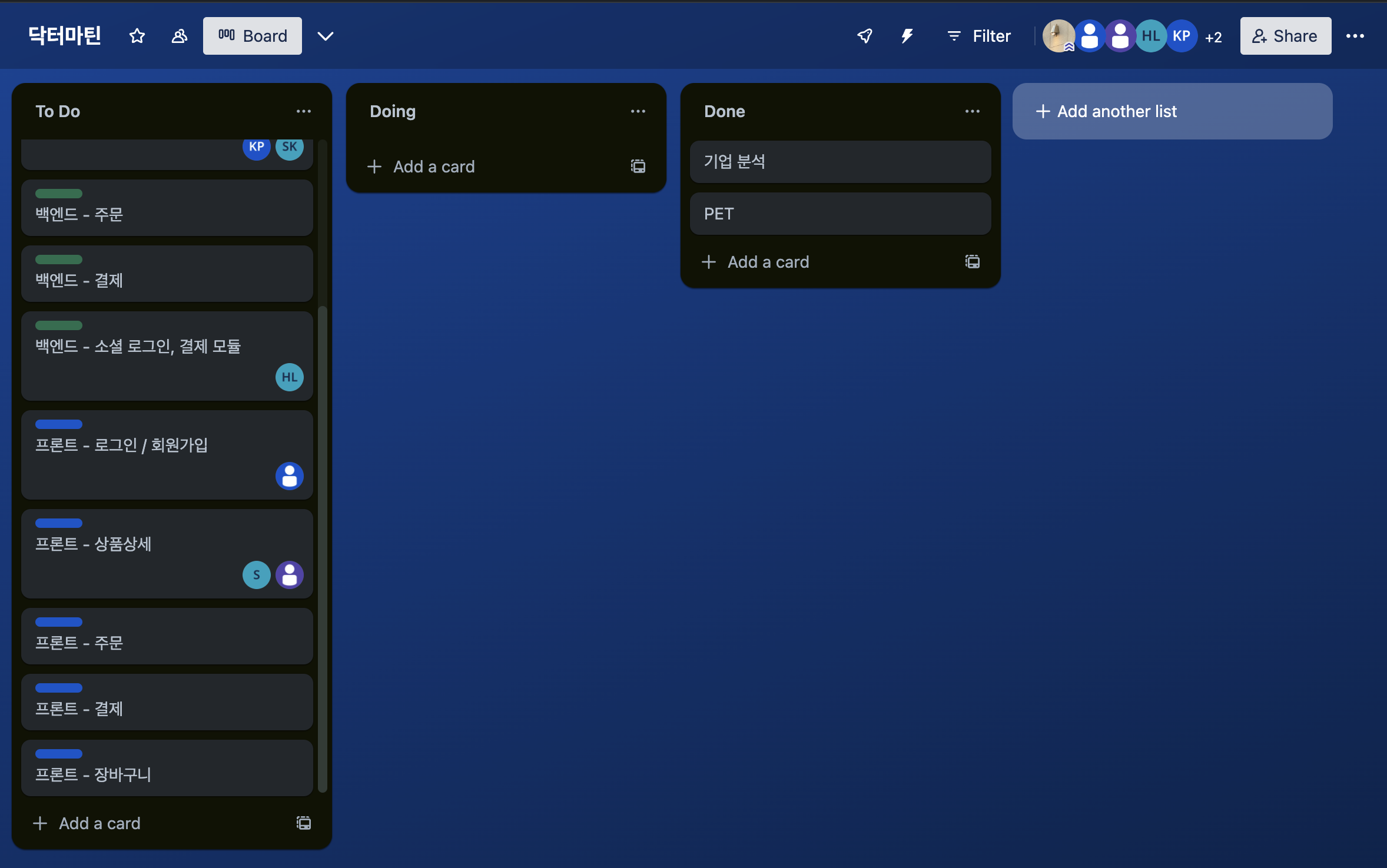
기업 분석 후, PET 작성 후
티켓 분배
순서는 로그인/회원가입과 상품상세를 먼저 만든다.

로그인/ 회원가입- 유진 (user table)
상품 상세페이지 (product table) -승원님 경재님 --> 하나씩
현진님 - 소셜 로그인, 결제 모듈 (외부 api 타는 것) + 손 모자르는 거 가져가는
서기 정해야 하고
나: Trello 티켓 생성


프론트
로그인 회원가입 (비회원은 추가,, 와꾸만 만들어놓고) - 종원님
상품 상세페이지 - 병우 소연님
프론트 백엔드는
메인, 주문, 결제는 추후에 정하고
일단 1주차에 저거 부터 하고
일반 로그인만 하고, 간편 로그인
티켓 구조
테이블 구조는 크게 두 개고
- product table,
- user table
- 로그인/회원가입 = user table
- 상품 상세페이지 = product table
메인, 주문 결제 페이지는 곁다리
- 메인페이지는 product table
- 상품 상세페이지는 user table
메인은 상품 리스트 read
주문 결제도 유저가 먼저 만들어져야 가능
백엔드
새로운 등장의 상품 table은
--> get 으로 프론트에게 요청 받아오고
상품 데이터베이스 있고,
거기에서 select로 where로 일치하는 상품 가져오는 것!
(회원 로그인하고, 따로 상품 table 깃허브 보면서 공부)
백엔드와 프론트와 같이 생각한 것!
기능 협의
로그인 시 비밀번호 고려하면,
비회원 빼고 가도 (추가로) 가기로
깃허브 도입
브랜치 - dev - 각자 feature branch / 이름
--> 외부에서 깃허브 들어오는 사람은 무슨 기능했는지 모르니,
product/ login/ user 이런 식으로 만들어서,
각 branch를 개발 기간 동안 dev에 merge.
dev는 모든 변경 사항 갖고 있다가, 최종적으로 딱 한번만 main에 merge --> version 1.0
그리고 또 기능개발하게 되면 dev. 에 version 2.0
dev에 clone 해서
commit 후 pull request 해서 merge 가능하게, 변경사항을 할 때마다 합쳐야 함.
conflict 나는 경우, 같은 라인에 변경 사항 있을 때,
아침마다, dev에서 feature branch에 있는 변경 사항을 가져가야 함,
git pull origin --> 최신화 과정
저녁에 push 해서 최신화
나중에 release 할 때 한꺼번에 dev에 pull 하면 conflict 한번에 남.
dev에 변경 사항이 있을 때에만 pull
"저 dev 에 수정했어요, pull 받아주세요"
commit은 가장 최소 단위로 해야
오타 하나를 해도,
한줄 추가해도,
commit convention -> commit마다 메모리에 붙이는데
(그래야 하는 이유-> 뭉땡이로 올리면, 체리픽도 못하고,
나중에 pull 할때 올릴게 너무 많아서 오류 많이 남)
commit message를 붙여야
feat : ---- 로그인 토큰검증 구현,
fix
refactor
dev, main에서 절대 push, pull 를 절대 하면 안됨
(현업 )
clone은 덮어쓰기로 새로 받는거고
pull origin은 최신화 , 변경사항만
한명
나머지는 npm install 만 다 받아짐,
패키지로 패키지 json으로 들어감
pull request 시
main 이 아니라, dev 로 두고 해야 함!
<pull request>
dev <-- branch로
assignments - 나 (담당자)
reviewers - 팀원 (변경 할 때마다 항상 다 --> request가 간다.
commit
branch도 기능 단위로. 올리기
branch 생성 시 이름 통일
user,post로 하기보다.
feature/signup
feature/login
feature/product list --->메인페이지
feature/product create
feature/product detail --> 상세페이지
현진님이 초기세팅 하셨고,
나머지 백엔드는 clone 받아서,
현재는 아무것도 없으니, 초기세팅 clone해도 됨
git clone 받을 땐 git init 안함 (이미 치면 버리기)
폴더를 만든 뒤

layered pattern을 처음부터 만들면서,
폴더명, routes, controller 다 정해짐
userController
userController,\
\
middlewear - 중간에 낀 애
-->계속 next를 호출하는,
app.get('/', req,res, next) => {
app. get ('user/', verfiyToken, userInfoController)
- 토큰 인증이 어느 router에 들어가는데, 그런 애들이 보통 middlewear로 들어감
verifyToken에서 통과 돼야지, 그다음으로 지나감.
한번 걸ㄹ러주는 거,
뒤를 탈지 말지 결정.
미리 살짝 맛보기 구조화
<상품상세 페이지>
토큰 검증이 총 2개
- 상품 수정 시 권한 있는 사람만 가능하니 --> update, delete만 token 관리하고 (update, delete) --> 관리자 인증
(관리자가 수정하는 거니, 예외처리 필요없음)
- 일반인증 --> 유저 토큰 가져오기 (어느 유저인지 알아야하니)
일반적으로
- 이미지, content, title, 가져오고 (데이터베이스 그릴 때)
장바구니 추가니까 post
product/cart 페이지 이동은 프론트의 역할
product/purchase 결제 페이지 넘어가는건 프론트의 역할
저장할 게 요청하면, 저장할 수 있는거, 가져올 수 있는거(get, post만 생각)
백엔드 api로 호출
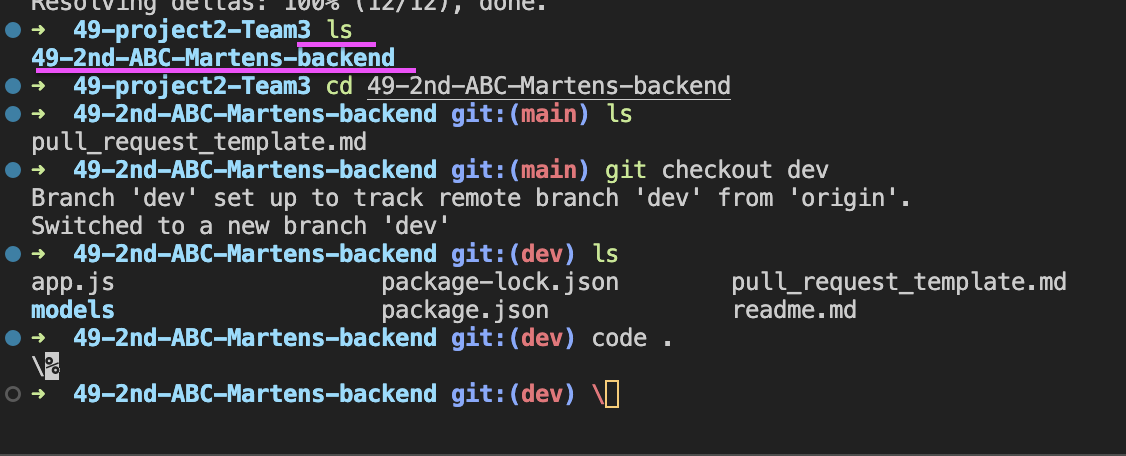
초기세팅 clone / pull

매일 아침 git pull origin dev로 로컬 최신화

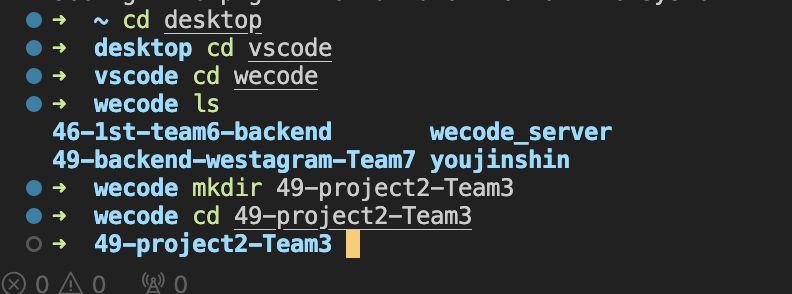
1. 폴더를 만들어서,
2. 바로 git clone 하면
3. main+ dev+ 모든 게 다 들어있다.
checkout main > checkout dev > checkout branch [이름] 생성

clone 받으면, ls로 보면
git 이 관리하는 폴더 생김
그럼 거기로 가서 하면 됨
npm i 하면, (npm install 약자)
erd 랑 어짜피 나중에 다를테니, 나중에 해도 됨
<내일 할 것>
- erd
- 이미 해본거로, layered pattern 나눠보고 연습해보기 (만들어놓은거에서 잘라내기하면서)
- 유다시티 (컨벤션)
세이브한 시간을 보충 공부에 쓰고,

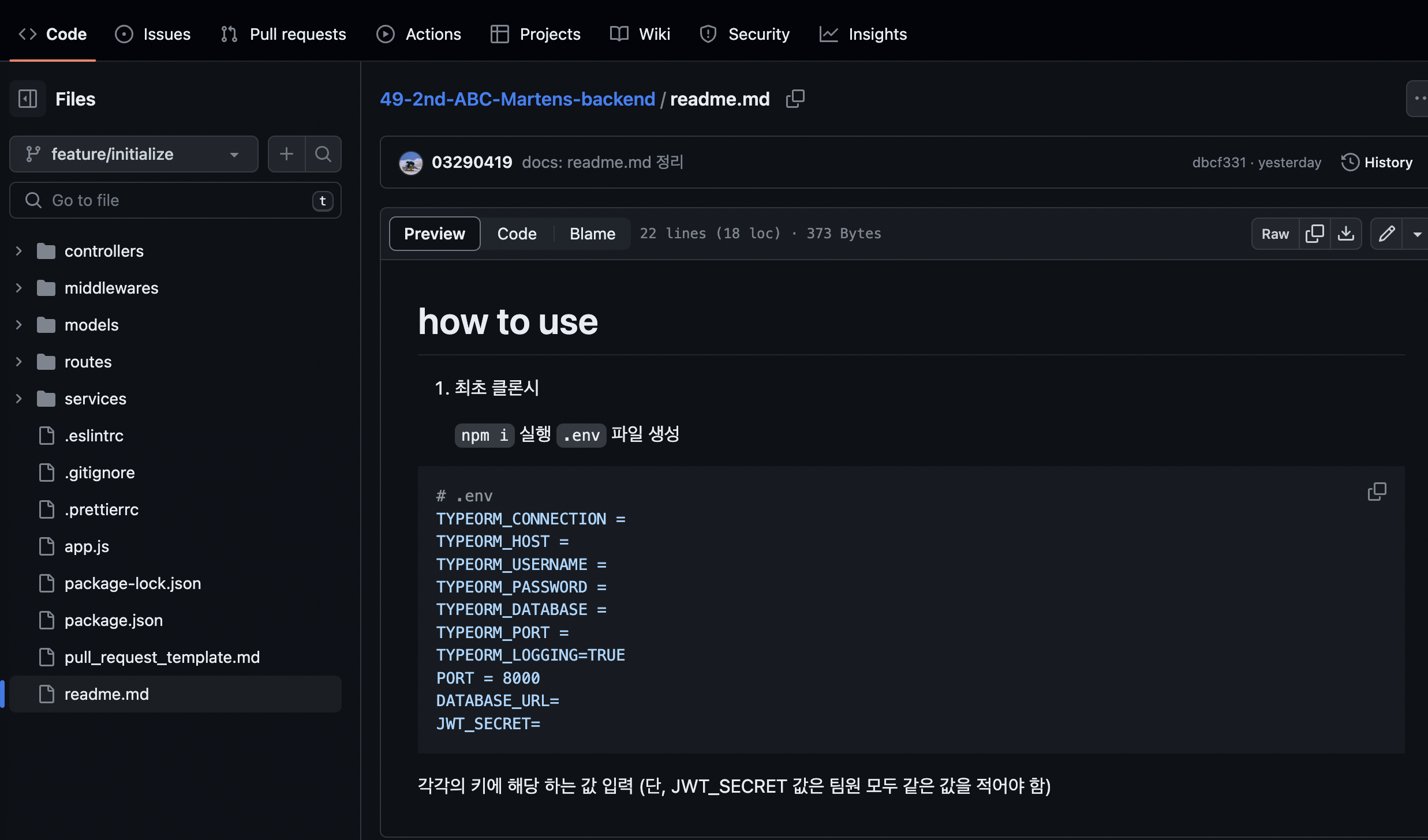
.env 만들어서
채우기
'Wecode - Project 2 (부트캠프) > Project 2 과정' 카테고리의 다른 글
| Project 2- 2일차 (4): [erd 모델링] 각자 작성 후 다같이 수정 및 리뷰 (0) | 2023.09.19 |
|---|---|
| Project 2 - 2일차(0) : Standup Meeting (0) | 2023.09.19 |
| Project 2- 1일차(1) : 1차 Sprint Meeting, PMPO 선정 (0) | 2023.09.19 |
| Project 2- 1일 차(3) : [오후 Planning Meeting] 닥터마틴스 PET 분석/ Planning Meeting Board (수정 필요함) ** (0) | 2023.09.18 |
| Project 2- 1일차 (2) : 후보 기업 분석, Business Modeling , 나의 역할 (0) | 2023.09.18 |